您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Ant Design Vue table組件怎么自定義分頁器的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Ant Design Vue table組件怎么自定義分頁器文章都會有所收獲,下面我們一起來看看吧。

由 Ant Design of Vue 提供的Table表格組件自身是帶有pagination分頁功能的,用于獲取到后臺返回的全部數據時很適用。但是項目需求需要用到分頁查詢以及條數查詢時,就需要我們對代碼做出改變
1.設置pagination屬性為false,取消table組件自帶的分頁效果
<a-table :pagination="false" > </a-table>
2.使用分頁組件,選用合適的屬性
<a-pagination
v-model="current"
show-size-changer
:page-size.sync="pageSize"
:total="total"
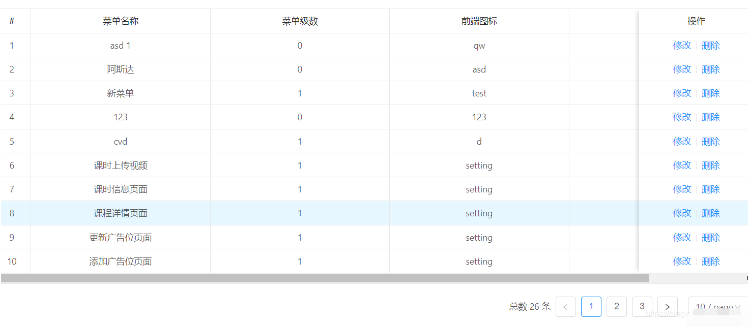
:show-total="total => `總數 ${total} 條`"
/>data () {
return {
total:0,
pageSize: 10,
current: 1
},
watch: {
// 監聽條數的改變
pageSize(val) {
console.log('pageSize', val);
this.pageSize = val
this.current = 1
this.getRtSignByPage()
},
// 監聽頁數的改變
current(val) {
console.log('current', val);
this.current = val
this.getRtSignByPage()
},
},
mounted () {
this.getRtSignByPage()
},
methods: {
// 按條件分頁查詢
async getRtSignByPage () {
let { data } = await getMenuPages({
current:this.current,
size:this.pageSize
})
this.data = data.data.records
this.total = data.data.total
}
}使用 Ant Design Vue的 Table 組件時,點擊底部分頁器切換頁面,表格信息會重新加載,但是頁面路由還是相同的,這就導致切換頁面之后,點擊某一元素的詳情頁面之后,點擊返回默認回到表格的第一頁,就比如你點擊 頁數為 3 的一個元素切換到它的詳情頁,點擊返回,表格又回到了頁數 1,這樣的操作體驗十分不友好

巧妙運用 pagination 的 defaultCurrent(默認頁數屬性),配合使用 onChange方法, 使用 sessionStorage.setItem() 和 sessionStorage.getItem() 來存儲和取出當前頁數 ,
表格代碼
這里的代碼只是測試用例,用于演示
<a-table :data-source="data" :columns="columns" :pagination="pagination" > <template slot="address" > <div > <span> <a @click="ClickDetail">詳情</a> </span> </div> </template> </a-table>
自定義的 pagination
data(){
return{
data,
columns,
currentPage:Number(sessionStorage.getItem('currentPage')) || 1,,
pagination:
{
pageSize: 5, // 默認每頁顯示數量
defaultCurrent: Number(sessionStorage.getItem('currentPage')) || 1, // 默認當前頁數
showSizeChanger: true, // 顯示可改變每頁數量
pageSizeOptions: ['5', '10', '20', '50'], // 每頁數量選項
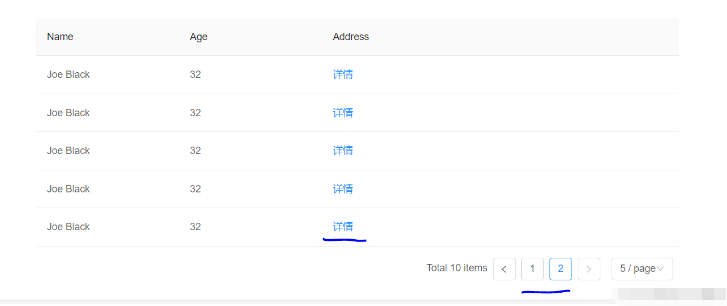
showTotal: total => `Total ${total} items`, // 顯示總數
showSizeChange: (current, pageSize) => this.pageSize = pageSize, // 改變每頁數量時更新顯示
// 改變頁數時時觸發函數
onChange: (current) => {
this.currentPage = current;
}
}
}
},methods中的函數
點擊進入詳情函數
// 點擊詳情事件
ClickDetail(){
sessionStorage.setItem('currentPage',this.currentPage)
// 下面是自己的具體的頁面邏輯,即跳轉路由的操作
this.$route.xxxxxx
}可以看到當點擊詳情后,就把當前的 頁面值 currentPage 存入了緩存中,可以仔細看上面自定義 pagination 的一些配置,它從緩存中取出 先前的頁面值 currentPage ,并把它當做默認頁面加載 ,那么現在可以看到這個問題就迎刃而解了
關于“Ant Design Vue table組件怎么自定義分頁器”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Ant Design Vue table組件怎么自定義分頁器”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。