您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Android TextView實用技巧有哪些的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
TextView 是 Android 開發中最常用的小部件之一。它用于在屏幕上顯示文本。但是,TextView 有幾個較少為人知的功能,對開發人員非常有用。
默認情況下,TextView 使用系統字體顯示文本。但其實我們也可以導入我們自己的字體文件在 TextView 中使用自定義字體。這可以通過將字體文件添加到資源文件夾(res/font 或者 assets)并在 TextView 上以編程方式設置來實現。
要使用自定義字體,我們需要下載字體文件(或者自己生成)并將其添加到資源文件夾中。然后,我們可以使用setTypeface()方法在TextView上以編程方式設置字體。我們還可以在XML中使用android:fontFamily屬性設置字體。需要注意的是,fontFamily方式只能使用系統預設的字體并且僅對英文字符有效,如果TextView的文本內容是中文的話這個屬性設置后將不會有任何效果。
以下是 Android TextView 自定義字體的代碼示例:
將字體文件添加到 assets 或 res/font 文件夾中。
通過以下代碼設置字體:
// 字體文件放到 assets 文件夾的情況 Typeface tf = Typeface.createFromAsset(getAssets(), "fonts/myfont.ttf"); TextView tv = findViewById(R.id.tv); tv.setTypeface(tf);
// 字體文件放到 res/font 文件夾的情況, 需注意的是此方式在部分低于 Android 8.0 的設備上可能會存在兼容性問題 val tv = findViewById<TextView>(R.id.tv) val typeface = ResourcesCompat.getFont(this, R.font.myfont) tv.typeface = typeface
在上面的示例中,我們首先從 assets 文件夾中創建了一個新的 Typeface 對象。然后,我們使用 setTypeface() 方法將該對象設置為 TextView 的字體。
在上面的示例中,我們將字體文件命名為 “myfont.ttf”。我們可以將其替換為要使用的任何字體文件的名稱。
自定義字體是 TextView 的強大功能之一,它可以幫助我們創建具有獨特外觀和感覺的應用程序。另外,我們也可以通過這種方法實現自定義圖標的繪制。
AutoLink 是一種功能,它自動檢測文本中的模式并將其轉換為可點擊的鏈接。例如,如果 TextView 包含電子郵件地址或 URL ,則 AutoLink 將識別它并使其可點擊。此功能使開發人員無需手動創建文本中的可點擊鏈接。
您可以通過將 autoLink 屬性設置為 email,phone,web 或 all 來在 TextView 上啟用 AutoLink 。您還可以使用 Linkify 類設置自定義鏈接模式。
AutoLink 是一個功能,它自動檢測文本中的模式并將其轉換為可點擊的鏈接。例如,如果 TextView 包含電子郵件地址或 URL,則 AutoLink 將識別它并使其可點擊。此功能使開發人員無需手動創建文本中的可點擊鏈接。
要在 TextView 上啟用 AutoLink,您需要將autoLink屬性設置為email,phone,web或all。您還可以使用Linkify類設置自定義鏈接模式。
以下是一個Android TextView AutoLink代碼使用示例:
<TextView android:id="@+id/tv3" android:layout_width="match_parent" android:layout_height="wrap_content" android:autoLink="web" android:textColorLink="@android:color/holo_red_dark" android:text="這是我的個人博客地址: www.geektang.cn" />
在上面的示例中,我們將 autoLink 屬性設置為 web ,這意味著 TextView 將自動檢測文本中的 URL 并將其轉換為可點擊的鏈接。我們還將 text 屬性將文本設置為 這是我的個人博客地址: www.geektang.cn 。當用戶單擊鏈接時,它們將被帶到 www.geektang.cn 網站。另外,我們也可以通過 textColorLink 屬性將 Link 顏色為我們喜歡的顏色。
AutoLink是一個非常有用的功能,它可以幫助您更輕松地創建可交互的文本。
對齊模式是一種功能,允許您通過在單詞之間添加空格將文本對齊到左右邊距。這使得文本更易讀且視覺上更具吸引力。您可以將對齊模式屬性設置為 inter_word 或 inter_character。
要使用對齊模式功能,您需要在 TextView 上設置 justificationMode 屬性。但是,此功能僅適用于運行 Android 8.0(API 級別 26)或更高版本的設備。
以下是對齊模式功能的代碼示例:
<TextView android:id="@+id/text_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="This is some sample text that will be justified." android:justificationMode="inter_word"/>
在上面的示例中,我們將 justificationMode 屬性設置為 inter_word 。這意味著 TextView 將在單詞之間添加空格,以便將文本對齊到左右邊距。
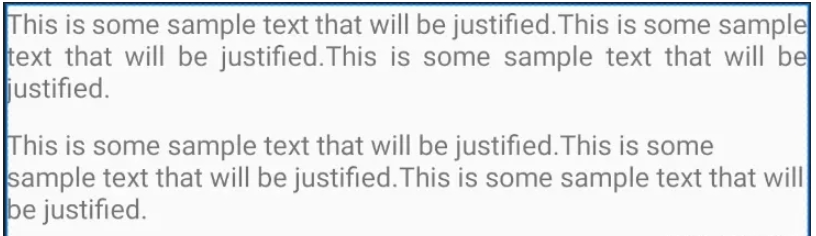
以下是對齊模式功能的顯示效果示例:

以上就是“Android TextView實用技巧有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。