您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“TypeScript中怎么使用getter和setter”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“TypeScript中怎么使用getter和setter”文章能幫助大家解決問題。
使用 get 和 set 關鍵字在 TypeScript 中定義 getter 和 setter。 getter 使我們能夠將屬性綁定到在訪問屬性時調用的函數,而 setter 將屬性綁定到在嘗試設置屬性時調用的函數。
class Developer {
private _language = '';
private _tasks: string[] = [];
get language() {
return this._language;
}
set language(value: string) {
this._language = value;
}
get tasks() {
return this._tasks;
}
set tasks(value: string[]) {
this._tasks = value;
}
}
const dev = new Developer();
dev.language = 'TypeScript';
console.log(dev.language); // ????? "TypeScript"
dev.tasks = ['develop', 'test'];
dev.tasks.push('ship');
console.log(dev.tasks); // ['develop', 'test', 'ship']Developer 類有 2 個 getter 和 setter。
get 語法將對象屬性綁定到函數,因此每次訪問該屬性時,都會調用該函數。
當我們訪問類實例的語言屬性時,我們調用的是 language() 方法。
set 語法將對象屬性綁定到函數,每次嘗試設置屬性時,都會調用該函數。
需要注意的是,盡管我們在后臺調用類方法,但我們使用
getter和setter就像在對象上使用常規屬性一樣。
我們不應嘗試將 setter 稱為 myInstance.mySetter('TypeScript'),而應將屬性設置為 myInstance.mySetter = ‘TypeScript’。
請注意,我們在類中聲明 _language 和 _tasks 屬性時使用了 private 關鍵字。
class Developer {
private _language = '';
private _tasks: string[] = [];
get language() {
return this._language;
}
set language(value: string) {
this._language = value;
}
get tasks() {
return this._tasks;
}
set tasks(value: string[]) {
this._tasks = value;
}
}具有私有可見性的類成員只能在類本身內部訪問。
這很重要,因為我們不希望我們的類的消費者能夠訪問 _language 和 _tasks 屬性。
class Developer {
private _language = '';
private _tasks: string[] = [];
get language() {
return this._language;
}
set language(value: string) {
this._language = value;
}
get tasks() {
return this._tasks;
}
set tasks(value: string[]) {
this._tasks = value;
}
}
const dev = new Developer();
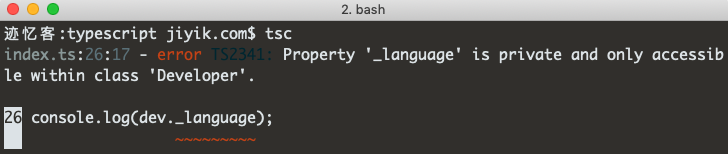
// ?? Error: Property '_language' is private
// and only accessible within class 'Developer'.ts(2341)
console.log(dev._language);
嘗試從類外部訪問私有屬性會導致錯誤,這正是我們需要的,以確保消費者按預期使用 getter 和 setter。
使用下劃線前綴,因為我們需要一個不同的屬性名稱,以避免我們的 getter 和 setter 方法中的無限循環。
以下實現會導致無限循環。
class Developer {
private language = 'TypeScript';
set language(value: string) {
// ?? Error: Maximum call stack exceeded
this.language = value;
}
}
const dev = new Developer();代碼中的問題是 - 我們沒有使用下劃線來為類中的語言屬性添加前綴。
因此,每次調用
setter時,它都會設置屬性,并在每次設置屬性時不斷調用自身。
如果我們只為特定屬性定義 getter,則該屬性會自動標記為只讀。
class Developer {
private _language = 'TypeScript';
get language() {
return this._language;
}
}
const dev = new Developer();
console.log(dev.language); // ????? "TypeScript"
// ?? Cannot assign to 'language' because
//it is a read-only property.ts(2540)
dev.language = 'TypeScript';我們只為語言屬性分配了一個 getter,因此不能重新分配它。
如果我們沒有顯式鍵入 setter 參數,TypeScript 能夠從 getter 的返回類型推斷它。
class Developer {
private _language = '';
get language() {
return this._language;
}
// ????? (parameter) value: string (inferred)
// from getter return type
set language(value) {
this._language = value;
}
}
const dev = new Developer();
dev.language = 'TypeScript';
console.log(dev.language); // ????? "TypeScript"即使我們沒有在 setter 中顯式鍵入 value 參數,TypeScript 仍然知道它是 string 類型,因為語言 getter 返回一個 string 類型的值。
我們還可以設置在實例化類時使用 getter 和 setter 的屬性的值。
class Developer {
private _language = '';
// ????? use a constructor method
constructor(language: string) {
this.language = language;
}
get language() {
return this._language;
}
set language(value: string) {
this._language = value;
}
}
const dev = new Developer('TypeScript');
console.log(dev.language); // ????? "TypeScript"
dev.language = 'JavaScript';
console.log(dev.language); // ????? "JavaScript"實例化類時調用構造函數方法。 該方法采用語言參數并使用已定義的設置器初始化其值。
如果我們不想使用 setter 在構造函數中初始化屬性,也可以使用 _language 屬性。
class Developer {
private _language = '';
constructor(language: string) {
// ????? Not using setter (_language instead of language)
this._language = language;
}
get language() {
return this._language;
}
set language(value: string) {
this._language = value;
}
}
const dev = new Developer('TypeScript');
console.log(dev.language); // ????? "TypeScript"
dev.language = 'JavaScript';
console.log(dev.language); // ????? "JavaScript"上面的示例沒有使用 setter 方法為語言屬性設置初始值,因為我們在屬性前面加上了下劃線。
關于“TypeScript中怎么使用getter和setter”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。