您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
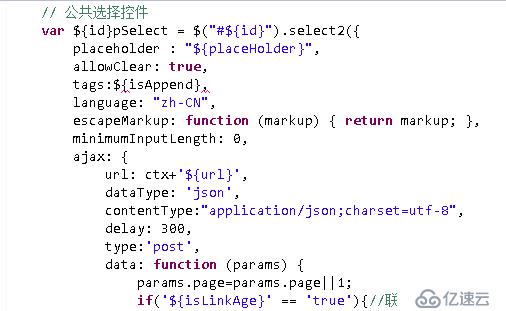
近期項目中使用select2作為輸入產品控件
假設有這樣的標簽是用select2初始化的:
<select id="selectId"></select>
var option = $("#selectId").select2("data")[0];
//選項的值:
var value = option.id;
//選項顯示文本:
var text = option.text;
select控件的option都有一個value屬性和一個text顯示文本(如上所示),測試發現控件使用過程中,顯示文本這個值有的時候無法傳到后臺,并且是有點時候出現,大部分是正常的。
困擾了一段時間,找到了原因,select2是配置了可輸入的,且請求后臺數據:
select2的dropdown打開之后,輸入一個內容:abc
這里有一個奇怪的現象,同樣的操作會出現不同的結果,下面的第一種
第二種
至于哪里能控制我還沒找到原因,下面回到正題
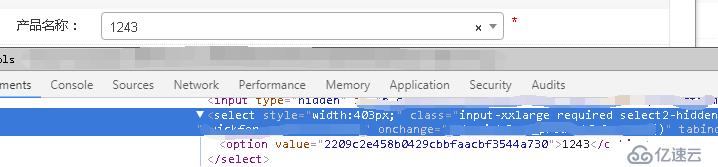
abc這個值經過篩選沒有找到,返回一個新創建option,也就是上面第二種情況,它會自動錄入到select標簽中,在某些情況是會自動關閉的(比如點擊select之后,dropdown打開,鼠標再點擊屏幕其它區域,就是dropdown以外的區域,它會關閉),這時點擊其它地方它自動關閉,這樣外表看似已經選擇了,但是隱藏傳值的標簽并沒有賦值,提交后臺自然就是空的
之前代碼中只加了onchange事件,在鼠標點擊和回車之后會觸發這個change方法,但是它自己關閉的的情況不會觸發,就不會給隱藏的name賦值,也就傳不到后臺
解決過程:
添加onchange事件之后,也要添加select2:close事件,在close事件中給隱藏標簽賦值,理論上在dropdown關閉的時候會觸發
這樣修改之后引起的了別的問題(下面的問題項目代碼具體處理情況有關,并不是上面的select2:close事件不好用),我當時修改的上面的close事件和change觸發同一個方法,這樣導致每次選擇都會調用兩次賦值方法,并且還發現了另外的問題:
select2:unselecting事件在點擊清除小叉號執行信息清空,清空之后會出現其他選項
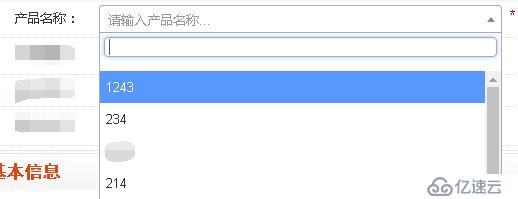
比如點擊select之后出現下面的選項:
我選擇:1243
再點擊選擇234,再點擊選擇214
然后我點擊右邊的小叉號清除,然后錄入一個不存在的選項:abcdefg
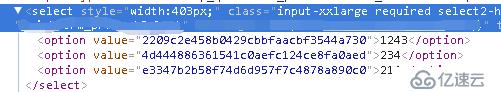
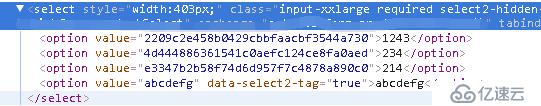
這個時候select標簽下會有四個option:
這個時候點擊右側小叉號,理想結果是這樣的:
實際上他是這樣的:
它自己默認把第一個option當做選項,實踐證明:
只有可手寫輸入的選項刪除時,如果之前選擇過其他的選項(就是select標簽下有option)情況下才會這樣,除此之外不會。
解決辦法:在點擊小叉號觸發的方法里面,把select標簽下所有的option都刪除。
上面是我目前的處理方式,如果以后發現更好的再來更新。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。