您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
案例設定:
創建2個樹控件,左右排列。
使用拖動的方式,將樹節點從左側樹控件拖拽的右側樹控件。
拖拽過程中右側樹控件要進行驗證,確認是否可以方式拖拽中的節點。
放置的處理,識別要放置的節點,獲取其信息并動態創建新的節點(基于基礎類型進行實例化的過程)。
右側樹控件內(實例化之后的節點),同類型節點間支持拖動排序。
Dojo版本 1.10.3
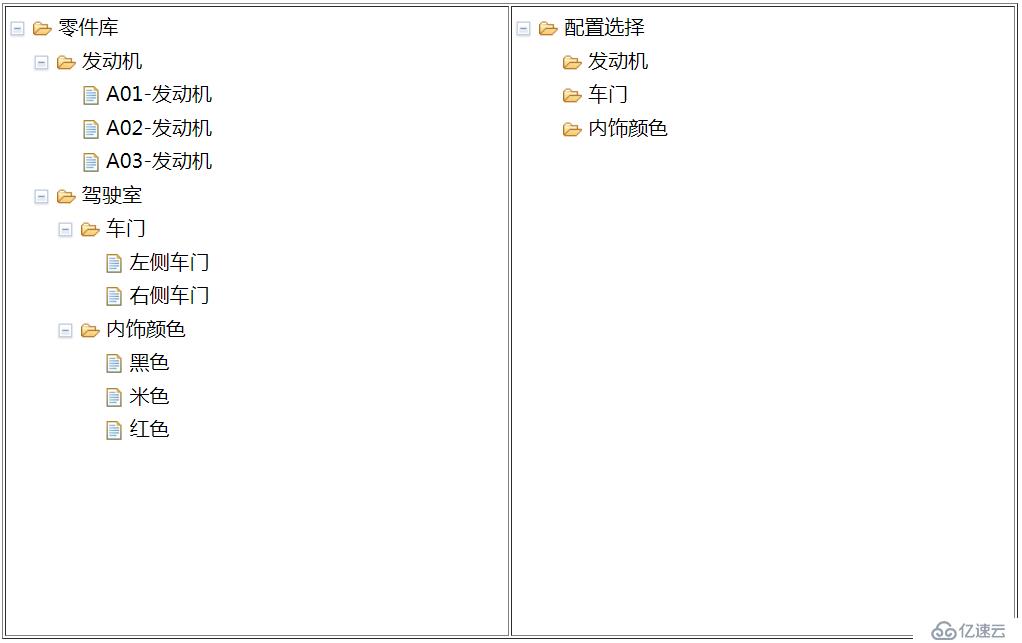
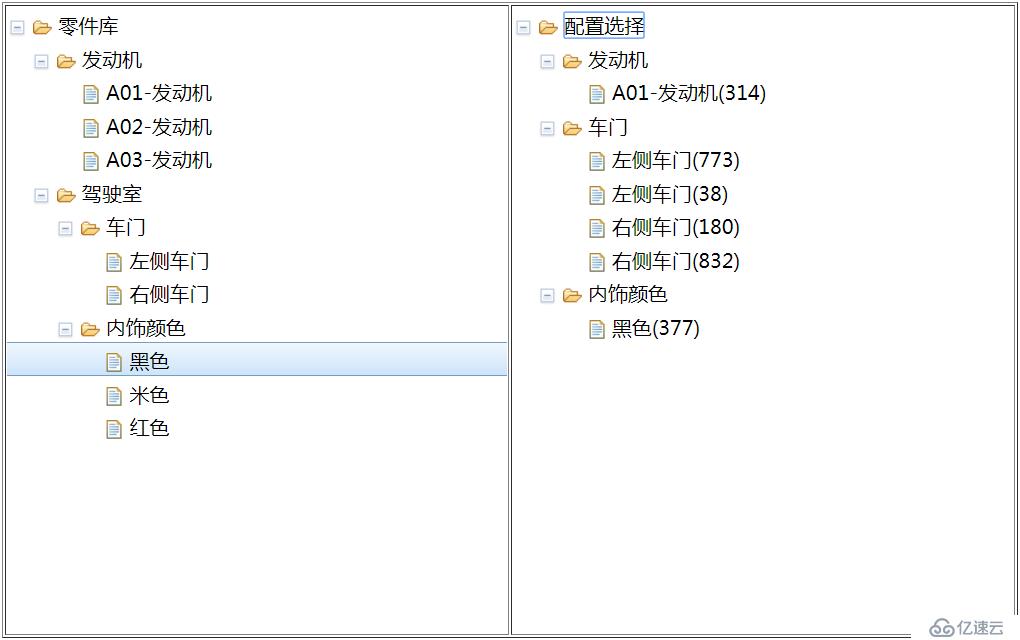
圖例1:創建2個樹控件,左右排列。

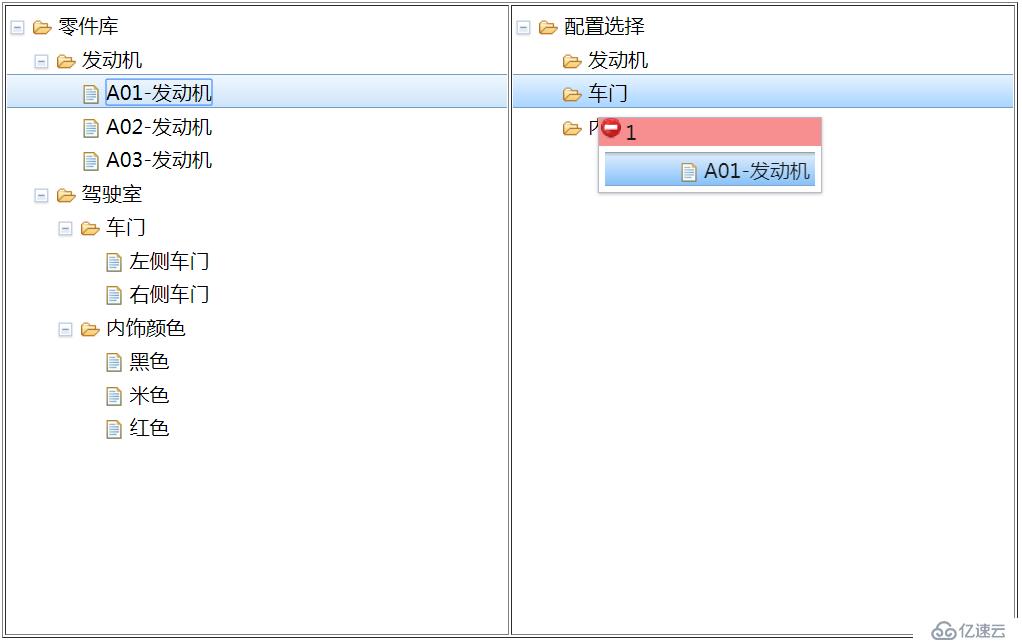
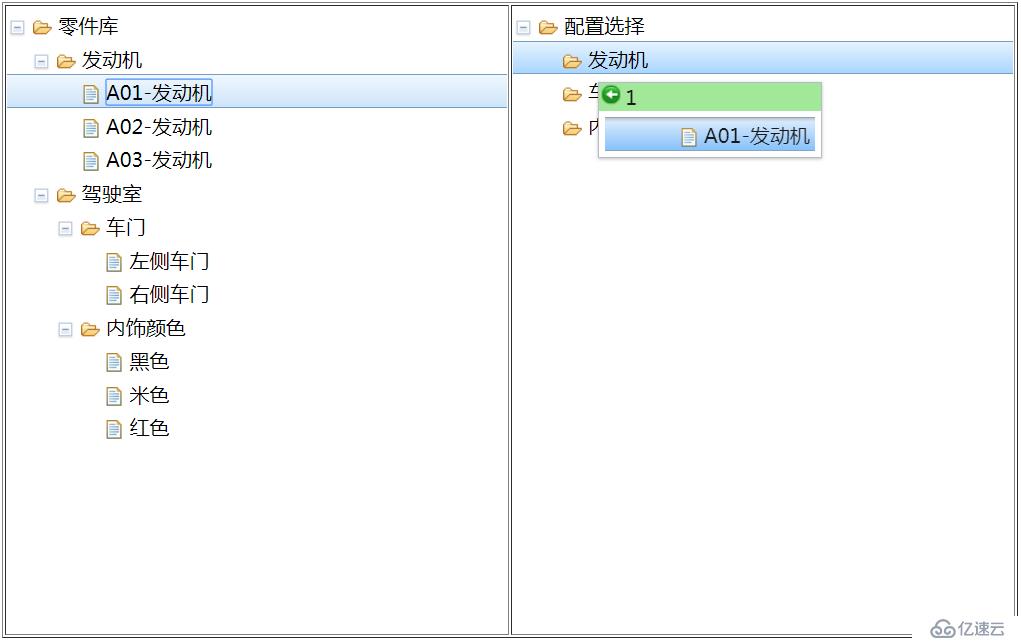
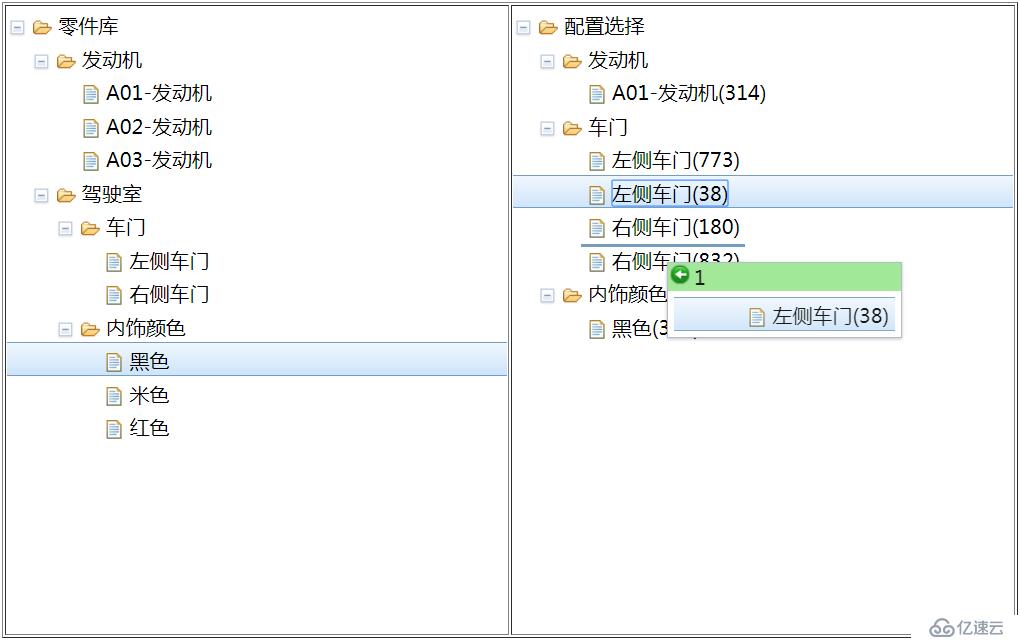
圖例2、3:
使用拖動的方式,將樹節點從左側樹控件拖拽的右側樹控件。
拖拽過程中右側樹控件要進行驗證,確認是否可以方式拖拽中的節點。


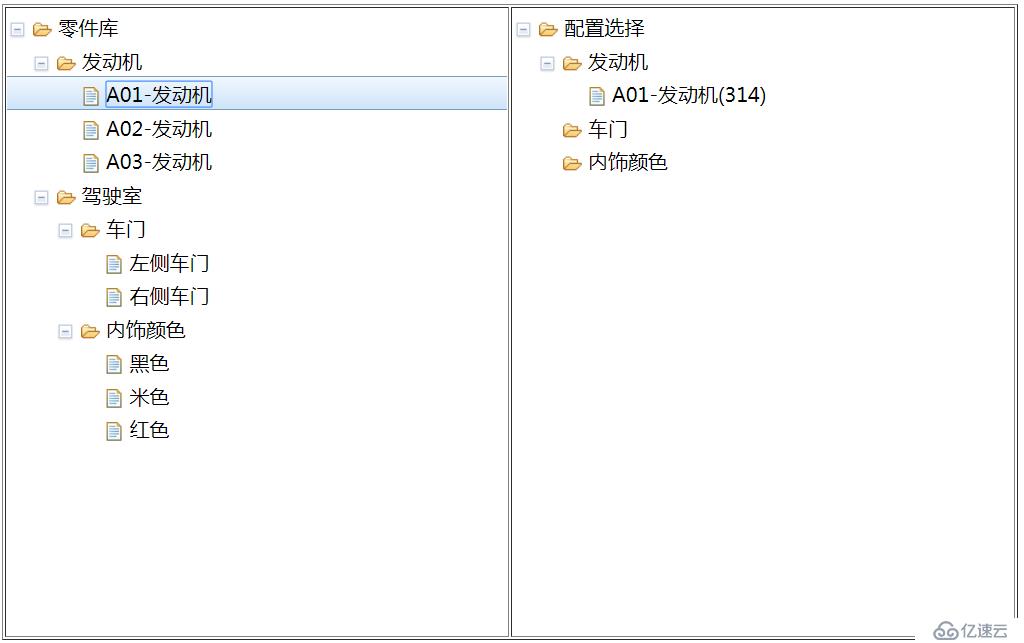
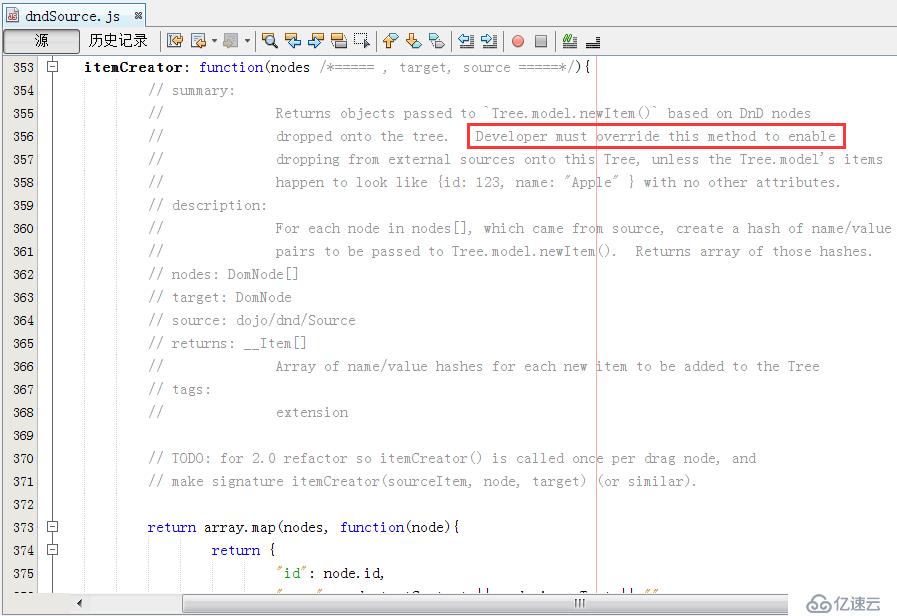
圖例4
放置的處理,識別要放置的節點,獲取其信息并動態創建新的節點(基于基礎類型進行實例化的過程)。

圖例5:拖拽之后的效果

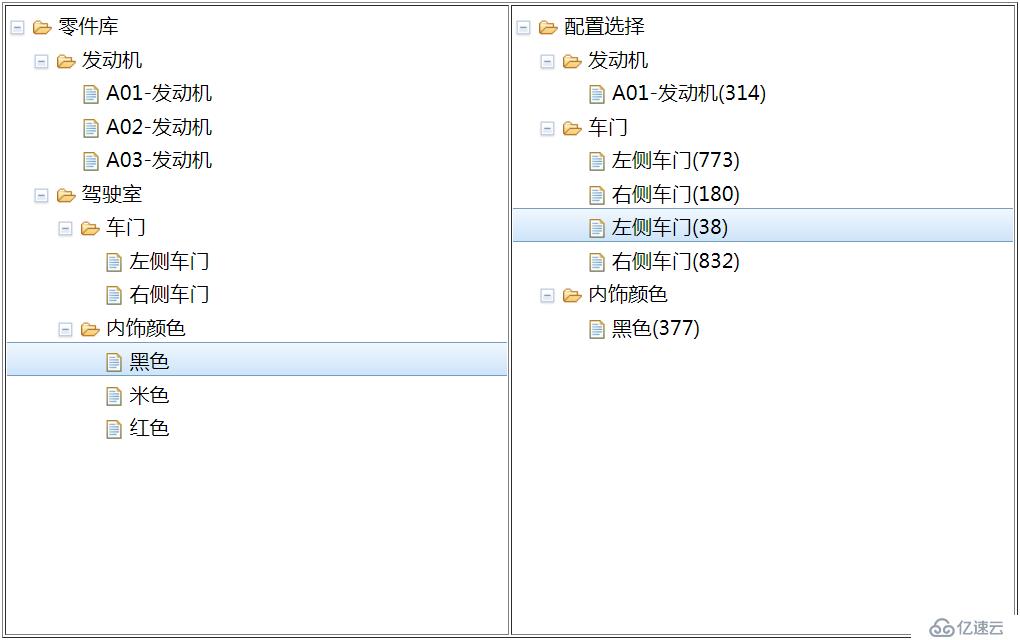
圖例6、7
右側樹控件內(實例化之后的節點),同類型節點間支持拖動排序。


案例代碼:
<!DOCTYPE html>
<html > <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="../dojo_1.10.3/dijit/themes/claro/claro.css"/>
<script type="text/javascript" src="../dojo_1.10.3/dojo/dojo.js" ></script>
<script>
function makeTree(treedata, rootid, treenodeid, dndSkip
, registry, ItemFileWriteStore, TreeStoreModel, dndSource, Tree) {
var store2 = new ItemFileWriteStore({data: treedata});
var treeModel = new TreeStoreModel({
store: store2
, query: {"id": rootid}
, childrenAttrs: ["children"]
});
var tree = new Tree({
model: treeModel, openOnClick: true, showRoot: true, autoExpand: true,
persist: false, style: "width:400px;height:500px;"
}, treenodeid);
tree.startup();
var foo = new dndSource(tree, {betweenThreshold: 5, singular: true});
foo.checkItemAcceptance = function (target, source, position) {
if (dndSkip)
return false;
var flag = false;//判斷是否可以拖拽
var tar_type = registry.byNode(target.parentNode).item.type[0];
var src_type = source.tree.selectedItem.type[0];
flag = (tar_type === src_type + '_sp' && position === "over") || (tar_type === src_type && position !== "over");
return flag;
};
// dijit/tree/dndSource.js 源碼中明確提及要求開發者覆蓋此方法。
foo.itemCreator = function (nodes) {
var rst = new Array();
for (var i = 0; i < nodes.length; i++) {
var node = nodes[i];
var id = '' + Math.floor(Math.random() * 1000);
var item = registry.byNode(node).item;
var rst2 = {id: id, name: item.name + "(" + id + ")", type : item.type};
rst.push(rst2);
}
return rst;
};
}
require(["dijit/registry", "dojo/data/ItemFileWriteStore", "dijit/tree/TreeStoreModel", "dijit/tree/dndSource", "dijit/Tree", "dojo/domReady!"],
function (registry, ItemFileWriteStore, TreeStoreModel, dndSource, Tree) {
if (true) {
var rootid = 'root2';
var treedata = {"identifier": "id", label: "name", "items": [
{id: rootid, name: '零件庫', type: 'static', children: [
{id: 'fdj_comp', name: '發動機', type: 'static', children: [
{id: 'fdj1', name: 'A01-發動機', parent: 'fdj_comp', type: 'fdj_comp'}
, {id: 'fdj2', name: 'A02-發動機', parent: 'fdj_comp', type: 'fdj_comp'}
, {id: 'fdj3', name: 'A03-發動機', parent: 'fdj_comp', type: 'fdj_comp'}
]},
{id: 'jss_comp', name: '駕駛室', type: 'static', children: [
{id: 'cm_comp', name: '車門', type: 'static', children: [
{id: 'cm1', name: '左側車門', parent: 'cm_comp', type: 'cm_comp'},
{id: 'cm2', name: '右側車門', parent: 'cm_comp', type: 'cm_comp'}
]},
{id: 'ys_com', name: '內飾顏色', type: 'static', children: [
{id: 'heis', name: '黑色', parent: 'ys_com', type: 'ys_com'},
{id: 'mis', name: '米色', parent: 'ys_com', type: 'ys_com'},
{id: 'hongs', name: '紅色', parent: 'ys_com', type: 'ys_com'}
]}
]}
]}
]};
makeTree(treedata, rootid, 'funtree1', true, registry, ItemFileWriteStore, TreeStoreModel, dndSource, Tree);
}
if (true) {
var rootid = 'root3';
var treedata = {"identifier": "id", label: "name", "items": [
{id: rootid, name: '配置選擇', type: 'static', children: [
{id: 'zfdj', name: '發動機', type: 'fdj_comp_sp', children: []},
{id: 'zcm', name: '車門', type: 'cm_comp_sp', children: []},
{id: 'zys', name: '內飾顏色', type: 'ys_com_sp', children: []}
]}
]};
makeTree(treedata, rootid, 'funtree2', false, registry, ItemFileWriteStore, TreeStoreModel, dndSource, Tree);
}
});
</script>
</head>
<body class="claro">
<table border="1">
<tr>
<td><div id="funtree1"/></td>
<td><div id="funtree2"/></td>
</tr>
</table>
</body>
</html>重點分析:
1. 使用的dojo組件:
"dijit/registry" //用于獲取組件 , "dojo/_base/array" //用于整理數據 , "dojo/data/ItemFileWriteStore" //用于包裝數據 , "dijit/tree/TreeStoreModel" //用于轉換數據(Tre要求) , "dijit/tree/dndSource" //用于處理拖拽 , "dijit/Tree" //樹控件
2. 構建符合樹控件模型接受的數據結構:
var rootid = 'root3';
var treedata = {"identifier": "id", label: "name", "items": [
{id: rootid, name: '配置選擇', type: 'static', children: [
{id: 'zfdj', name: '發動機', type: 'fdj_comp_sp', children: []},
{id: 'zcm', name: '車門', type: 'cm_comp_sp', children: []},
{id: 'zys', name: '內飾顏色', type: 'ys_com_sp', children: []}
]}
]};3. 拖動對象的處理:
3.1 注冊:
var foo = new dndSource(
tree, //指向目標樹控件
{betweenThreshold: 5, //支持拖動至目標節點的“前位置”和“后位置”
singular: true}); //制定拖動的是1個目標節點(不含其子節點)3.2 判定拖動的有效性:
foo.checkItemAcceptance = function (target, source, position) { //覆蓋函數checkItemAcceptance ,返回true允許放置,返回false不允許放置
if (dndSkip)
return false; //案例使用,左側樹始終不允許放置
var flag = false;//判斷是否可以拖拽
var tar_type = registry.byNode(target.parentNode).item.type[0]; //案例使用,右側樹允許同類型節點放置
var src_type = source.tree.selectedItem.type[0];
flag = (tar_type === src_type + '_sp' && position === "over") || (tar_type === src_type && position !== "over");
return flag;
};3.3 創建目標樹節點:
// dijit/tree/dndSource.js 源碼中明確提及要求開發者覆蓋此方法。
foo.itemCreator = function (nodes) {
var rst = new Array();
for (var i = 0; i < nodes.length; i++) {
var node = nodes[i];
var id = '' + Math.floor(Math.random() * 1000);
var item = registry.byNode(node).item;
var rst2 = {id: id, name: item.name + "(" + id + ")", type : item.type};
rst.push(rst2);
}
return rst;
};這部分很重要卻很難了解到,在dijit/tree/dndSource.js的源碼中明確提及需要開發者進行覆蓋。而官方文檔的介紹內容中并沒有提及。

備注:
關于Dojo官方給出的樹控件的介紹案例(https://dojotoolkit.org/reference-guide/1.10/dijit/Tree.html#dijit-tree),其使用的是"dojo/store/Memory",其數據結構
var myStore = new Memory({
data: [
{ id: 'world', name:'The earth', type:'planet', population: '6 billion'},
{ id: 'AF', name:'Africa', type:'continent', population:'900 million', area: '30,221,532 sq km',
timezone: '-1 UTC to +4 UTC', parent: 'world'},
……
{ id: 'SA', name:'South America', type:'continent', parent: 'world' }
],
getChildren: function(object){
return this.query({parent: object.id});
}
});換言之其使用的是一維數組的數據構,加之數據對象中的parent屬性指向父節點,完成樹模型的構建。但是這個方法在功能上有缺陷:
一次性構建樹控件,可以。
樹控件中節點的拖動,可以。
樹控件中節點的排序,不可以,因為其基礎模型是一維數組,無法實現或者難以實現針對某一樹節點的子節點序列進行排序的處理。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。