溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue3與webpack5安裝element-plus樣式webpack編譯報錯問題怎么解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue3與webpack5安裝element-plus樣式webpack編譯報錯問題怎么解決”吧!
import { createApp } from "vue"
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css' //引入全局element-plus樣式,報錯
import App from "./App.vue"
import router from "./router"
const app=createApp(App)
app.use(router)
app.use(ElementPlus)
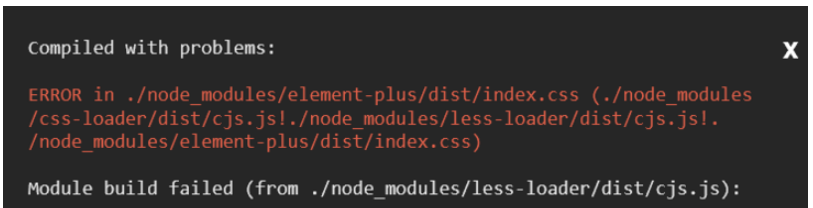
app.mount("#app")報錯信息

{
test: /.css$/,
use: ["style-loader", "css-loader",],
},
{
test: /.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.css|.less$/, // 將這里拆分
use: [
// MiniCssExtractPlugin.loader,
'style-loader',
'css-loader',
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
PostcssPresetEnv({
stage: 4,
autoprefixer: { grid: true },
browsers: [
'> 1%',
'last 7 versions',
'not ie <= 8',
'ios >= 8',
'android >= 4.0',
],
}),
swtichSetting.usePxToViewport &&
PostcssPxToViewport({
unitToConvert: 'px', // 需要轉換的單位,默認為"px"
viewportWidth: 1440, // 設計稿的視窗寬度
unitPrecision: 5, // 單位轉換后保留的精度
propList: ['*', '!margin', '!padding', '!font-size'], // 能轉化為 vw 的屬性列表
viewportUnit: 'vw', // 希望使用的視窗單位
fontViewportUnit: 'vw', // 字體使用的視窗單位
selectorBlackList: [], // 需要忽略的 CSS 選擇器,不會轉為視窗單位,使用原有的 px 等單位
minPixelValue: 1, // 設置最小的轉換數值,如果為 1 的話,只有大于 1 的值會被轉換
mediaQuery: false, // 媒體查詢里的單位是否需要轉換單位
replace: true, // 是否直接更換屬性值,而不添加備用屬性
exclude: /\*.less/, // 忽略某些文件夾下的文件或特定文件,例如 'node_modules' 下的文件
include: /\/src\//, // 如果設置了include,那將只有匹配到的文件才會被轉換
landscape: false, // 是否添加根據 landscapeWidth 生成的媒體查詢條件
landscapeUnit: 'vw', // 橫屏時使用的單位
landscapeWidth: 1125, // 橫屏時使用的視窗寬度
}),
],
},
},
},
{
loader: 'less-loader',
options: {
lessOptions: {
javascriptEnabled: true,
},
},
},
],
},// 把 test:/\.(css|less)$/ 拆封分 css 和 less 兩項就好了。不要合并在一起處理。
{
test: /.css$/,
use: ["style-loader", "css-loader"],
},
{
test: /.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},到此,相信大家對“vue3與webpack5安裝element-plus樣式webpack編譯報錯問題怎么解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。