您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了nacos中使用@Value注解獲取不到值如何解決的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇nacos中使用@Value注解獲取不到值如何解決文章都會有所收獲,下面我們一起來看看吧。
可能導致問題的原因:
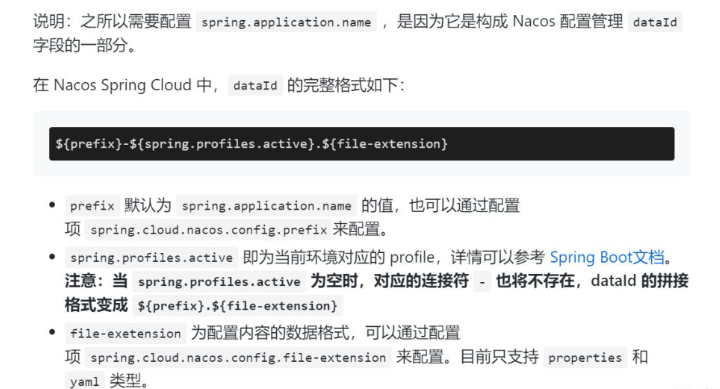
1.nacos中的配置文件名不規范,官網有命名規則:“前綴”-“激活的環境配置”."文件后綴”,
例如:nacosdemo-dev.yaml。

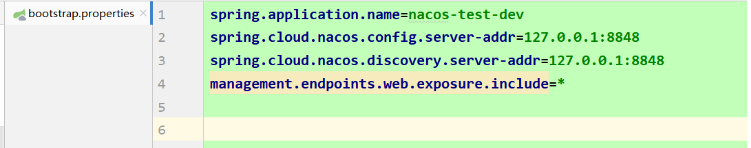
2.配置文件的后綴名寫錯了,后綴名有兩種,yaml和properties,不能寫成yml,項目中的配置文件中也要檢查后綴名是否一致,如果用yaml類型的配置,需要在bootstrap.properties文件中添加這行配置來指定類型**“spring.cloud.nacos.config.file-extension=yaml**”
官網地址https://github.com/alibaba/spring-cloud-alibaba/wiki/Nacos-config
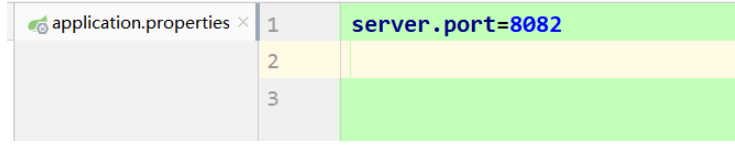
3.如果要使用nacos做為外部配置,就需要將連接nacos的配置寫在bootstrap.properties或者bootstrap.yaml文件中,application.properties文件可以刪除掉,或者application.properties中只配置server.port,注意:spring.application.name要和nacos中的配置文件名一致,不需要加后綴,如果是nacos中是yaml格式的配置加上spring.cloud.nacos.config.file-extension=yaml,不加默認是properties格式。


4.可能識別不到bootstrap.properties配置文件,加入以下依賴:
<dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-bootstrap</artifactId> </dependency>
完整依賴如下:
<dependencyManagement> <dependencies> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-dependencies</artifactId> <version>2021.0.3</version> <type>pom</type> <scope>import</scope> </dependency> <dependency> <groupId>com.alibaba.cloud</groupId> <artifactId>spring-cloud-alibaba-dependencies</artifactId> <version>2.2.9.RELEASE</version> <type>pom</type> <scope>import</scope> </dependency> </dependencies> </dependencyManagement> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>com.alibaba.cloud</groupId> <artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId> </dependency> <dependency> <groupId>com.alibaba.cloud</groupId> <artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId> </dependency> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-bootstrap</artifactId> </dependency> </dependencies>
關于“nacos中使用@Value注解獲取不到值如何解決”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“nacos中使用@Value注解獲取不到值如何解決”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。