您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“echarts柱狀堆疊圖怎么實現”,內容詳細,步驟清晰,細節處理妥當,希望這篇“echarts柱狀堆疊圖怎么實現”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
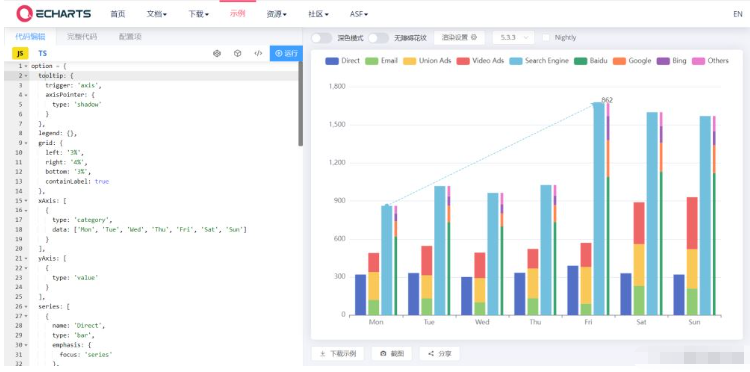
echarts柱狀堆疊圖,是很常用的圖表,官網的例子很簡單 。圖例(legend),x軸(xAxis)都是寫死的。但是一般實際應用中都是 動態的。下面就舉個例子,實現圖例和x軸都是動態的 柱狀堆疊圖。

echarts 官網柱狀 堆疊圖 示例
思路:通過官網的例子,我們能知道
xAxis 是一個數組
series 是一個數組對象 其中name需要 對應著的是圖例,有幾個圖例 series里就應該有幾個項。需要把你的數據處理成 和例子數據結構一樣的。
stack 這個屬性 很重要 Documentation - Apache ECharts stack API,官網的例子里 是三個柱狀圖并列。stack 相同的就會 堆疊在一起(stack 有幾個他就會有幾排并列,官網例子里有Ad,Search Engine他就有兩個堆疊,去掉沒有 stack屬性的就能看到了)。
知道了這些就 很清晰了。
第一步就是 遍歷數據 ,找出 x軸的數據(切記要去重)
遍歷數據 生成 series
其實就是對數據的處理。
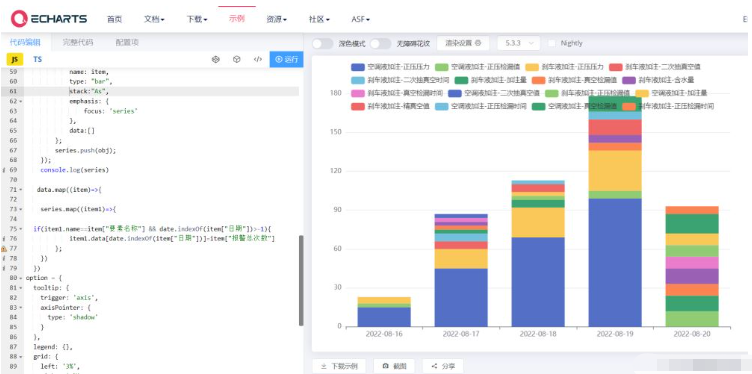
把這樣的數據 做成堆疊圖
let data = [
{ 日期: '2022-08-16', 要素名稱: '空調液加注-正壓壓力', 報警總次數: 15 },
{ 日期: '2022-08-16', 要素名稱: '空調液加注-正壓檢漏值', 報警總次數: 3 },
{ 日期: '2022-08-16', 要素名稱: '剎車液加注-正壓壓力', 報警總次數: 5 },
{ 日期: '2022-08-17', 要素名稱: '剎車液加注-二次抽真空值', 報警總次數: 6 },
{ 日期: '2022-08-17', 要素名稱: '剎車液加注-二次抽真空時間', 報警總次數: 6 },
{ 日期: '2022-08-17', 要素名稱: '剎車液加注-加注量', 報警總次數: 3 },
{ 日期: '2022-08-17', 要素名稱: '空調液加注-正壓壓力', 報警總次數: 45 }, ,
{ 日期: '2022-08-17', 要素名稱: '剎車液加注-真空檢漏值', 報警總次數: 3 },
{ 日期: '2022-08-17', 要素名稱: '剎車液加注-含水量', 報警總次數: 3 },
{ 日期: '2022-08-17', 要素名稱: '剎車液加注-真空檢漏時間', 報警總次數: 3 },
{ 日期: '2022-08-17', 要素名稱: '空調液加注-二次抽真空值', 報警總次數: 3 },
{ 日期: '2022-08-17', 要素名稱: '剎車液加注-正壓壓力', 報警總次數: 15 },
{ 日期: '2022-08-18', 要素名稱: '剎車液加注-加注量', 報警總次數: 6 },
{ 日期: '2022-08-18', 要素名稱: '剎車液加注-正壓壓力', 報警總次數: 23 },
{ 日期: '2022-08-18', 要素名稱: '剎車液加注-正壓檢漏值', 報警總次數: 3 },
{ 日期: '2022-08-18', 要素名稱: '空調液加注-加注量', 報警總次數: 3 },
{ 日期: '2022-08-18', 要素名稱: '剎車液加注-精真空值', 報警總次數: 6 },
{ 日期: '2022-08-18', 要素名稱: '空調液加注-正壓壓力', 報警總次數: 69 },
{ 日期: '2022-08-18', 要素名稱: '空調液加注-正壓檢漏時間', 報警總次數: 3 },
{ 日期: '2022-08-19', 要素名稱: '剎車液加注-含水量', 報警總次數: 6 },
{ 日期: '2022-08-19', 要素名稱: '剎車液加注-正壓壓力', 報警總次數: 31 },
{ 日期: '2022-08-19', 要素名稱: '剎車液加注-精真空值', 報警總次數: 12 },
{ 日期: '2022-08-19', 要素名稱: '空調液加注-正壓壓力', 報警總次數: 99 },
{ 日期: '2022-08-19', 要素名稱: '剎車液加注-真空檢漏值', 報警總次數: 6 },
{ 日期: '2022-08-19', 要素名稱: '空調液加注-正壓檢漏值', 報警總次數: 6 },
{ 日期: '2022-08-19', 要素名稱: '空調液加注-正壓檢漏時間', 報警總次數: 6 },
{ 日期: '2022-08-19', 要素名稱: '空調液加注-真空檢漏值', 報警總次數: 12 },
{ 日期: '2022-08-20', 要素名稱: '剎車液加注-加注量', 報警總次數: 12 },
{ 日期: '2022-08-20', 要素名稱: '剎車液加注-含水量', 報警總次數: 12 },
{ 日期: '2022-08-20', 要素名稱: '剎車液加注-正壓檢漏值', 報警總次數: 9 },
{ 日期: '2022-08-20', 要素名稱: '剎車液加注-正壓檢漏時間', 報警總次數: 6 },
{ 日期: '2022-08-20', 要素名稱: '剎車液加注-真空檢漏時間', 報警總次數: 9 },
{ 日期: '2022-08-20', 要素名稱: '空調液加注-加注量', 報警總次數: 9 },
{ 日期: '2022-08-20', 要素名稱: '剎車液加注-真空檢漏值', 報警總次數: 9 },
{ 日期: '2022-08-20', 要素名稱: '空調液加注-正壓檢漏值', 報警總次數: 12 },
{ 日期: '2022-08-20', 要素名稱: '空調液加注-真空檢漏值', 報警總次數: 15 },
];
把該代碼復制到 官網例子里 就能看到效果 。
let data = [
{ 日期: '2022-08-16', 要素名稱: '空調液加注-正壓壓力', 報警總次數: 15 },
{ 日期: '2022-08-16', 要素名稱: '空調液加注-正壓檢漏值', 報警總次數: 3 },
{ 日期: '2022-08-16', 要素名稱: '剎車液加注-正壓壓力', 報警總次數: 5 },
{ 日期: '2022-08-17', 要素名稱: '剎車液加注-二次抽真空值', 報警總次數: 6 },
{ 日期: '2022-08-17', 要素名稱: '剎車液加注-二次抽真空時間', 報警總次數: 6 },
{ 日期: '2022-08-17', 要素名稱: '剎車液加注-加注量', 報警總次數: 3 },
{ 日期: '2022-08-17', 要素名稱: '空調液加注-正壓壓力', 報警總次數: 45 }, ,
{ 日期: '2022-08-17', 要素名稱: '剎車液加注-真空檢漏值', 報警總次數: 3 },
{ 日期: '2022-08-17', 要素名稱: '剎車液加注-含水量', 報警總次數: 3 },
{ 日期: '2022-08-17', 要素名稱: '剎車液加注-真空檢漏時間', 報警總次數: 3 },
{ 日期: '2022-08-17', 要素名稱: '空調液加注-二次抽真空值', 報警總次數: 3 },
{ 日期: '2022-08-17', 要素名稱: '剎車液加注-正壓壓力', 報警總次數: 15 },
{ 日期: '2022-08-18', 要素名稱: '剎車液加注-加注量', 報警總次數: 6 },
{ 日期: '2022-08-18', 要素名稱: '剎車液加注-正壓壓力', 報警總次數: 23 },
{ 日期: '2022-08-18', 要素名稱: '剎車液加注-正壓檢漏值', 報警總次數: 3 },
{ 日期: '2022-08-18', 要素名稱: '空調液加注-加注量', 報警總次數: 3 },
{ 日期: '2022-08-18', 要素名稱: '剎車液加注-精真空值', 報警總次數: 6 },
{ 日期: '2022-08-18', 要素名稱: '空調液加注-正壓壓力', 報警總次數: 69 },
{ 日期: '2022-08-18', 要素名稱: '空調液加注-正壓檢漏時間', 報警總次數: 3 },
{ 日期: '2022-08-19', 要素名稱: '剎車液加注-含水量', 報警總次數: 6 },
{ 日期: '2022-08-19', 要素名稱: '剎車液加注-正壓壓力', 報警總次數: 31 },
{ 日期: '2022-08-19', 要素名稱: '剎車液加注-精真空值', 報警總次數: 12 },
{ 日期: '2022-08-19', 要素名稱: '空調液加注-正壓壓力', 報警總次數: 99 },
{ 日期: '2022-08-19', 要素名稱: '剎車液加注-真空檢漏值', 報警總次數: 6 },
{ 日期: '2022-08-19', 要素名稱: '空調液加注-正壓檢漏值', 報警總次數: 6 },
{ 日期: '2022-08-19', 要素名稱: '空調液加注-正壓檢漏時間', 報警總次數: 6 },
{ 日期: '2022-08-19', 要素名稱: '空調液加注-真空檢漏值', 報警總次數: 12 },
{ 日期: '2022-08-20', 要素名稱: '剎車液加注-加注量', 報警總次數: 12 },
{ 日期: '2022-08-20', 要素名稱: '剎車液加注-含水量', 報警總次數: 12 },
{ 日期: '2022-08-20', 要素名稱: '剎車液加注-正壓檢漏值', 報警總次數: 9 },
{ 日期: '2022-08-20', 要素名稱: '剎車液加注-正壓檢漏時間', 報警總次數: 6 },
{ 日期: '2022-08-20', 要素名稱: '剎車液加注-真空檢漏時間', 報警總次數: 9 },
{ 日期: '2022-08-20', 要素名稱: '空調液加注-加注量', 報警總次數: 9 },
{ 日期: '2022-08-20', 要素名稱: '剎車液加注-真空檢漏值', 報警總次數: 9 },
{ 日期: '2022-08-20', 要素名稱: '空調液加注-正壓檢漏值', 報警總次數: 12 },
{ 日期: '2022-08-20', 要素名稱: '空調液加注-真空檢漏值', 報警總次數: 15 },
];
console.log(data)
let date = []; //x軸日期
let lenged = []; //series的個數
let s = [];
data.map((item) => {
date.push(item["日期"]);
lenged.push(item["要素名稱"]);
});
date = [...new Set(date)]; //去重
lenged = [...new Set(lenged)];
console.log(date, lenged)
let series = [];
lenged.map((item) => { //生成 series
let obj = {
name: item,
type: "bar",
stack: "As",
emphasis: {
focus: 'series'
},
data: []
};
series.push(obj);
});
console.log(series)
data.map((item) => {//對series 的data進行處理
series.map((item1) => {
if (item1.name == item["要素名稱"] && date.indexOf(item["日期"]) > -1) {
item1.data[date.indexOf(item["日期"])] = item["報警總次數"]
};
})
})
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: date
}
],
yAxis: [
{
type: 'value'
}
],
series: series
};讀到這里,這篇“echarts柱狀堆疊圖怎么實現”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。