您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“js之encodeURI、encodeURIComponent、decodeURI、decodeURIComponent怎么用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“js之encodeURI、encodeURIComponent、decodeURI、decodeURIComponent怎么用”文章能幫助大家解決問題。
js 對文字進行編碼涉及2個函數:encodeURI,encodeURIComponent,相應2個解碼函數:decodeURI,decodeURIComponent
統一資源標識符,或叫做 URI,是用來標識互聯網上的資源(例如,網頁或文件)和怎樣訪問這些資源的傳輸協議(例如,HTTP 或 FTP)的字符串。
encodeURI 和 decodeURI 函數操作的是完整的 URI;這倆函數的URI 中的任何保留字符都有特殊意義,所有不會編碼它們。
encodeURI主要用于直接賦值給地址欄時候:
location.href=encodeURI("http://www.cnblogs.com/Tezml/");encodeURIComponent 和 decodeURIComponent 函數操作的是組成 URI 的個別組件;encodeURIComponent 的作用:將文本字符串編碼為一個有效的統一資源標識符 (URI)。這倆函數假定任何保留字符都代表普通文本,所以必須編碼它們,所以它們(保留字符)出現在一個完整 URI 的組件里面時不會被解釋成保留字符了。
原因:如果 username = 'a&foo=boo' 而不用 encodeURIComponent 的話,整個參數就成了 name=a&foo=boo, 這樣 CGI 就獲得兩個參數 name 和 foo. 這不是我們想要的。
Javascript 里還有個同樣功能的函數 encodeURI, 但是此方法不會對下列字符進行編碼:":"、"/"、";" 和 "?"。
這樣組合的url才不會被#等特殊字符截斷。
例如:
<script language="javascript">document.write('<a href="http://passport.baidu.com/?logout&aid=7& u='+encodeURIComponent(" rel="external nofollow" rel="external nofollow" http://cang.baidu.com/bruce42")+'">退出</a& gt;');</script><script language="javascript">document.write('<a href="http://passport.baidu.com/?logout&aid=7& u='+encodeURIComponent(" rel="external nofollow" rel="external nofollow" http://cang.baidu.com/bruce42")+'">退出</a& gt;');</script>decodeURI()和decodeURIComponent()這兩個函數可以對特定函數生成的密碼字符串進行解密操作,就可以生成為未解密的字符串,比較實用,
decodeURI() 函數可對 encodeURI() 函數編碼過的URI 進行解碼。
語法:decodeURI(URIstring)
參數 描述:URIstring 必需。一個字符串,含有要解碼的 URI 或其他要解碼的文本。
返回值:URIstring 的副本,其中的十六進制轉義序列將被它們表示的字符替換。
decodeURIComponent() 函數可對 encodeURIComponent() 函數編碼的 URI 進行解碼。
語法:decodeURIComponent(URIstring)
參數 描述:URIstring 必需。一個字符串,含有編碼 URI 組件或其他要解碼的文本。
返回值:URIstring 的副本,其中的十六進制轉義序列將被它們表示的字符替換。
encodeURI/decodeURI、encodeURIComponent/decodeURIComponent 這四個方法的用處
都是用來編碼和解碼URI的。
函數通過將特定字符的每個實例替換為一個、兩個、三或四轉義序列來對統一資源標識符 (URI) 進行編碼 (該字符的 UTF-8 編碼僅為四轉義序列)由兩個 "代理" 字符組成)。encodeURI 自身無法產生能適用于HTTP GET 或 POST 請求的URI,例如對于 XMLHTTPRequests, 因為 "&", "+", 和 "=" 不會被編碼,然而在 GET 和 POST 請求中它們是特殊字符。然而encodeURIComponent這個方法會對這些字符編碼。
函數解碼一個由encodeURI 先前創建的統一資源標識符(URI)或類似的例程。
是對統一資源標識符(URI)的組成部分進行編碼的方法。它使用一到四個轉義序列來表示字符串中的每個字符的UTF-8編碼(只有由兩個Unicode代理區字符組成的字符才用四個轉義字符編碼)。轉義除了字母、數字、(、)、.、!、~、*、'、-和_之外的所有
方法用于解碼由 encodeURIComponent 方法或者其它類似方法編碼的部分統一資源標識符(URI)。
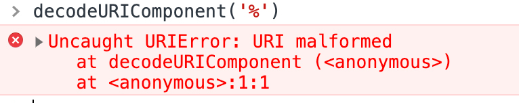
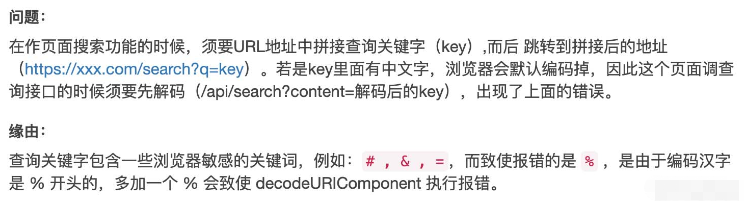
若解碼字符串包含%,則會報錯

原因如下:

escape/unescape函數對字符串進行編碼。
此函數使字符串具有可移植性,這樣它就可以通過任何網絡傳輸到任何支持 ASCII 字符的計算機。
此函數對特殊字符進行編碼,但以下字符除外: * @ - _ + . /
關于“js之encodeURI、encodeURIComponent、decodeURI、decodeURIComponent怎么用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。