您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Gradio快速部署工具怎么應用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Gradio快速部署工具怎么應用”文章能幫助大家解決問題。
share=True通過在方法中設置,可以輕松公開分享 Gradio demo launch()。像這樣:
demo.launch(share=True)
會自動生成分享鏈接,是公網鏈接,默認3天有效期
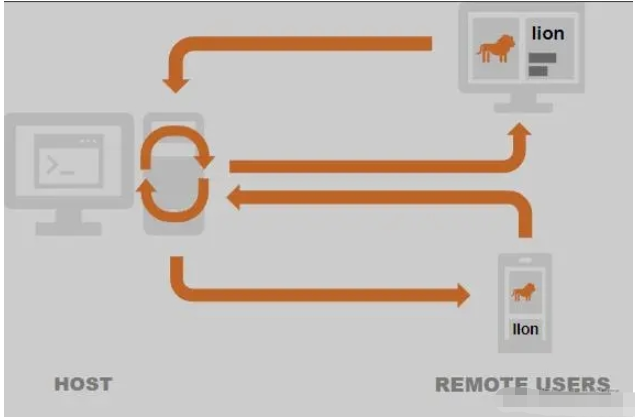
**這會生成一個公共的、可共享的鏈接,您可以將其發送給任何人!當您發送此鏈接時,另一端的用戶可以在他們的瀏覽器中試用該模型。因為處理發生在您的設備上(只要您的設備保持開啟狀態!),您不必擔心任何打包任何依賴項。分享鏈接通常看起來像這樣: **XXXXX.gradio.app。雖然鏈接是通過 Gradio URL 提供的,但我們只是您本地服務器的代理,不會存儲通過您的應用發送的任何數據。
但是請記住,這些鏈接是可公開訪問的,這意味著任何人都可以使用您的模型進行預測!因此,請確保不要通過您編寫的函數暴露任何敏感信息,或讓您的設備發生任何重大更改。如果您設置share=False(默認設置,colab notebooks 除外),則只會創建一個本地鏈接,該鏈接可以通過 端口轉發 與特定用戶共享。

共享鏈接在 72 小時后過期。
如果您想在互聯網上擁有指向您的 Gradio 演示的永久鏈接,請使用 Hugging Face Spaces。Hugging Face Spaces提供了永久免費托管機器學習模型的基礎設施!
您可以拖放一個包含您的 Gradio 模型和所有相關文件的文件夾,或者您可以將 Spaces 指向您的 Git 存儲庫,Spaces 將從那里拉取 Gradio 應用程序。有關詳細信息,請參閱本指南如何在 Hugging Face Spaces 上主持。
在 Hugging Face Spaces(或您自己的服務器)上托管您的應用程序后,您可能希望將演示嵌入其他網站,例如您的博客或您的作品集。嵌入交互式演示允許人們試用您構建的機器學習模型,而無需下載或安裝任何東西——就在他們的瀏覽器中!最好的部分是您甚至可以在靜態網站(例如 GitHub 頁面)中嵌入交互式演示。
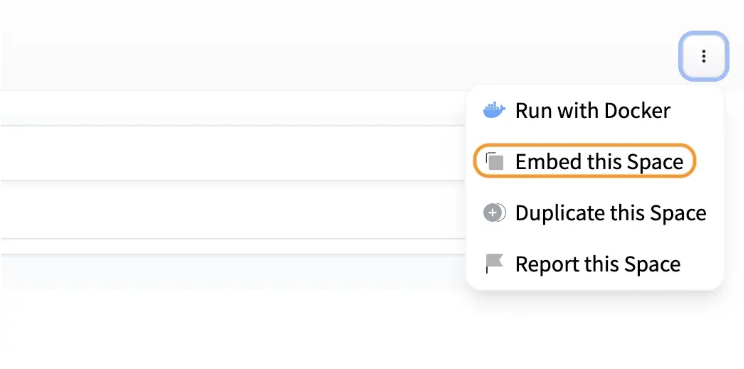
有兩種方法可以嵌入您的 Gradio 演示。您可以直接在“擁抱面部空間”頁面上的“嵌入此空間”下拉選項中找到這兩個選項的快速鏈接:

Web 組件通常為用戶提供比 IFrame 更好的體驗。Web 組件延遲加載,這意味著它們不會減慢您網站的加載時間,并且它們會根據 Gradio 應用程序的大小自動調整高度。
嵌入 Web 組件:
通過在您的站點中添加以下腳本,將 gradio JS 庫導入到您的站點中(將 URL 中的 3.24.1 替換為您正在使用的 Gradio 庫版本)。
<script type="module" src="https://gradio.s3-us-west-2.amazonaws.com/3.24.1/gradio.js"> </script>
添加
<gradio-app src="https://$your_space_host.hf.space"></gradio-app>
您要放置應用程序的元素。將該屬性設置src=為您空間的嵌入 URL,您可以在“嵌入此空間”按鈕中找到它。例如:
<gradio-app src="https://abidlabs-pytorch-image-classifier.hf.space"></gradio-app>
您可以在 Gradio 登錄頁面上查看 Web 組件外觀示例。
您還可以使用傳遞給標記的屬性自定義 Web 組件的外觀和行為<gradio-app>:
src:正如我們所見,src屬性鏈接到您想要嵌入的托管 Gradio 演示的 URL
space:如果您的 Gradio 演示托管在 Hugging Face Space 上,則為可選的速記。接受一個username/space_name而不是完整的 URL。例子:gradio/Echocardiogram-Segmentation。如果提供了此屬性屬性,則src不需要提供。
control_page_title: 一個布爾值,指定頁面的 html 標題是否應設置為 Gradio 應用程序的標題(默認情況下"false")
initial_height:加載 Gradio 應用程序時 Web 組件的初始高度(默認情況下"300px")。請注意,最終高度是根據 Gradio 應用程序的大小設置的。
container:是否顯示邊框和有關托管空間的信息(默認情況下"true")
info:是否僅顯示有關空間在嵌入式應用程序下托管位置的信息(默認情況下"true")
autoscroll:預測完成后是否自動滾動到輸出(默認情況下"false")
eager:是否在頁面加載后立即加載 Gradio 應用程序(默認情況下"false")
下面是一個示例,說明如何使用這些屬性創建一個不延遲加載且初始高度為 0px 的 Gradio 應用程序。
<gradio-app space="gradio/Echocardiogram-Segmentation" eager="true" initial_height="0px"></gradio-app>
注意:雖然 Gradio 的 CSS 永遠不會影響嵌入頁面,但嵌入頁面會影響嵌入的 Gradio 應用程序的樣式。確保父頁面中的任何 CSS 都不會過于通用,以至于它也可以應用于嵌入式 Gradio 應用程序并導致樣式中斷。諸如header { ... }和 之類的元素選擇器footer { ... }最有可能導致問題。
關于“Gradio快速部署工具怎么應用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。