您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Java前后端的JSON傳輸方式是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Java前后端的JSON傳輸方式是什么文章都會有所收獲,下面我們一起來看看吧。
1、什么是 JSON 數據
JSON(JavaScript Object Notation) 是一種輕量級的數據交換格式:key:value 格式。
JSON 采用完全獨立于語言的文本格式,這些特性使 JSON 成為理想的數據交換語言。易于人閱讀和編寫,同時也易于機器解析和生成。
2、JSON 字符串
JSON 字符串是一種 JSON 格式的 string 字符串,也就是 JSON 字符串也是 string 類型,只是這種 string 是有格式的,也就是類似 map 的格式【key:value】。
JSON 字符串的鍵必須是字符串(也可以存數值,但是數值存進去,取出來還是 String);
JSON 字符串的值可以是:數字(整數或浮點數),字符串(在雙引號中),數組(在方括號中),對象(在花括號中),true/false/null。
3、后端 JSONObject 對象
JSONObject 是一種數據結構,可以理解為 JSON 格式的數據結構(key-value 結構),類似于 map,可以使用 put 方法給 JSONObject 對象添加元素。JSONObject 可以很方便的轉換成字符串,也可以很方便的把其他對象轉換成 JSONObject 對象。
(1)通過原生生成 JSONObject
JSONObject zhangsan = new JSONObject();
try {
//添加
zhangsan.put("name", "張三");
zhangsan.put("age", 18.4);
zhangsan.put("birthday", "1900-20-03");
zhangsan.put("majar", new String[] {"哈哈","嘿嘿"});
zhangsan.put("null", null);
zhangsan.put("house", false);
System.out.println(zhangsan.toString());
} catch (JSONException e) {
e.printStackTrace();
}(2)通過 hashMap 數據結構生成
HashMap<String, Object> zhangsan = new HashMap<>();
zhangsan.put("name", "張三");
zhangsan.put("age", 18.4);
zhangsan.put("birthday", "1900-20-03");
zhangsan.put("majar", new String[] {"哈哈","嘿嘿"});
zhangsan.put("null", null);
zhangsan.put("house", false);
System.out.println(new JSONObject(zhangsan).toString());(3)通過 JavaBean 生成
Student student = new Student();
student.setId(1);
student.setAge("20");
student.setName("張三");
// 生成 JSONObject
System.out.println(JSON.toJSON(student));(4)JSON 字符串與 JSONObject 轉換
String studentString = "{\"id\":1,\"age\":2,\"name\":\"zhang\"}";
//JSON字符串轉換成 JSONObject
JSONObject jsonObject1 = JSONObject.parseObject(stuString);
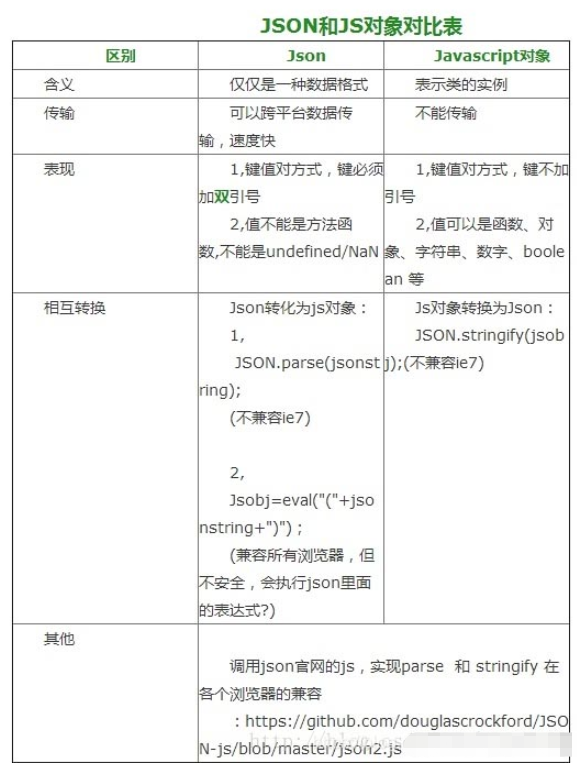
System.out.println(jsonObject1);4、前端 JSON 字符串和 Javascript 對象對比

5、基礎結構
JSON 的兩種結構:
(1)“名稱/值”對的集合(A collection of name/value pairs)。不同的語言中,它被理解為對象(object),記錄(record),結構(struct),字典(dictionary),哈希表(hash table),有鍵列表(keyed list),或者關聯數組 (associative array)。
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" }(2)值的有序列表(An ordered list of values)。在大部分語言中,它被理解為數組(array)。
{ "people": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb"},
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
]}5、JSON 格式應用
(1)將 JSON 數據賦值給變量
例如,可以創建一個新的 Javascript 變量,然后將 JSON 格式的數據字符串直接賦值給它:
var people = { "programmers": [ { "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
] }(2)訪問數據
將上述這個數組放進 Javascript 變量之后,就可以很輕松地訪問它。實際上,只需用點號表示法來表示訪問數組元素。所以,要想訪問 programmers 列表的第一個條目的姓氏,只需在 JavaScript 中使用下面這樣的
代碼:
people.programmers[0].lastName;
(3)修改 JSON 數據
正如可以用點號和括號訪問數據,也可以按照同樣的方式輕松地修改數據
people.musicians[1].lastName = "Rachmaninov";
(4)轉換字符串
可以將任何 JSONObject 和 Javascript 對象轉換為 JSON 文本,也可以進行逆轉換。
1、Jackson 類
(1)maven 引入依賴
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.9</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-core</artifactId> <version>2.9.9</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-annotations</artifactId> <version>2.9.9</version> </dependency>
(2)類庫函數使用
@RequestMapping(value="/returnJson")
//@ResponseBody注解將JSON數據寫入響應流中返回到前端
@ResponseBody
public String returnJson(){
ObjectMapper objectMapper=new ObjectMapper();
Student student=new Student();
//writeValueAsString()函數將對象轉換為JSON字符串
return objectMapper.writeValueAsString(student);
}2、FastJson 類庫
(1)maven引入依賴
<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.4</version> </dependency>
(2)類庫函數使用
// 將 JSON 字符串反序列化成 JavaBean public static final Object parse(String text); // 將 JSON 字符串反序列化成 JSONObject public static final JSONObject parseObject(String text); // 將 JSON 字符串反序列化成 JavaBean 或 JSONObject public static final <T> T parseObject(String text, Class<T> clazz); // 將 JSON 字符串反序列化成JSONObject 的數組 public static final JSONArray parseArray(String text); // 將 JSON 字符串反序列化成 JavaBean 的數組 public static final <T> List<T> parseArray(String text, Class<T> clazz); // 將 Java 對象序列化為JSON 字符串 public static final String toJSONString(Object object); // 將 Java 對象序列化為帶格式的 JSON 字符串 public static final String toJSONString(Object object, boolean prettyFormat); //將 JavaBean 轉換為 JSONObject 或者 JSONArray。 public static final Object toJSON(Object javaObject);
parse() 及 parseObject() 進行反序列化時的細節區別在于:parse() 會識別并調用目標類的 setter 方法;parseObject() 由于要將返回值轉化為 JSONObject,多執行了 JSON.toJSON(obj),也就是將 JavaBean 轉換成 JSONObject,所以在處理過程中會調用反序列化目標類的 getter 方法來將參數賦值給 JSONObject。
3、使用 @RestController 注解
@RestController 是 @ResponseBody 和 @Controller 的組合注解。
1)@Controller 是用來響應頁面的,如果是 string 類型的方法,則 springmvc 會跳轉到相應的頁面(視圖)。
2)@ResponseBody 是用來響應數據的,如果是對象類型或者 Map 類型的方法,則 springmvc 會將結果對象轉成 json 格式輸出給前端。(將 controller 的方法返回的對象通過適當的轉換器轉換為指定的格式之后,寫入到 response 對象的 body 區)
3)@RestController 注解會使 springmvc 將返回的對象或者 Map自 動轉 json 返回給前端(底層默認是使用jsckson來實現數據格式轉換的)。
@RequestMapping(value="/returnJson")
@ResponseBody
public Student returnJson(){
Student student=new Student();
student.setName("林俊杰");
student.setBirth(new Date(1996-03-15));
student.setPassword("123456");
String[] lan= {"Java","Python"};
student.setLanguage(lan);
return student;
}1、使用 JSON 庫
(1)Javascript 對象和 json 字符串轉換
var jsonVar = {key: value}
//將JS對象轉換為JSON字符串
var jsonString = JSON.stringify(jsonVar)
//將JSON字符串轉換為JSON對象
var jsonObject = JSON.parse(jsonString)(2)Javascript 數組和 json 字符串轉換
var jsonVar = [value1,..,value] //將JS數組轉換為JSON字符串 var jsonString = JSON.stringify(jsonVar) //將JSON字符串轉換為數組對象 var jsonObject = JSON.parse(jsonString)
2、Javascript 自帶方法
Javascript 自帶的 eval ()函數能夠將 json 數據轉換成 Javascript 對象。
var json = '{"name":"James"}';
var obj = eval( '(' + json + ')' ); //注意需要在json字符外包裹一對小括號
alert( obj.name );3、jQuery 的自帶方法
jQuery 中可以使用 $.parseJSON(json) 來將 json 轉換為 Javascript 對象。
var json = '{"name":"James"}';
var obj = $.parseJSON(json);
alert( obj.name );4、使用 jquery.json 插件
該插件提供了 4 個函數,用于解析和反解析 json,具體如下:
(1)toJSON:將 Javascript 的 object、number、string 或 array 轉換成 JSON 數據。
(2)evalJSON:把 JSON 格式數據轉換成 Javascript 對象,速度很快,不過這點速度微不足道。
(3)secureEvalJSON:把 JSON 轉換成 Javascript 對象,但是轉換之前會檢查被轉換的數據是否是 JSON 格式的。
(4)quoteString:在字符串兩端添加引號,并智能轉義(跳過)任何引號,反斜杠,或控制字符。
(注意:需要和 jQuery 核心庫結合使用)
var obj = {"plugin":"jquery-json","version":2.4};
//json = '{"plugin":"jquery-json","version":2.4}'
var json = $.toJSON( obj );
// 得到name值為:"jquery-json"
var name = $.evalJSON( json ).plugin;
// 得到version值為:2.4
var version = $.evalJSON( json ).version;關于“Java前后端的JSON傳輸方式是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Java前后端的JSON傳輸方式是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。