您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“C#怎么使用CefSharp實現內嵌網頁”,內容詳細,步驟清晰,細節處理妥當,希望這篇“C#怎么使用CefSharp實現內嵌網頁”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
創建一個WPF項目,比如命名為“WpfWithCefSharpDemo”,Winform項目類似。
嵌入的網頁可以是在線的(即給出一個URL),也可以是一個離線的HTML網頁,本文為了演示,在工程里直接創建網頁test.html,屬性設置生成操作為內容,復制到輸出目錄為如果較新則復制。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CefSharp測試</title>
<script>
// 測試在Web中調用C#的方法
function callCSharpMethod() {
window.cefSharpExample.testMethod("來自JS的調用");
}
// 測試C#調用JS的方法,只傳遞一個普通的字符串
function displayMessage(message) {
alert(message);
}
// 接收C#傳遞過來的JSON對象,并以表格形式展示在頁面上
function displayJson(json) {
var obj = JSON.parse(json);
var html = "<table border='1'>";
for (var prop in obj) {
html += "<tr>";
html += "<td>" + prop + "</td>"
html += "<td>" + obj[prop] + "</td>"
html += "</tr>"
}
html += "</table>";
document.getElementById("jsonTable").innerHTML = html;
}
</script>
</head>
<body>
<h2>CefSharp測試</h2>
<button onclick="callCSharpMethod()">調用C#方法</button>
<div id="jsonTable"></div>
</body>
</html>上面的代碼給了相關的注釋,應該很明了:
JS方法callCSharpMethod:用于測試JS調用C#的方法,其中cefSharpExample為C#注冊的一個對象,testMethod是其一個方法,JS中方法名首字母是小寫(C#里按規則是大寫),首字母這里有區別,要注意一下;
JS方法displayMessage和displayJson:用于測試C#調用JS的方法,方法定義類似,前者入參是一個普通字符串,后者入參是一個JSON字符串。
div元素jsonTable用于展示C#傳來的JSon對象數據。
安裝CefSharp程序包,可以在Visual Studio的NuGet包管理器中搜索CefSharp.Wpf并安裝。
在MainWindow.xaml中引入CefSharp.Wpf命名空間(取別名為wpf,這里隨意),將它的chromium控件加入到窗體中,順帶加幾個測試按鈕等:
<Window x:Class="WpfWithCefSharpDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:wpf="clr-namespace:CefSharp.Wpf;assembly=CefSharp.Wpf" mc:Ignorable="d" Title="WPF加載CefSharp測試" Height="450" Width="800"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="35"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="50"></RowDefinition> </Grid.RowDefinitions> <TextBlock Text="下面顯示的是網頁內容"></TextBlock> <Border Grid.Row="1" BorderBrush="DarkOrange" BorderThickness="2"> <wpf:ChromiumWebBrowser x:Name="Browser" Loaded="Browser_OnLoaded"> </wpf:ChromiumWebBrowser> </Border> <Border Margin="3 5" Grid.Row="2" BorderBrush="Blue" BorderThickness="2" VerticalAlignment="Center"> <StackPanel Orientation="Horizontal" Height="35"> <TextBlock Text="右側按鈕是WPF按鈕" VerticalAlignment="Center" Margin="5 3"></TextBlock> <Button Content="調用JS方法" Click="CallJSFunc_Click" Height="30" Padding="10 2"></Button> <Button Content="C#傳遞Json對象到網頁" Click="SendJsonToWeb_Click" Height="30" Padding="10 2"></Button> </StackPanel> </Border> </Grid> </Window>
在MainWindow.xaml.cs里,添加相關控件的事件處理方法,即C#調用JS方法的相關代碼:
using CefSharp;
using Newtonsoft.Json;
using System;
using System.IO;
using System.Text;
using System.Windows;
namespace WpfWithCefSharpDemo
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// 允許以同步的方式注冊C#的對象到JS中
Browser.JavascriptObjectRepository.Settings.LegacyBindingEnabled = true;
CefSharpSettings.WcfEnabled = true;
// 注冊C#的對象到JS中的代碼必須在Cef的Browser加載之前調用
Browser.JavascriptObjectRepository.Register("cefSharpExample", new CefSharpExample(), false,
options: BindingOptions.DefaultBinder);
}
/// <summary>
/// Cef瀏覽器控件加載完成后,加載網頁內容,可以加載網頁的Url,也可以加載網頁內容
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Browser_OnLoaded(object sender, RoutedEventArgs e)
{
var htmlFile = $"{AppDomain.CurrentDomain.BaseDirectory}test.html";
if (!File.Exists(htmlFile))
{
return;
}
var htmlContent = File.ReadAllText(htmlFile, Encoding.UTF8);
Browser.LoadHtml(htmlContent);
}
/// <summary>
/// C#里調用JS的一般方法
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void CallJSFunc_Click(object sender, RoutedEventArgs e)
{
var jsCode = $"displayMessage('C#里的調用')";
Browser.ExecuteScriptAsync(jsCode);
}
/// <summary>
/// C#調用一個JS的方法,并傳遞一個JSON對象
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void SendJsonToWeb_Click(object sender, RoutedEventArgs e)
{
var jsonContent = new
{
Id = 1,
Name = "沙漠盡頭的狼",
Age = 25,
WebSite="https://dotnet9.com"
};
var jsonStr = JsonConvert.SerializeObject(jsonContent);
// 傳遞Json對象,即傳遞一個JSON字符串,和前面的一個示例一樣
var jsCode = $"displayJson('{jsonStr}')";
Browser.ExecuteScriptAsync(jsCode);
}
}
public class CefSharpExample
{
public void TestMethod(string message)
{
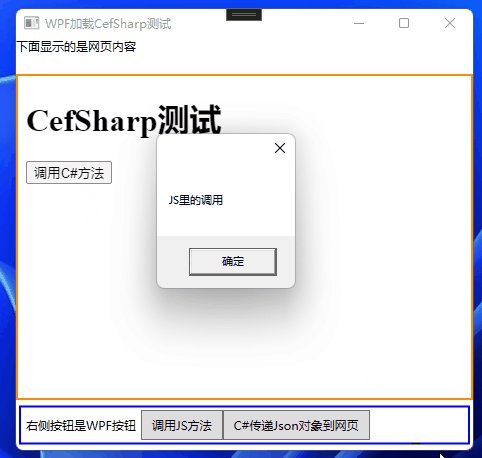
Application.Current.Dispatcher.Invoke(() => { MessageBox.Show("JS里的調用"); });
}
}
}CefSharpExample用于封裝JS調用的類及方法定義,注意C#這里TestMethod方法名首字母是大寫的,前面創建的HTML網頁調用的該方法名首字母小寫,再提醒一次,這里的區別要注意。
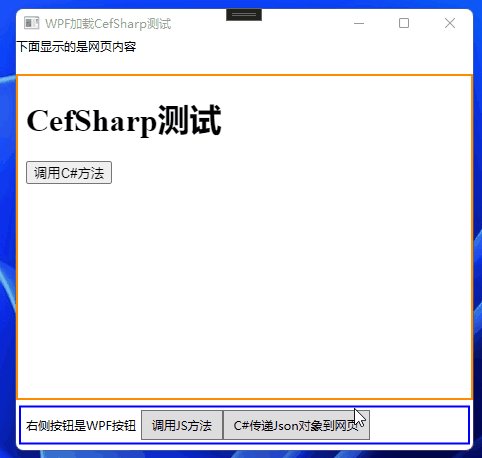
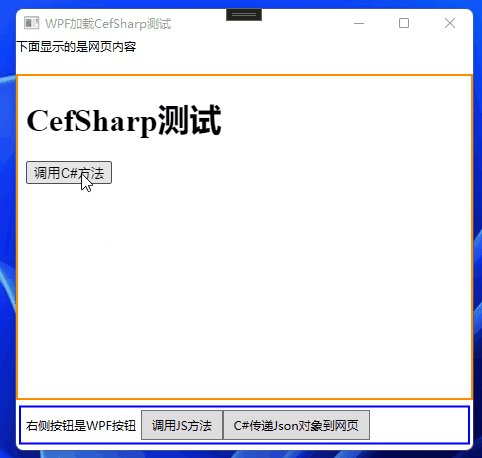
JS調用C#的方法:黃色方框內顯示的網頁內容,點擊HTML按鈕調用C#方法測試。

C#調用JS的普通方法:藍色方框內顯示的WPF控件,點擊WPF按鈕調用JS方法測試。

C#傳遞Json對象給JS的方法:藍色方框內,點擊WPF按鈕C#傳遞Json對象到網頁測試。

讀到這里,這篇“C#怎么使用CefSharp實現內嵌網頁”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。