溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了nginx怎么配置代理多個前端資源的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇nginx怎么配置代理多個前端資源文章都會有所收獲,下面我們一起來看看吧。
兩套不同的前端使用同一個后端服務,前端使用的Nginx代理的dist包
vue+elementui
Python+flask
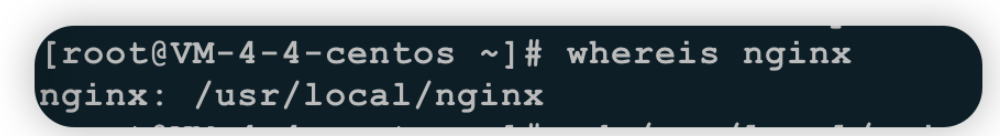
1.進入Linux機器,whereis nginx 查看Nginx安裝位置

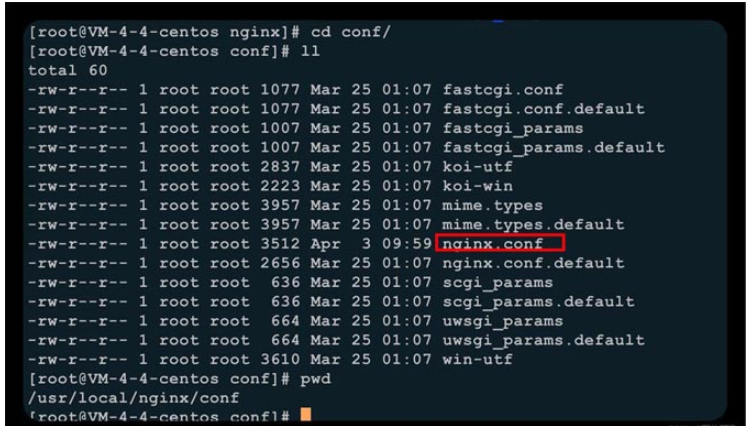
2.進到Nginx配置文件下

3.vim nginx.conf 通過多個server管理多個端口前端資源代理
#前端一,端口8080訪問就可以代理到
server {
listen 8080;
server_name 124.222.181.200;
location /{
root /root/.jenkins/workspace/test_vue_ks/dist;
index index.html index.htm;
}
#后端接口
location /api{
proxy_pass http://xxx:5555/;
proxy_cookie_path / /api;
proxy_redirect default;
rewrite ^/api/(.*) /$1 break;
client_max_body_size 500m;
}
}
#前端二,端口8082訪問就可以代理到
server {
listen 8082;
server_name 124.222.181.200;
location /{
root /root/.jenkins/workspace/test_vue_xs/dist;
index index.html index.htm;
}
#后端接口地址
location /api{
proxy_pass http://xxx:5555/;
proxy_cookie_path / /api;
proxy_redirect default;
rewrite ^/api/(.*) /$1 break;
client_max_body_size 500m;
}
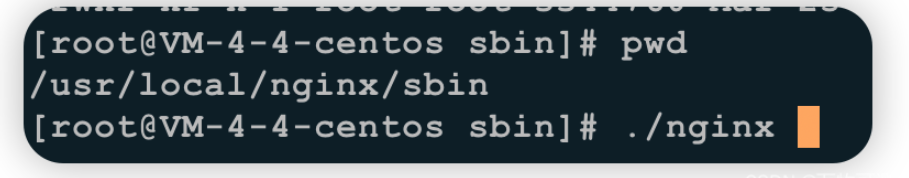
}4.保存好了后,進到sbin文件下重啟Nginx,

關于“nginx怎么配置代理多個前端資源”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“nginx怎么配置代理多個前端資源”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。