您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue不同項目之間傳遞、接收參數問題怎么解決的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue不同項目之間傳遞、接收參數問題怎么解決文章都會有所收獲,下面我們一起來看看吧。
描述一下場景
UC(User-Center)是單獨的一個項目,包括Spring Cloud + Vue, 服務項目是另一個項目,也是Spring Cloud+ Vue
這里主要針對是登錄操作,我們為了完成SSO(Single Sign On)的效果,認證和授權在UC完成,用戶發起資源請求,服務網關會進行過濾,判斷請求頭中是否有token以及token是否過期,不滿足就會帶著原訪問資源項目的主頁(這里記為uri)重定向到登錄頁面,此時就是登錄的相關操作,進行完以后會生成一個token標識,這時候要根據帶來的uri進行頁面跳轉,此時要帶上token標識過去。
關于token的攜帶,以下是幾種方式的分析:
如果可以用localStorage來存儲token,這樣就不用來回帶著token信息,直接在服務項目的vue請求攔截器中把token放到headers里邊就可以了? 事實是不可取的,因為localStorage 只在有相同的協議、相同的主機名、相同的端口下,才能讀取/修改到同一份localStorage數據。 這里我們是兩個vue項目,所以無法共享token,其次,假如這種方式可以,難道我們訪問百度還能用訪問騰訊時候存的localStorage里邊的標識?所以,PASS.
localStorage深入了解:localstorage 必知必會
使用Cookie進行共享,也就是說在UC的vue項目中,登錄成功,將token存入cookie中,在服務項目的vue請求攔截器中獲取cookie先存入localStorage中,然后放入headers,這樣之后每次從localStorage中拿出token放入headers即可。實現上是可以的因為cookie在兩個vue項目之間是共享的。但是,不好的點是,其一是如果cookie被禁用了怎么辦?,盡管可以處理但是還是說明這個方法存在一些明顯的不足,其次存cookie是很老套的方式,市面上也很少用到。關于多個cookie參數,如果獲取某一個cookie值的方法封裝:
window.getCookie = function(name) {
var match = document.cookie.match(new RegExp('(^| )' + name + '=([^;]+)'));
if (match) return match[2];
}存:
document.cookie = "token=1234";
取:
let token = getCookie('token');直接以參數形式傳遞,在另一方獲取請求參數,再放入localStorage中。看起來這種方式似乎是最直接的,其實來說它也保證了token的時效性,但是寫的時候可真給我惡心壞了,不說了只能怪咱百度不會用,其實以參數傳遞的方式還有很多種,可以多使用幾種,這里暫且總結一種,后序填坑。
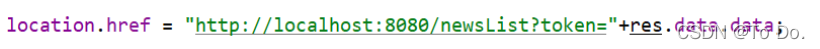
傳: 拼到url中

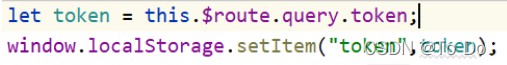
取:一定是在頁面獲取,無法在請求攔截器取出

關于“Vue不同項目之間傳遞、接收參數問題怎么解決”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue不同項目之間傳遞、接收參數問題怎么解決”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。