您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Object.keys()、Object.values()、Object.entries()怎么使用”,在日常操作中,相信很多人在Object.keys()、Object.values()、Object.entries()怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Object.keys()、Object.values()、Object.entries()怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
Object.keys() 方法會返回一個由一個給定對象的自身可枚舉屬性組成的數組,數組中屬性名的排列順序和使用 for...in 循環遍歷該對象時返回的順序一致 。如果對象的鍵-值都不可枚舉,那么將返回由鍵組成的數組。
Object.keys(obj)
參數:要返回其枚舉自身屬性的對象
返回值:一個表示給定對象的所有可枚舉屬性的字符串數組
let person={
name:'一只流浪的kk',
age:20,
eat:function(){}
}
console.log(Object.keys(person));// ['name','age','eat']let arr=[1,2,3,4,5]; console.log(Object.keys(arr));//['0','1','2','3','4','5']
let str='hello'; console.log(Object.keys(str));//['0','1','2','3','4']
let person={
name:'一只流浪的kk',
age:18,
eat:function(){
}
}
Object.keys(person).map((key)=>{
person[key];//獲得屬性對應的值,可以進行其它處理
})let obj = {
foo : "bar",
baz : 20
};
console.log(Object.values(obj)); // ["bar", 20]const obj = {100 : "a", 2 : "b", 7 : "c"};
console.log(Object.values(obj)); //["b", "c", "a"]const obj = Object.create({},{p : {value : 10}});
console.log(Object.values(obj));
console.log(Object.getOwnPropertyDescriptors(obj)); // []Object.create方法的第二個參數添加的對象屬性(屬性p),如果不顯式聲明,默認是不可遍歷的,因為p的屬性描述對象的enumerable默認是false,Object.values不會返回這個屬性。
因此只要把enumerable改成true,Object.values就會返回屬性p的值。
const obj = Object.create({},{p:{
value : 10,
enumerable : true,
configurable : true,
writable : true,
}})
console.log(Object.values(obj)); //[10]//如果Object.values方法的參數是一個字符串,會返回各個字符組成的一個數組。
Object.values({ [Symbol()]: 123, foo: 'abc' });
console.log(Object.values('foo')); //["f", "o", "o"]console.log(Object.values(42)); // [] console.log(Object.values(true)); // [] console.log(Object.values(undefined)); //error console.log(Object.values(null)); //error
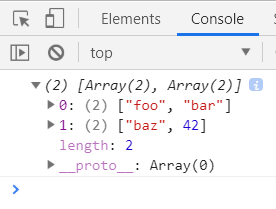
var obj = { foo: 'bar', baz: 42 };
console.log(Object.entries(obj));
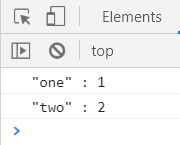
console.log(Object.entries({ [Symbol()]: 123, foo: 'abc' })); // [ [ 'foo', 'abc' ] ]let obj = {
one : 1,
two : 2,
}
for(let [k , v] of Object.entries(obj)){
console.log(`${JSON.stringify(k)} : ${JSON.stringify(v)}`);
}
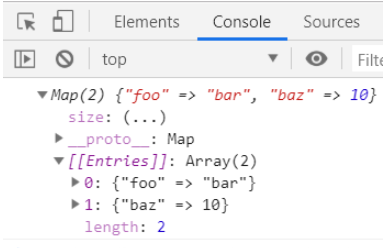
const obj = {foo : "bar", baz : 10};
const map = new Map(Object.entries(obj));
console.log(map);
const entries = (obj) => {
let result = [];
const objType = typeof(obj);
if(obj === undefined || obj === null){
throw new TypeError();
}
if(objType === "number" || objType === "boolean"){
return [];
}
for(let k of Object.keys(obj)){
result.push([k,obj[k]]);
}
return result
}到此,關于“Object.keys()、Object.values()、Object.entries()怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。