您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“View繪圖之Path怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“View繪圖之Path怎么使用”吧!
path類是一個非常有用的類,他可以預先在view上講N個點連成一條“路徑”,然后調用Canvas的drawPath(path,paint)即可沿著路徑繪制圖形,并且Android還為路徑提供了pathEffect來繪制效果,pathEffect包含了如下子類
-ComposePathEffect
-ComnerPathEffect
-DashPathEffect
-DiscretePathEffect
-PathDashPathEffect
-SunPathEffect
代碼如下
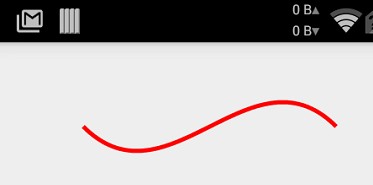
運行效果
package tester.ermu.com.canvasdemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ComposePathEffect;
import android.graphics.CornerPathEffect;
import android.graphics.DashPathEffect;
import android.graphics.DiscretePathEffect;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PathDashPathEffect;
import android.graphics.PathEffect;
import android.graphics.SumPathEffect;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by ENZ on 2016/11/17.
*/
public class PathText extends View {
private float phase;
//線條的集合,
PathEffect[] effects = new PathEffect[7];
int[] colors;
private Paint paint;
Path path;
public PathText(Context context, AttributeSet attrs) {
super(context, attrs);
//----------------------第一步-------------------------------
//創建一個畫筆對象,設置畫筆類型和畫筆的大小
paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(8);
//------------------------第二步-----------------------------
/*
創建一個Path對象
* 起始點為moveTo(0, 0)
* */
path = new Path();
path.moveTo(0, 0);
//--------------------------第三步---------------------------
/*
* /生成50個點,隨機生成它們的Y坐標,并將它們連成一條Path
* */
for (int i = 1; i <= 50; i++)
{
path.lineTo(i * 20, (float) Math.random() *100);
}
// 初始化7個顏色
colors = new int[] { Color.BLACK, Color.BLUE, Color.CYAN,
Color.GREEN, Color.MAGENTA, Color.RED, Color.GRAY };
}
public PathText(Context context){
super(context);
}
//-------------------------第四步----------------------------
@Override
protected void onDraw(Canvas canvas){
// 將背景填充成白色
canvas.drawColor(Color.WHITE);
// ---------------------------------------------------
//第一條線,什么效果都不加
/*
* 效果:無
* */
effects[0] = null;
// ---------------------------------------------------
/*第二條線
* 使用CornerPathEffect路徑效果
* 效果:拐角平滑,平滑度為10
* */
effects[1] = new CornerPathEffect(10);
// ---------------------------------------------------
/*第三條線
* 初始化DiscretePathEffect,使得在原來路徑的基礎上發生打散效果。
* 通過構造DiscretePathEffect(float segmentLength,float deviation)
* segmentLength指定最大的段長,deviation指定偏離量。
* */
effects[2] = new DiscretePathEffect(1.0f, 5.0f);
// ---------------------------------------------------
/*第四條線
* 初始化DashPathEffect
* 這個類的作用就是將Path的線段虛線化。
* 構造函數為DashPathEffect(float[] intervals, float offset)
* 其中intervals為虛線的ON和OFF數組,該數組的length必須大于等于2,phase為繪制時的偏移量。
* */
effects[3] = new DashPathEffect(new float[] { 20, 10, 5, 10 },phase);
// ---------------------------------------------------
/*第五條線
* 使用Path圖形來填充當前的路徑
* 構造函數為PathDashPathEffect (Path shape, float advance, float phase,PathDashPathEffect.Stylestyle)。
* shape則是指填充圖形,advance指每個圖形間的間距,phase為繪制時的偏移量,
*
* style為該類自由的枚舉值,有三種情況:Style.ROTATE、Style.MORPH和
* ROTATE的情況下,線段連接處的圖形轉換以旋轉到與下一段移動方向相一致的角度進行旋轉,
* MORPH時圖形會以發生拉伸或壓縮等變形的情況與下一段相連接,
* TRANSLATE時,圖形會以位置平移的方式與下一段相連接。
* */
Path p = new Path();
p.addRect(0, 0, 8, 8, Path.Direction.CCW);
effects[4] = new PathDashPathEffect(p, 12, phase,PathDashPathEffect.Style.ROTATE);
// ---------------------------------------------------
/*第六條線
* 這個類需要兩個PathEffect參數來構造一個實例
* ComposePathEffect (PathEffect outerpe,PathEffect innerpe)表現時
* 會首先將innerpe表現出來,然后再在innerpe的基礎上去增加outerpe的效果。
*
* 下面我就是用了effects[2], effects[4]
* */
// 初始化ComposePathEffect
effects[5] = new ComposePathEffect(effects[2], effects[4]);
// ---------------------------------------------------
/*第七條線
* 這個類也需要兩個PathEffect作為參數SumPathEffect(PathEffect first,PathEffect second),
* 但與ComposePathEffect不同的是,在表現時,會分別對兩個參數的效果各自獨立進行表現,然后將兩個效果簡單的重疊在一起顯示出來。
* */
effects[6] = new SumPathEffect(effects[4], effects[3]);
// ---------------------------------------------------
// 將畫布移動到(8、8)處開始繪制
canvas.translate(16, 100);
// 依次使用7種不同路徑效果、7種不同的顏色來繪制路徑
for (int i = 0; i < effects.length; i++){
paint.setPathEffect(effects[i]);
paint.setColor(colors[i]);
canvas.drawPath(path, paint);
canvas.translate(0, 160);
}
// 改變phase值,形成動畫效果
// ---------------------------------------------------
/*
* 使用重新繪制方法invalidate();,偏移量加一,形成運行效果
* */
phase += 1;
invalidate();
}
}這里就不在介紹沒個子類的屬性了,代碼很簡單,步驟如下:
1、創建一個類繼承view
2、定義一個線集合,用來添加我們繪制的7跳線,通過一個for循環依次繪制
3、上面代碼中,在注釋中前四步是準備工作,創建畫筆、設置畫布顏色、設定轉折點的數量及每條線的顏色
4、引用子類對象 ,來為每條線添加不同的屬性。
5、進行繪制,并且設置偏移量加1,并且設置重繪方法,實現一個動畫效果
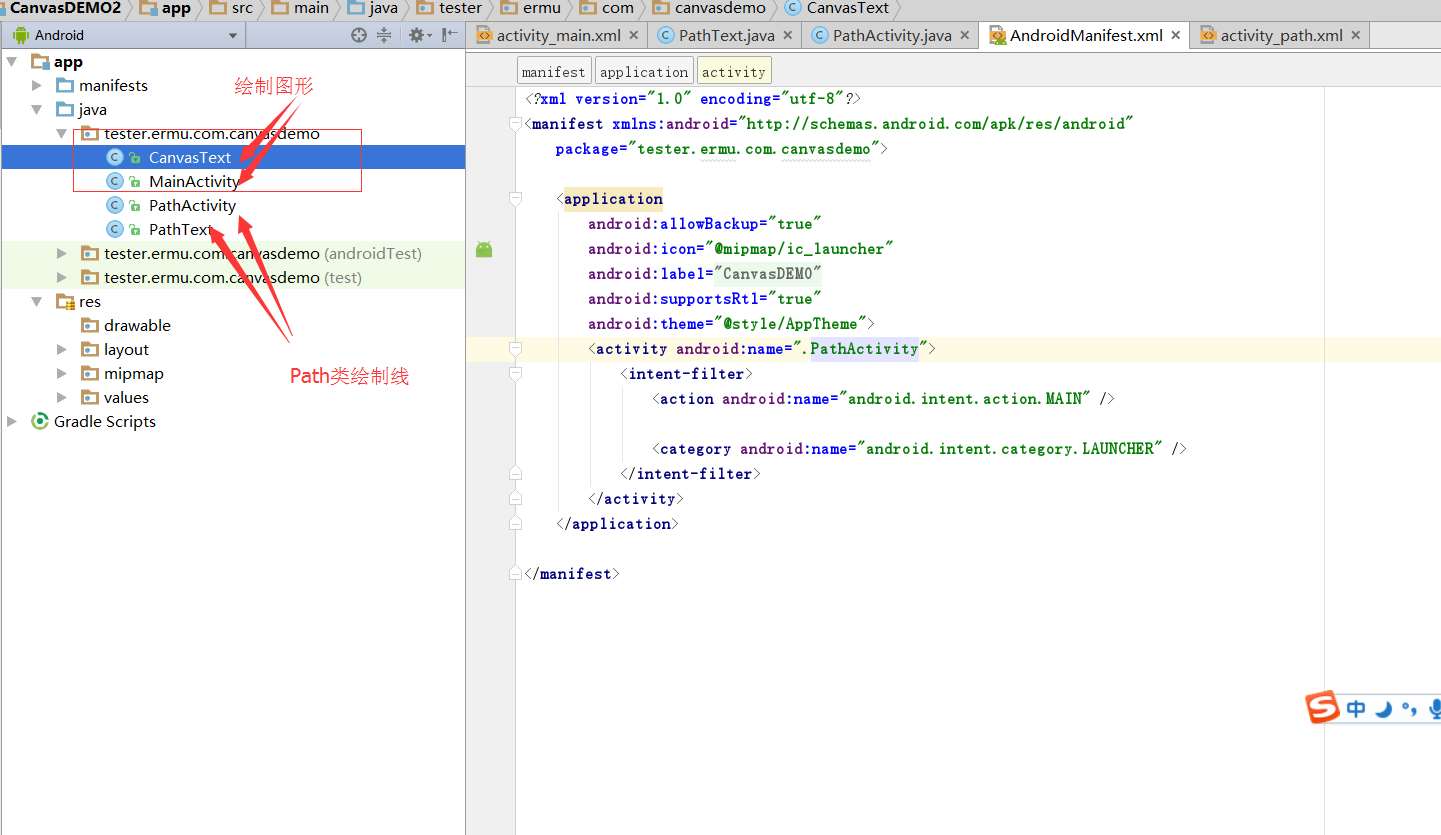
代碼結構視圖

1.1 lineTo(float x, float y)
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
// 實例化路徑
mPath = new Path();
// 連接路徑到點[100,100]
mPath.lineTo(100, 100);
// 繪制路徑
canvas.drawPath(mPath, mPaint);
}
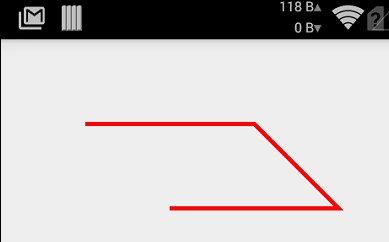
多次調用lineTo方法來繪制
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
// 實例化路徑
mPath = new Path();
mPath.moveTo(100, 100);
// 連接路徑到點
mPath.lineTo(300, 100);
mPath.lineTo(400, 200);
mPath.lineTo(200, 200);
// 繪制路徑
canvas.drawPath(mPath, mPaint);
}
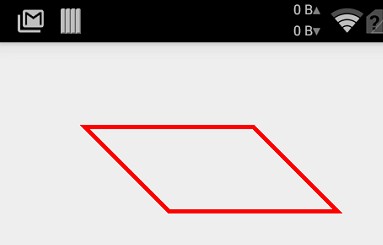
1.2 moveTo(float x, float y) +close()方法閉合曲線
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
// 實例化路徑
mPath = new Path();
mPath.moveTo(100, 100);
// 連接路徑到點
mPath.lineTo(300, 100);
mPath.lineTo(400, 200);
mPath.lineTo(200, 200);
// 閉合曲線
mPath.close();
// 繪制路徑
canvas.drawPath(mPath, mPaint);
}
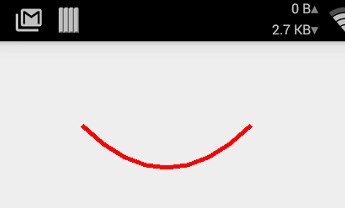
二、畫貝賽爾曲線
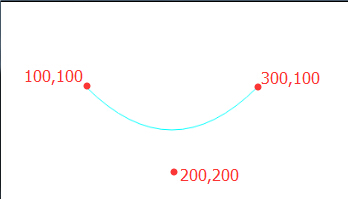
quadTo(float x1, float y1, float x2, float y2)
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
// 實例化路徑
mPath = new Path();
// 移動起點至[100,100]
mPath.moveTo(100, 100);
// 連接路徑到點
mPath.quadTo(200, 200, 300, 100);
canvas.drawPath(mPath, mPaint);
}

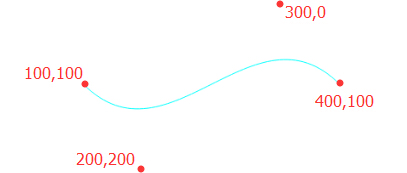
2.3 cubicTo(float x1, float y1, float x2, float y2, float x3, float y3)
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
// 實例化路徑
mPath = new Path();
// 移動起點至[100,100]
mPath.moveTo(100, 100);
// 連接路徑到點
mPath.cubicTo(200, 200, 300, 0, 400, 100);
canvas.drawPath(mPath, mPaint);
}

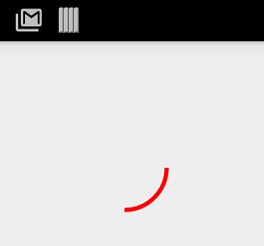
arcTo (RectF oval, float startAngle, float sweepAngle) 是一個畫弧線的方法,其實說白了就是從圓或橢圓上截取一部分而已。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
// 實例化路徑
mPath = new Path();
// 移動起點至[100,100]
mPath.moveTo(100, 100);
// 連接路徑到點
RectF oval = new RectF(100, 100, 200, 200);
mPath.arcTo(oval, 0, 90);
canvas.drawPath(mPath, mPaint);
}
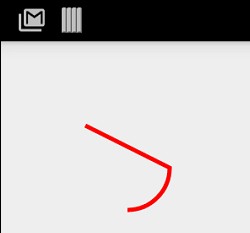
arcTo (RectF oval, float startAngle, float sweepAngle, boolean forceMoveTo) 它會強制起點為繪制的起始點,而不是畫布的左上角。
我們來看看效果:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
// 實例化路徑
mPath = new Path();
// 移動起點至[100,100]
mPath.moveTo(100, 100);
// 連接路徑到點
RectF oval = new RectF(100, 100, 200, 200);
mPath.arcTo(oval, 0, 90,true);
canvas.drawPath(mPath, mPaint);
}
rCubicTo(float x1, float y1, float x2, float y2, float x3, float y3) rLineTo(float dx, float dy) rMoveTo(float dx, float dy) rQuadTo(float dx1, float dy1, float dx2, float dy2)
例如: 起點(100,100)到終點(200,200)
XXXTo繪制的距離就是,這里的move和lineTo的坐標都是對于畫布左上角(0,0)來說。100到200的距離,繪制的總長度為00到200,也就是200距離
而rXXXTo繪制的距離就是相對于100起點,再繪制200的距離。繪制的總長度就是300
我們寫一個例子
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
// 實例化路徑
mPath = new Path();
// 移動點至[100,100]
mPath.moveTo(100, 100);
// 連接路徑到點
mPath.lineTo(200, 200);
canvas.drawPath(mPath, mPaint);
}
這里的move和lineTo的坐標都是對于畫布左上角(0,0)來說的,是一個絕對坐標。而我們換為mPath.rLineTo(200, 200); 后呢?

是不是感覺線段長了很多,因為這里的(200,200)是相對于開始點(100,100)來說的,是相對坐標。如果換算成絕對坐標就是繪制一條(100,100)到(300,300)之間的線段。
其實,這個前綴“r”也就是relative(相對)的簡寫!
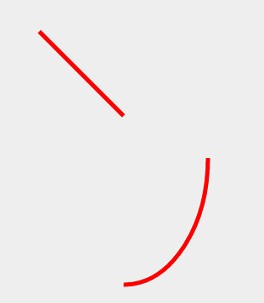
XXXTo方法可以連接Path中的曲線,而Path提供的另一系列addXXX方法則可以讓我們直接往Path中添加一些曲線,比如
addArc(RectF oval, float startAngle, float sweepAngle) : 它允許我們將一段弧形添加至Path,注意這里我用到了“添加”這個詞匯,
也就是說,通過addXXX方法添加到Path中的曲線是不會和上一次的曲線進行連接的:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
// 實例化路徑
mPath = new Path();
// 移動點至[100,100]
mPath.moveTo(100, 100);
// 連接路徑到點
mPath.lineTo(200, 200);
// 添加一條弧線到Path中
RectF oval = new RectF(100, 100, 300, 400);
mPath.addArc(oval, 0, 90);
canvas.drawPath(mPath, mPaint);
}
如圖和代碼所示,雖然我們先繪制了由[100,100]到[200,200]的線段,但是在我們往Path中添加了一條弧線后該弧線并沒與線段連接。
除了addArc,Path還提供了一系列的add方法:
addCircle(float x, float y, float radius, Path.Direction dir)
addOval(float left, float top, float right, float bottom, Path.Direction dir)
addRect(float left, float top, float right, float bottom, Path.Direction dir)
addRoundRect(float left, float top, float right, float bottom, float rx, float ry, Path.Direction dir)
這些方法和addArc有很明顯的區別,就是多了一個Path.Direction參數,其他呢都大同小異,除此之外不知道大家還發現沒有,addArc是往Path中添加一段弧,說白了就是一條開放的曲線,而上述幾種方法都是一個具體的圖形,或者說是一條閉合的曲線,Path.Direction的意思就是標識這些閉合曲線的閉合方向。Path.Direction只有兩個常量值CCW和CW分別表示逆時針方向閉合和順時針方向閉合。
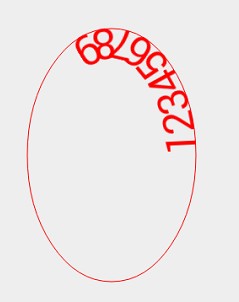
例如順時針方向閉合
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
// 實例化路徑
mPath = new Path();
// 移動起點至[100,100]
mPath.moveTo(100, 100);
// 添加一條弧線到Path中
RectF oval = new RectF(100, 100, 300, 400);
mPath.addOval(oval, Path.Direction.CW);
canvas.drawPath(mPath, mPaint);
mPaint.setTextSize(50);
// 繪制路徑上的文字
canvas.drawTextOnPath("123456789", mPath, 0, 0, mPaint);
}
如果我們換作:mPath.addOval(oval, Path.Direction.CCW);
逆時針封閉

感謝各位的閱讀,以上就是“View繪圖之Path怎么使用”的內容了,經過本文的學習后,相信大家對View繪圖之Path怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。