您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下JS優雅的寫法有哪些的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
JS的一些優雅寫法
reduce
1、可以使用 reduce 方法來實現對象數組中根據某一key值求和
例如,假設有以下對象數組:
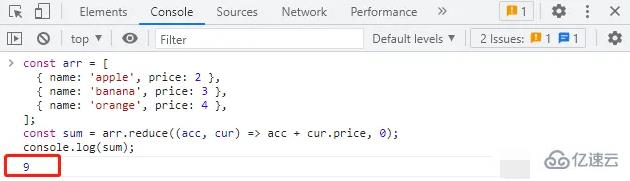
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];
如果要根據price屬性求和,可以使用以下代碼:
const sum = arr.reduce((acc, cur) => acc + cur.price, 0);
console.log(sum); // 9

其中,reduce方法的第一個參數是一個回調函數,它接收兩個參數:累加器(acc)和當前元素(cur)。回調函數的返回值會作為下一次調用回調函數時的累加器的值。reduce方法的第二個參數是累加器的初始值,這里設置為0。
在回調函數中,我們將累加器和當前元素的price屬性相加,最終得到了所有元素的price屬性的總和。
map
1、可以使用map方法來實現對象數組中根據某一key值,取得另外一個key的值。
例如,假設有以下對象數組:
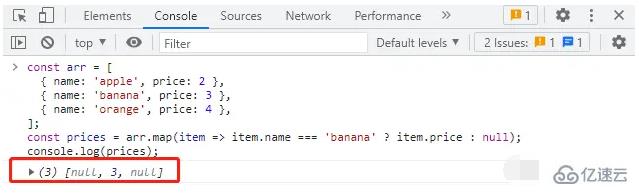
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];
如果要根據name屬性獲取price屬性,可以使用以下代碼:
const prices = arr.map(item => item.name === 'banana' ? item.price : null);
console.log(prices); // [null, 3, null]

其中,map方法的參數是一個回調函數,它接收一個參數:當前元素(item)。回調函數的返回值會作為新數組的元素。在回調函數中,我們判斷當前元素的name屬性是否等于'banana',如果是,則返回當前元素的price屬性,否則返回null。最終得到了一個新數組,其中只有name屬性為'banana'的元素的price屬性有值,其他元素的price屬性為null。
2、可以使用map方法來獲取對象數組中根據某一key值得到的元素的price屬性,可以使用find方法來實現。
例如,假設有以下對象數組:
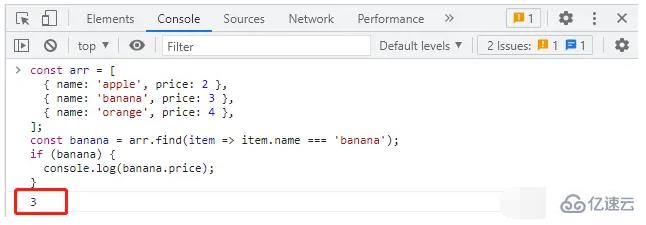
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];
如果要根據name屬性獲取price屬性,可以使用以下代碼:
const banana = arr.find(item => item.name === 'banana');if (banana) {
console.log(banana.price); // 3}復制代碼

其中,find方法的參數是一個回調函數,它接收一個參數:當前元素(item)。回調函數需要返回一個布爾值,表示當前元素是否符合條件。find方法會返回符合條件的第一個元素,如果沒有符合條件的元素,則返回undefined。
在回調函數中,我們判斷當前元素是否banana,如果是,則返回當前元素。最終得到了一個對象,其中只有name屬性為'banana'的元素的price屬性有值,其他元素price屬性為undefined。我們可以使用if語句來判斷是否找到了符合條件的元素,如果找到了,則輸出它的price屬性。
以上就是“JS優雅的寫法有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。