您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“node項目中怎么使用express來處理文件的上傳”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“node項目中怎么使用express來處理文件的上傳”文章能幫助大家解決問題。
我們可以使用 express 官方出品的第三方中間件 multer 來處理,先是安裝:
npm i multer
然后我先放段比較完整的代碼,之后解釋:
const express = require('express')
const multer = require('multer')
const app = express()
const upload = multer({ dest: './uploads' })
app.post('/upload', upload.single('file'), (req, res) => {
console.log(req.file)
res.end('上傳成功')
})
app.listen(4396, () => {
console.log('服務器開啟')
})
引入后的 multer 為一個函數,執行它得到 upload 對象,執行時可以傳入配置,比如設置 dest (destination 的縮寫) 為 './uploads',用于指定上傳后的文件的存放位置:
const upload = multer({ dest: './uploads' })
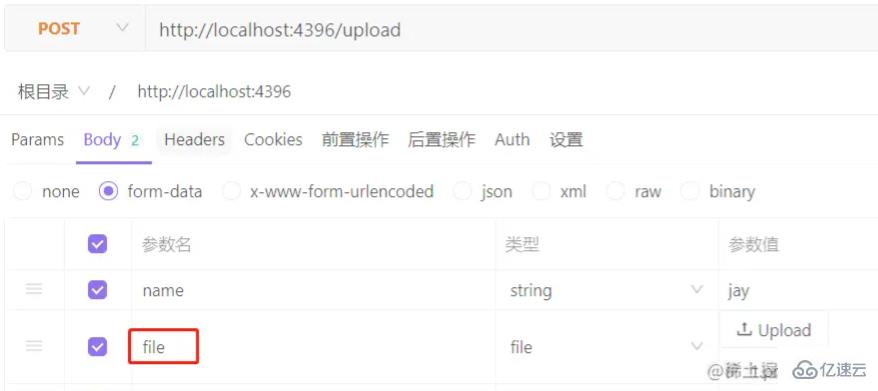
由于對上傳文件的處理并不是普遍需要的,所以對 upload 的使用是直接在匹配上傳路徑(我們定義為 '/upload')和方法(一般為 POST)的 app.post('/upload', ) 內,處理的是單個文件上傳,所以使用 upload.single() 方法,傳入的 'file'(自定義,也可以為其它名字) 為上傳文件時的 key:

其執行會返回一個中間件函數,將得到的文件的數據賦值到 req.file,而文本字段的信息則會放在 req.body 中,并調用 next(),這樣我們就可以接著注冊一個中間件,打印查看文件信息,并向客戶端返回請求結果 :
app.post('/upload', upload.single('file'), (req, res) => {
console.log(req.body)
console.log(req.file)
res.end('上傳成功')
})
發起上傳請求后,打印得到的 req.body 如下:
[Object: null prototype] { name: 'jay' }
注意,如果請求的 body 使用 form-data 格式攜帶的數據里沒有文件,而僅僅是一些文本字段,則 upload.single('file') 可以換成 upload.any()。
打印得到的 req.file 如下:
{
fieldname: 'file',
originalname: '1.png',
encoding: '7bit',
mimetype: 'image/png',
destination: './uploads',
filename: '4c5781db70269d90cc57249e95a28894',
path: 'uploads\\4c5781db70269d90cc57249e95a28894',
size: 904454
}
并且文件會存儲在 uploads 目錄下:

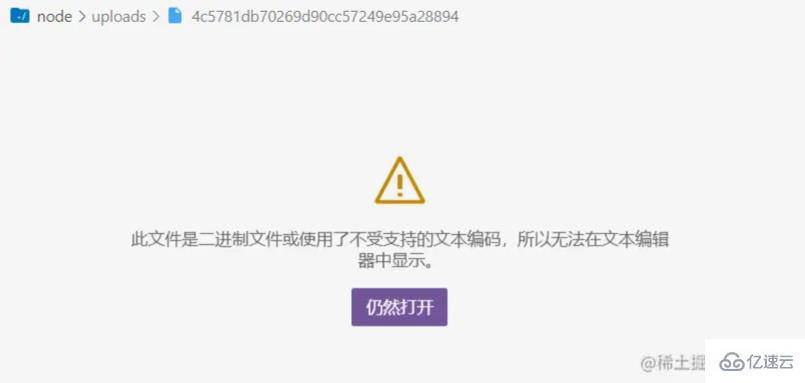
可以看到,文件名為哈希值,且沒有后綴,在 vscode 里無法直接查看圖片:

但圖片文件是可用的,使用 ps 是可以直接打開查看的。那如果想讓文件存儲時的文件名是添加后綴的,要怎么辦呢?解決方案是在執行 const upload = multer() 時,傳入的配置對象不再設置 dest 的值而改為設置 storage:
const storage = multer.diskStorage({
destination(req, file, cb) {
cb(null, './uploads')
},
filename(req, file, cb) {
cb(null, Date.now() + '-' + file.originalname)
}
})
const upload = multer({ storage })
storage 對象由 multer.diskStorage() 生成,其內部傳入對象,該對象有兩個方法屬性,它們都有 3 個參數,請求對象 req,文件信息 file,和一個回調函數 cb:
destination 就是配置文件存儲路徑的,其作用等同于之前直接往 multer() 傳入的 { dest: './uploads' },存儲路徑通過 cb 的第二個參數傳入,cb 的第一個參數可以傳 Error 對象或直接傳 null;
filename 就可以用來自定義文件名,因為 file.originalname 也就是上傳的文件的原來的文件名,其是帶有后綴的,所以我們在它前面加個時間戳來作為存儲時的文件名。
現在再次發送上傳文件請求,存儲到 uploads 目錄下的文件就有帶后綴名了,可以直接在 vscode 打開查看:

如果請求一次性上傳多個文件,則只需要將 upload.single('file') 替換為 upload.array('files', 3) 即可,傳入參數意為上傳時文件的 key 為 files(自定義的,也可以是其它名字),并且限制最多上傳 3 張圖片,得到的文件信息可以在下一個中間件函數的 req.files 獲取:
app.post('/upload', upload.array('files', 3), (req, res) => {
console.log(req.files)
res.end('上傳成功')
})
當我們一次上傳多個文件時:

打印 req.files 得到的就是個數組了:
[
{
fieldname: 'files',
originalname: '1.png',
encoding: '7bit',
mimetype: 'image/png',
destination: './uploads',
filename: '1676958850980-1.png',
path: 'uploads\\1676958850980-1.png',
size: 904454
},
{
fieldname: 'files',
originalname: 'qrcode.png',
encoding: '7bit',
mimetype: 'image/png',
destination: './uploads',
filename: '1676958850986-qrcode.png',
path: 'uploads\\1676958850986-qrcode.png',
size: 1076
}
]
可以使用內置的 express.static('./uploads') 中間件函數將存儲上傳文件的 uploads 目錄設置為靜態資源。然后傳給 app.use():
app.use(express.static('./uploads'))
這樣我們就可以直接通過瀏覽器查看上傳得到的文件了,比如 uploads 有張圖片如下:

只需要在瀏覽器輸入 localhost:4396/1677031777791-1.png 即可查看。
關于“node項目中怎么使用express來處理文件的上傳”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。