溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
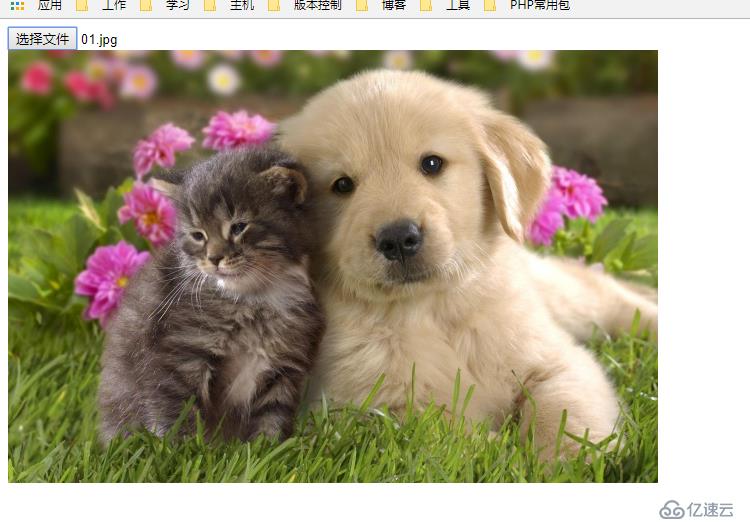
<input id="file" type="file">
<img id="img" alt="">
<script>
var file = document.getElementById('file')
var img = document.getElementById('img')
file.addEventListener('change',function(){
var obj = file.files[0]
var reader = new FileReader();
reader.readAsDataURL(obj);
reader.onloadend = function() {
img.setAttribute('src',reader.result);
}
})
</script>
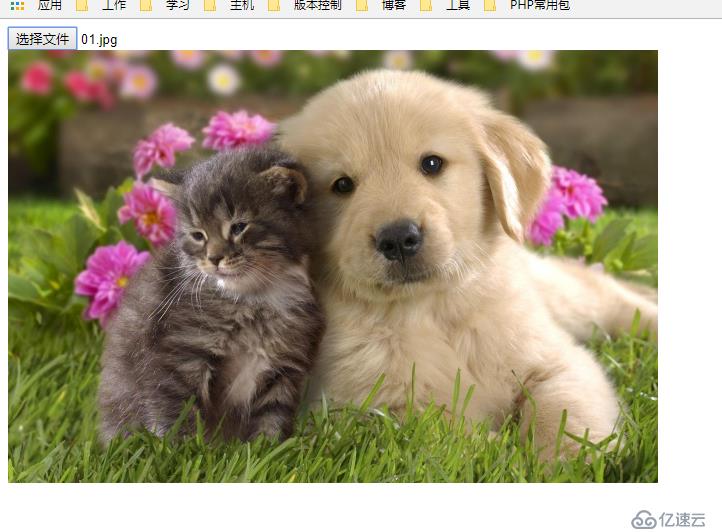
<input id="file" type="file">
<img id="img" alt="">
<script>
var file = document.getElementById('file')
var img = document.getElementById('img')
file.addEventListener('change',function(){
var obj = file.files[0]
var src = window.URL.createObjectURL(obj)
img.setAttribute('src',src);
})
</script>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。