您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
先從兩段代碼說起:
(1)<!DOCTYPE html>
<html>
<head>?
<meta?charset="utf-8">?
<title>test</title>?
</head>
<body>
<ul id="container"></ul>
<script>
window.onload= function () {
console.time('testForEach');
nodeI = document.createElement("li");
nodeI.innerHTML = '';
html=''
for(var i = 0; i<10000 ; i++){
html+='<li>'+ i +'</li>'
}
var con = document.getElementById("container");
nodeI.innerHTML = html;
con.appendChild(nodeI);
console.timeEnd('testForEach');
}
</script>
</body>
</html>
運行3次時間分別為:testForEach: 17.479ms,testForEach: 16.947ms, testForEach: 18.097ms。
(2)<!DOCTYPE html>
<html>
<head>?
<meta?charset="utf-8">?
<title>test</title>?
</head>
<body>
<ul id="container"></ul>
<script>
window.onload= function (){
console.time('testForEach');
var nodeI,m;
for(var i = 0; i<10000 ; i++){
nodeI = document.createElement("li");
nodeI.innerHTML = i;
var con = document.getElementById("container");
con.appendChild(nodeI);
}
console.timeEnd('testForEach');
}
</script>
</body>
</html>
運行3次時間分別為:testForEach: 35.862ms,testForEach: 48.012ms,testForEach: 41.013ms。
從兩段程序的運行時間來看,第一段程序性能要明顯由于第二段程序。因為代碼段一只進行了一次DOM插入操作,代碼段二每進入一次循環就進行一次DOM操作,頁面每次進行重新渲染。
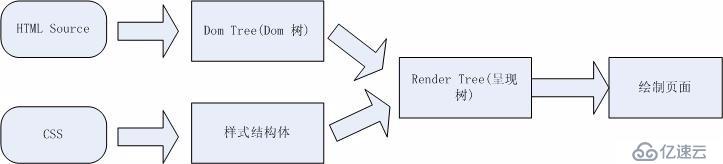
這里需要理解瀏覽器的渲染原理,過程如圖所示:

解析html以構建dom樹 -> 構建render樹 -> 布局render樹 -> 繪制render樹

這里先看一下幾個概念:
DOM Tree:瀏覽器將HTML解析成樹形的數據結構。
CSS Rule Tree:瀏覽器將CSS解析成樹形的數據結構。
Render Tree: DOM和CSSOM合并后生成Render Tree。
layout: 有了Render Tree,瀏覽器已經能知道網頁中有哪些節點、各個節點的CSS定義以及他們的從屬關系,從而去計算出每個節點在屏幕中的位置。
painting: 按照算出來的規則,通過顯卡,把內容畫到屏幕上。
reflow(回流):當瀏覽器發現某個部分發生了點變化影響了布局,需要倒回去重新渲染,內行稱這個回退的過程叫 reflow。reflow 會從 <html> 這個 root frame 開始遞歸往下,依次計算所有的結點幾何尺寸和位置。reflow 幾乎是無法避免的。現在界面上流行的一些效果,比如樹狀目錄的折疊、展開(實質上是元素的顯 示與隱藏)等,都將引起瀏覽器的 reflow。鼠標滑過、點擊……只要這些行為引起了頁面上某些元素的占位面積、定位方式、邊距等屬性的變化,都會引起它內部、周圍甚至整個頁面的重新渲 染。通常我們都無法預估瀏覽器到底會 reflow 哪一部分的代碼,它們都彼此相互影響著。
repaint(重繪):改變某個元素的背景色、文字顏色、邊框顏色等等不影響它周圍或內部布局的屬性時,屏幕的一部分要重畫,但是元素的幾何尺寸沒有變。
注意:(1)display:none 的節點不會被加入Render Tree,而visibility: hidden 則會,所以,如果某個節點最開始是不顯示的,設為display:none是更優的。
(2)display:none 會觸發 reflow,而 visibility:hidden 只會觸發 repaint,因為沒有發現位置變化。
(3)有些情況下,比如修改了元素的樣式,瀏覽器并不會立刻reflow 或 repaint 一次,而是會把這樣的操作積攢一批,然后做一次 reflow,這又叫異步 reflow 或增量異步 reflow。但是在有些情況下,比如resize 窗口,改變了頁面默認的字體等。對于這些操作,瀏覽器會馬上進行 reflow。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。