您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“微信小程序怎么實現頁面跳轉功能”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“微信小程序怎么實現頁面跳轉功能”文章吧。

要從welcome頁面跳轉到post頁面,需要使用事件來響應點擊“開啟小程序之旅”這個動作。
事件是視圖層(wxml)到邏輯層(js)的通信方式。通俗些講,事件可以讓我們在js里處理一些用戶在界面上的一些操作,并對這些操作做出反饋。
在組件上注冊事件。注冊事件將告訴小程序,我們要監聽哪個組件的什么事件。
在js中編寫事件處理函數響應事件。監聽到事件后,需要編寫自己的業務。
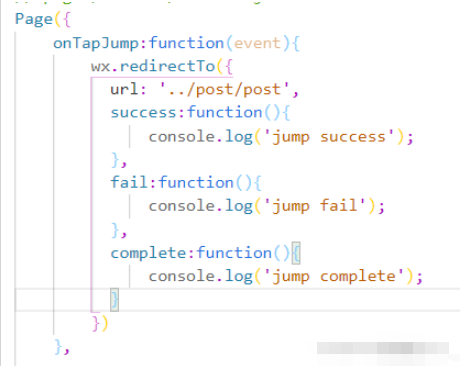
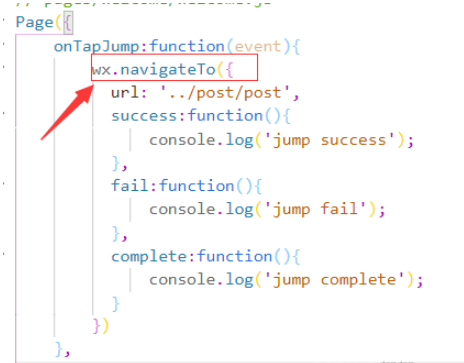
如下,我們調用MINA框架中的導航API,來實現頁面跳轉
在按鈕組件上添加catchtap的事件綁定,監聽點擊這個動作。當用戶點擊這個動作后,將執行一個onTapJump的函數。

思路:
1、在頁面的js文件中定義onTapJump的函數。
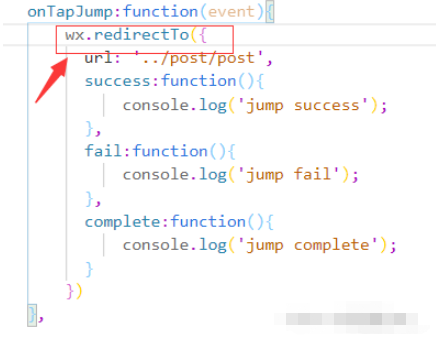
2、使用redirectTo實現頁面跳轉。
3、定義跳轉成功、失敗、完成時的函數,并進行調試。

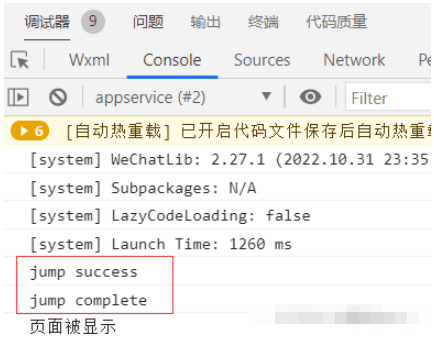
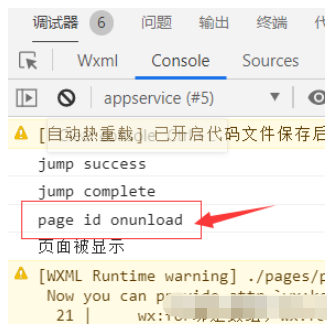
可以看到,點擊“開啟小程序之旅”跳轉后,控制臺出現了“jump success”和“jump complete”,說明跳轉成功了。

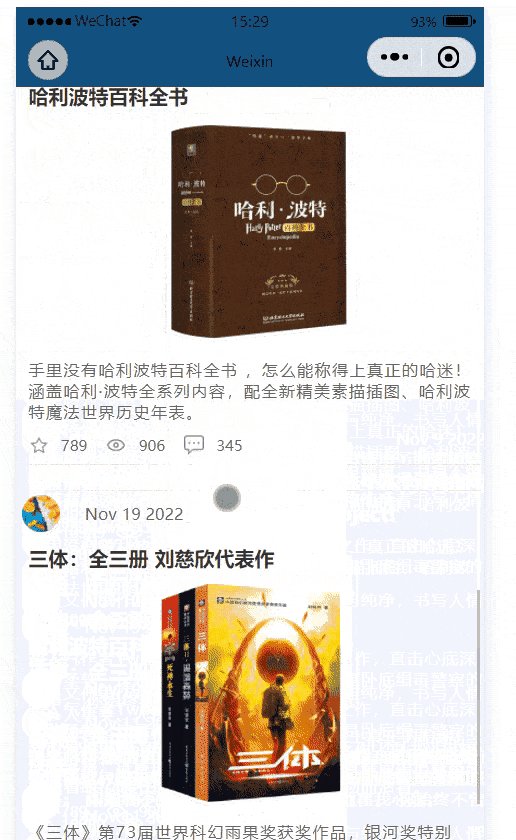
關閉當前頁面,跳轉到指定頁面
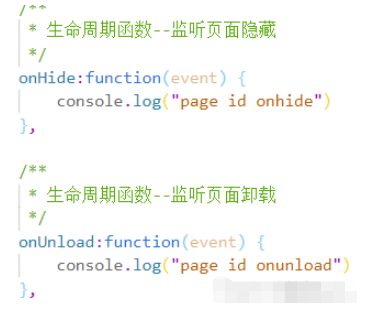
我們加入onUnload和onHide進行調試

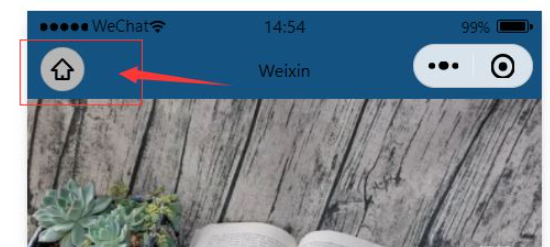
如下,當我們使用redirectTo函數會發現,頁面左上角有一個“小房子”,點擊返回后可以再返回到welcome頁面。


如下,我們會發現,頁面輸出“page id onunload”,所以,redirectTo將關閉當前頁面并將頁面卸載

保留當前頁面,跳轉到指定頁面
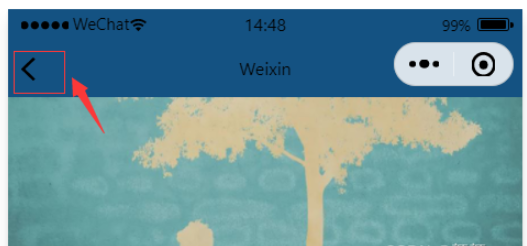
如下,當我們使用navigateTo函數會發現,頁面左上角有一個返回按鈕,點擊返回后可以再返回到welcome頁面。


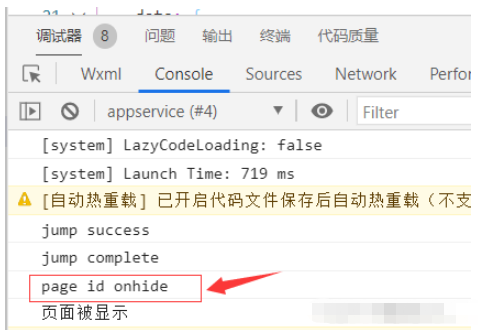
navigateTo將執行onHide事件回調,并輸出了“page is onhide”。所以,navigateTo僅僅會隱藏當前頁面,還可以再次返回到被隱藏的頁面。

redirectTo和navigateTo在使用方式上完全相同,他們都接收一個Object對象作為參數。Object對象中最重要的屬性是url,它將指定要跳轉的頁面路徑。
只能用于跳轉到帶tabBar的頁面,并關閉其他所有非tabBar頁面。
success:跳轉頁面成功時MINA框架將調用的函數
fail:跳轉頁面失敗時MINA框架將調用的函數
complete:無論成功或者失敗,MINA框架都將調用此函數。
以上就是關于“微信小程序怎么實現頁面跳轉功能”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。