您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“module.exports和exports怎么正確使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“module.exports和exports怎么正確使用”吧!
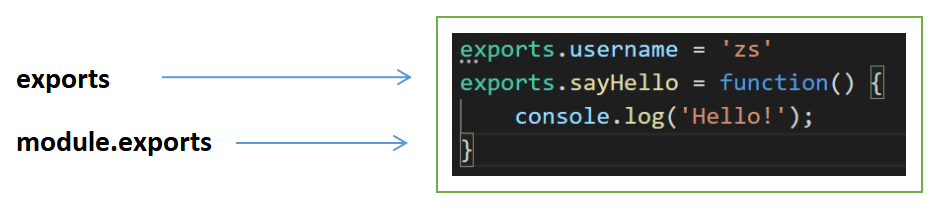
exports.username = 'zs'
exports.sayHello = function() {
console.log('Hello!');
}
module.exports = {
gender: '男',
age: 20
}

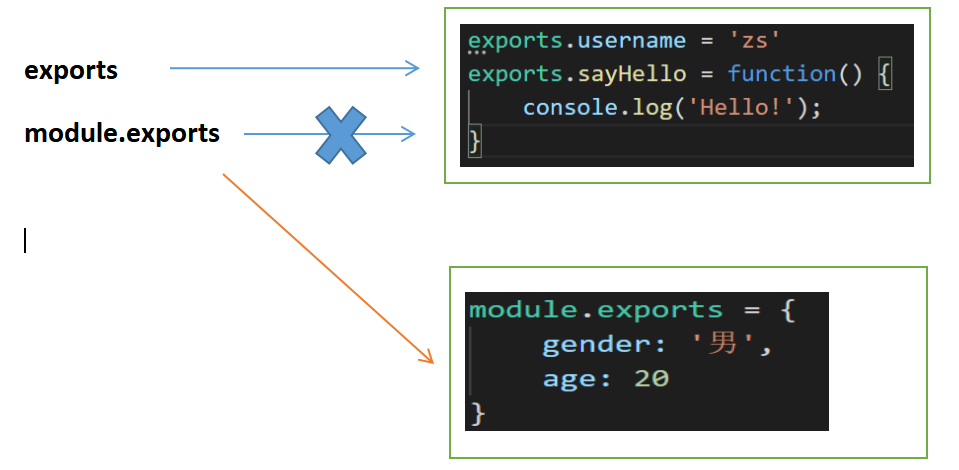
因為默認情況下,exports 和 module.exports 指向同一個對象,二者開始都是指向一個空對象,當export指向新對象username="zs"后,此時二者都指向這 個對象,但是執行后面代碼則是在內存中新開辟一個空間存儲新對象 {gender:“男”,age:20} ,且把這個新對象的引用交給了module.exports,則module.exports就指向新的對象,不指向之前的對象了
所以這時候,如果使用require()模塊,得到的就是module.exports此時指向的對象
注意:此處的module.exports已經被重新定義!require()得到的是重新定義之后的導出對象!
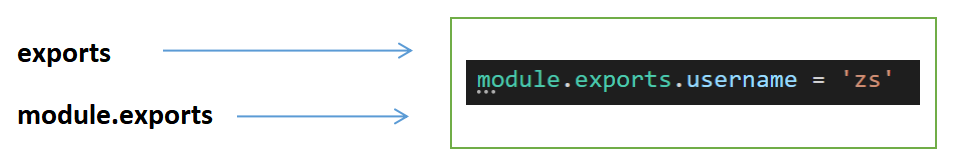
module.exports.username = 'zs'
exports = {
gender:'男',
age:22
}

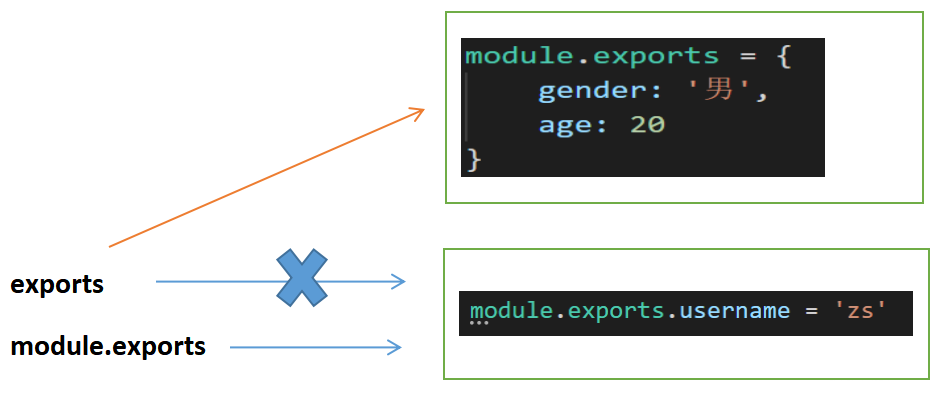
exports 和 module.exports 開始指向一個空對象,當module.export指向新對象username="zs"后,此時二者都指向這個對象,但是執行后面代碼則是在內存 中新開辟一個空間存儲新對象 {gender:“男”,age:20} ,且把這個新對象的引用交給了exports,但是module.exports指向對象 沒有變,還是指向之前的對象
所以使用require()模塊時,module.exports指向的對象還是原來的對象
注意:優先級還是module.exports的最高!!require()優先引用的還是module.exports所導出的對象!
exports.username = 'zs' module.exports.gender = '男'


二者開始指向空對象,第一 行代碼通過exports引用關系掛載了一個name屬性,第二行又通過module.exports引用關系掛載了一個屬性age 這里不存在新對象 都是掛載屬性 這些屬性都被放在了開始二者指向的對象中,最終兩個屬性都在此對象中
此時使用require()模塊時,module.exports指向的對象沒有變 ,但是此時指向對象上有兩個屬性
注意:這里的module.exports.gender = '男' 是在module.exports導出對象的基礎上再次增加的屬性,module.exports所指向的地址并沒有改變!
exports = {
uesrname: 'zs',
gender: '男'
}
module.exports = exports
module.exports.age = 22

同理二者開始指向同一空對象,執行代碼,在內存中定義了一個新對象,且把新對象掛載在exports上,此時exports就不指向之前的空對象 而指向新定義的對象,module.exports=exports這行代碼把export的引用關系通過等號賦值給了module.exports,則module.exports也不指向之前的空對象了,也指向新對象了,最后給module.exports指向的新對象又繼續掛載了一個age屬性
此時使用require()模塊時 ,module.exports指向的對象沒有變,但是此時指向對象上有兩個屬性
謹記,使用require()模塊時,得到的永遠都是module.exports指向的對象
所以,為了防止這種混亂,以后在一個模塊中,不 要同時使用exports和module.exports
感謝各位的閱讀,以上就是“module.exports和exports怎么正確使用”的內容了,經過本文的學習后,相信大家對module.exports和exports怎么正確使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。