您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用Python編寫個有趣的記仇本”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用Python編寫個有趣的記仇本”吧!
如題所述,項目已經寫好了,是基于local_storage存儲在本地的項目
該項目運行時是基于brython, 你可能想問,為什么不使用原生python來編寫網頁呢,這個有個誤區是,網頁是由html代碼編寫的,而原生python想要操作DOM非常難,所以brython正是為這個來操作的。
初始打開頁面,因為沒有數據展示,所以只有一個增加按鈕。

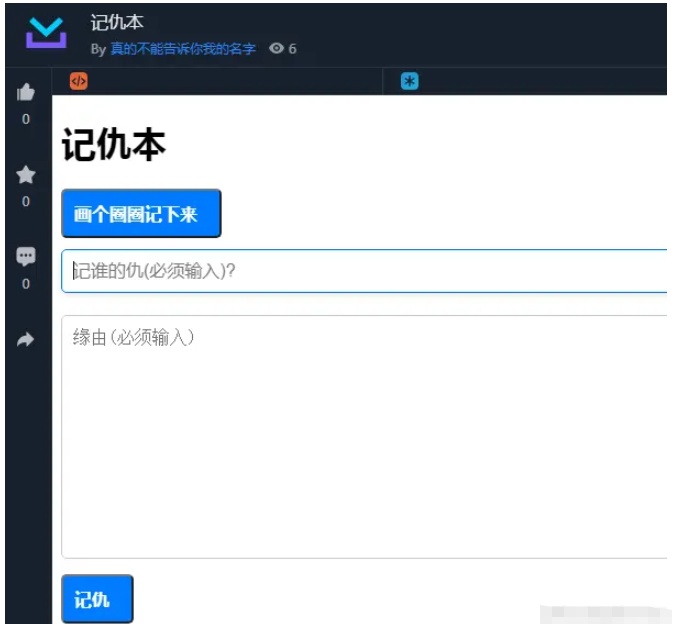
當我們點擊【畫個圈圈記下來】按鈕后,會刷新為新增頁面,例如:

此時,我們只需要輸入信息,比如 記老婆的仇,緣由為 買switch游戲透露給丈母娘,還得被罵。

此時點擊記仇,就可以存儲到頁面上了。

此時若點擊已原諒,則可以刪除該記錄。
你可能細心發現了,哎,關掉了瀏覽器,下次打開,怎么還會有記錄在上面呢,這是因為用了local_storage,那么,什么是local_storage呢?
哎,我們使用的是brython中的local_storage但是,它可不是python定義的哦,而是HTML 5提供的存儲數據的API之一,可以在瀏覽器中保持鍵值對數據塊。
現在來展示使用一下brython存儲和刪除的操作。
導入庫:
from browser.local_storage import storage
存儲數據,例如鍵值信息juejinName存儲為pdudo
storage[juejinName] = "pdudo"
查詢的話,直接使用storage[變量]就好,若為空,則返回None
v = storage[juejinName]
循環所有的key,需要引入window庫,再使用for...in來完成
from browser import window for key in window.localStorage: print(key)
也可以直接使用for...in來遍歷storage
而刪除數據呢?只需要像刪除字典一下
del storage[juejinName]
storage是不是操作起來和字典非常類似呢?減少了開發者的學習成本。
有了上述前置條件后,我們再看該項目,便可以總結為 針對localStorage的增刪查,首先當頁面加載出來的時候,我們需要先遍歷一下localstorage數據,從而映射為一個table,例如:
for key in window.localStorage:
tr = html.TR()
datas = json.loads(storage[key])
delBtn = html.BUTTON("已原諒")
delBtn.dataset["id"] = datas["id"]
delBtn.className = "confirm-btn"
delBtn.bind("click",delGrudges)
td = html.TD(delBtn+" "+time.strftime('%Y-%m-%d %H:%M:%S', time.localtime(int(datas["id"]))))
tr <= td
for tdVal in datas["whos"],datas["Text"]:
td = html.TD(tdVal)
tr <= td
tb <= tr
userWindows <= tb上述代碼是遍歷localStorage,而后在定義刪除按鈕,等將其他值組合完畢后,全部加載進table中,而后再頁面上顯示。
而添加數據呢?
def saveGrudges(ev):
getWhoVal = document["whos"].value
getTextVal = document["textArea"].value
if getWhoVal == "" or getTextVal == "":
return
document["saveBtn"].unbind("click")
ids = int(time.time())
datas = {
"id": ids,
"whos": getWhoVal,
"Text": getTextVal
}
storage[str(ids)] = json.dumps(datas)上述代碼,顯示獲取input和textarea框中的值,再判斷是否用戶沒有輸入,我們將數據組裝為一個字典,而后轉換為字符串,再存入localstage中。
還有其他操作,這個可以直接看代碼說明,brython很簡單的。
到此,相信大家對“怎么用Python編寫個有趣的記仇本”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。