您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android14新功能HighLights怎么快速實現文本高亮的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Android14新功能HighLights怎么快速實現文本高亮文章都會有所收獲,下面我們一起來看看吧。
日常開發中可能會遇到給 TextView 的全部或部分文本增加高亮效果的需求,以前可能是通過 Spannable 或者 Html 標簽實現。
升級 Android 14 后就不用這么迂回了,因其首次引入直接設置高亮的 API:HighLights。需要留意的是 HighLights API 和 Android 1.0 即加入的 textColorHighlight API 不同:
14 的新 API 就是文本在 normal 狀態下的高亮,之前這個是為了設置選中時文本高亮,
14 的新 API 只提供了 get/set 方法,沒有提供與之匹配的 attribute。而之前的 API還提供了 android:textColorHighlight attribute 配置
HighLights 采用的是熟知的建造者模式,即首先需要構建不同參數的 Builder 實例,針對參數也提供了兩種設置方式:
一次指定單組高亮配置:addRange(Paint paint, int start, int end),如果多組需要設置同樣高亮顏色的話,那要調用多次
一次指定多組高亮配置:addRange(Paint paint, int... ranges),如果多組需要設置同樣高亮顏色的話,只要調用一次即可
既然是多組范圍那么 int 參數必須是偶數數目的,即成對出現,反之會發生如下的 Exception:
java.lang.IllegalArgumentException: Flatten ranges must have even numbered elements
可以說上述兩個 API 的參數都是成對出現,對于高亮的響應范圍的話:前者是包含 inclusive 在內的,后者是不包含 exclusive 在內的,需要注意。
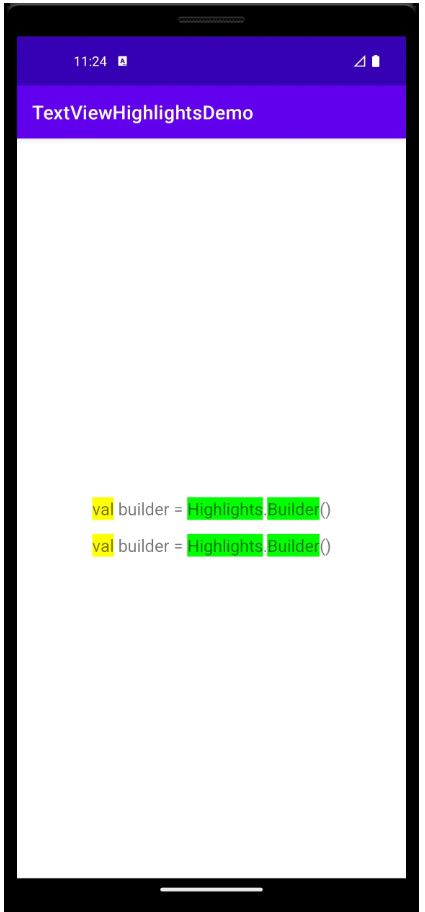
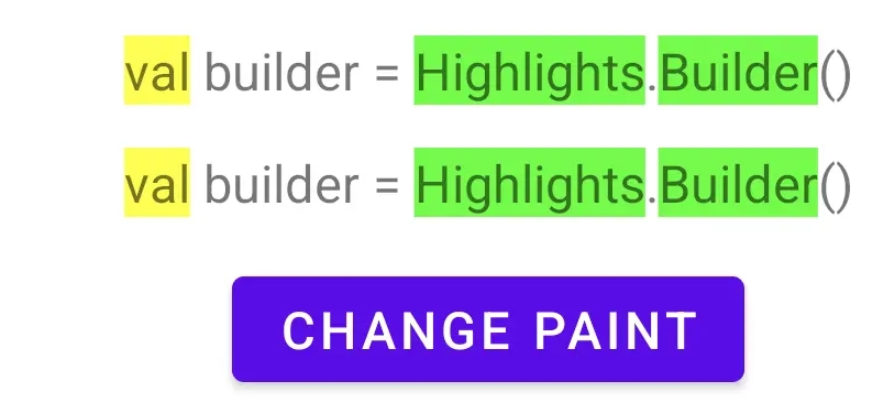
我們通過代碼實例演示通過上述兩個 Builder API 構建一樣的高亮效果,然后通過 TextView 的 setHighLights() 反映。
class MainActivity : AppCompatActivity() {
companion object {
const val TEXT = "val builder = Highlights.Builder()"
}
override fun onCreate(savedInstanceState: Bundle?) {
...
val yellowPaint = Paint().apply {
color = Color.YELLOW
}
val greenPaint = Paint().apply {
color = Color.GREEN
}
with(binding.textview1) {
text = TEXT
val builder = Highlights.Builder()
.addRange(yellowPaint, 0, 3)
.addRange(greenPaint, 14, 24)
.addRange(greenPaint, 25, 32)
highlights = builder.build()
}
with(binding.textview2) {
text = TEXT
val builder = Highlights.Builder()
.addRanges(yellowPaint, 0, 3)
.addRanges(greenPaint, 14, 24, 25, 32)
highlights = builder.build()
}
}
}可以看到不同的 Builder 參數設置方式可以對 val 設置黃色高亮,Highlights 和 Builder 設置綠色高亮。

設置到 TextView 對象的 HighLights 實例還可以通過 getHighlights() 獲取,并通過如下的 API 獲取高亮的細節:
首先通過 getSize() 獲取設置高亮的數量
其次從 0 開始遍歷下標
通過 getPaint(int index) 獲取高亮的 Paint 對象
以及通過 getRanges(int index) 獲取對應的 Paint 范圍 Ranges(也是一個數組,需要遍歷打印具體的起始位置)
class MainActivity : AppCompatActivity() {
...
override fun onCreate(savedInstanceState: Bundle?) {
...
binding.textview1.highlights?.run {
Log.d("HighLights", "textview1 usedHighLights' size:$size")
for (i in 0 until size) {
Log.d("HighLights", "usedHighLights'" +
" paint:${getPaint(i).color.toColorString()}")
val range = getRanges(i)
for (j in range.indices) {
Log.d("HighLights", "ranges:${range[j]}")
}
}
}
binding.textview2.highlights?.run {
Log.d("HighLights", "textview2 usedHighLights' size:$size")
for (i in 0 until size) {
Log.d("HighLights", "usedHighLights'" +
" paint:${getPaint(i).color.toColorString()}")
val range = getRanges(i)
for (j in range.indices) {
Log.d("HighLights", "ranges:${range[j]}")
}
}
}
}
}如下的 log 可以看到打印出來的 Paint 顏色、范圍 Ranges 和設置的參數是一一對應的。
03-23 23:08:27.196 7182 7182 D HighLights: textview1 usedHighLights' size:3
03-23 23:08:27.196 7182 7182 D HighLights: usedHighLights' paint:YELLOW
03-23 23:08:27.196 7182 7182 D HighLights: ranges:0
03-23 23:08:27.196 7182 7182 D HighLights: ranges:3
03-23 23:08:27.196 7182 7182 D HighLights: usedHighLights' paint:GREEN
03-23 23:08:27.196 7182 7182 D HighLights: ranges:14
03-23 23:08:27.196 7182 7182 D HighLights: ranges:24
03-23 23:08:27.196 7182 7182 D HighLights: usedHighLights' paint:GREEN
03-23 23:08:27.196 7182 7182 D HighLights: ranges:25
03-23 23:08:27.196 7182 7182 D HighLights: ranges:32
03-23 23:08:27.196 7182 7182 D HighLights: textview2 usedHighLights' size:2
03-23 23:08:27.196 7182 7182 D HighLights: usedHighLights' paint:YELLOW
03-23 23:08:27.196 7182 7182 D HighLights: ranges:0
03-23 23:08:27.196 7182 7182 D HighLights: ranges:3
03-23 23:08:27.196 7182 7182 D HighLights: usedHighLights' paint:GREEN
03-23 23:08:27.196 7182 7182 D HighLights: ranges:14
03-23 23:08:27.196 7182 7182 D HighLights: ranges:24
03-23 23:08:27.196 7182 7182 D HighLights: ranges:25
03-23 23:08:27.196 7182 7182 D HighLights: ranges:32
既然我們可以獲取已經設置的 HighLights,那么更新其屬性,能否動態更新高亮效果呢?
首先在 TextView 下添加動態更新 HighLights 的 Button

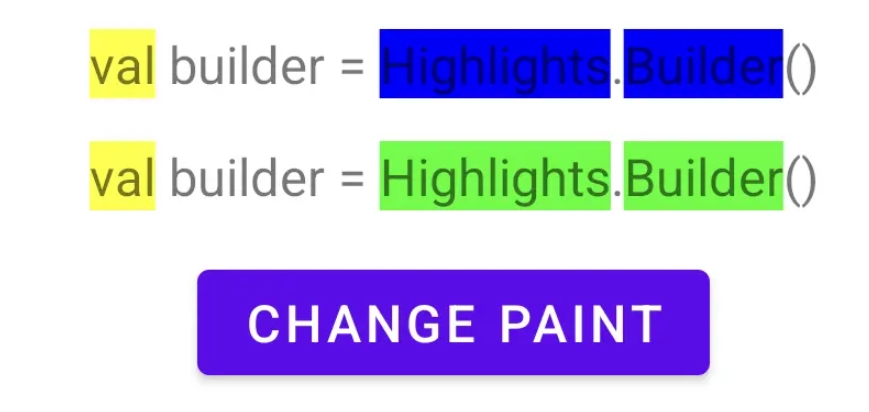
然后點擊該 Button 之后將 textView1 的 Paint 顏色從 GREEN 改為 BLUE,并將其中 “Highlights” 的文本范圍增大:頭尾各擴展一個或多個下標
class MainActivity : AppCompatActivity() {
...
override fun onCreate(savedInstanceState: Bundle?) {
...
binding.changeHighlights.setOnClickListener {
Log.d("HighLights", "changeHighlights tapped & change highlights")
textView1Highlights?.apply {
// Change color
getPaint(1).color = Color.BLUE
// Change ranges
getRanges(1)[0] -= 3
getRanges(1)[1] += 1
for (i in 0 until size) {
Log.d("HighLights", "textView1Highlights'" +
" paint:${getPaint(i).color.toColorString()}")
val range = getRanges(i)
for (j in range.indices) {
Log.d("HighLights", "ranges:${range[j]}")
}
}
}
binding.textview1.invalidate()
}
}
}點擊 Button 之后,顏色確實變成了藍色,但是高亮范圍卻沒有變化。

我們打印的更新后 HighLights 的參數 log:可以看到,無論是顏色(GREEN -> BLUE)還是范圍(14 -> 11,24 -> 25)確實都已經更改了。
可為什么唯獨 Ranges 沒有刷新?有可能是 14 預覽版階段的 Bug。
03-25 10:47:29.276 5344 5344 D HighLights: changeHighlights tapped & change highlights
03-25 10:47:29.276 5344 5344 D HighLights: textview1 textView1Highlights' size:3
03-25 10:47:29.276 5344 5344 D HighLights: textView1Highlights' paint:YELLOW
03-25 10:47:29.276 5344 5344 D HighLights: ranges:0
03-25 10:47:29.276 5344 5344 D HighLights: ranges:3
03-25 10:47:29.277 5344 5344 D HighLights: textView1Highlights' paint:BLUE
03-25 10:47:29.277 5344 5344 D HighLights: ranges:11
03-25 10:47:29.277 5344 5344 D HighLights: ranges:25
03-25 10:47:29.277 5344 5344 D HighLights: textView1Highlights' paint:BLUE
03-25 10:47:29.277 5344 5344 D HighLights: ranges:25
03-25 10:47:29.277 5344 5344 D HighLights: ranges:32
我們給上述其中一個 TextView 添加選中高亮顏色的配置即 textColorHighlight,該顏色與上述 HighLights 顏色不同,以清晰地判斷兩種高亮是否會發生沖突。
注意需要將 textIsSelectable 設置為 true,這樣 TextView 才可以被長按選中。
<androidx.constraintlayout.widget.ConstraintLayout ... > <TextView android:id="@+id/textview1" ... android:textColorHighlight="@color/purple_200" android:textIsSelectable="true" ... /> < ... > </androidx.constraintlayout.widget.ConstraintLayout>
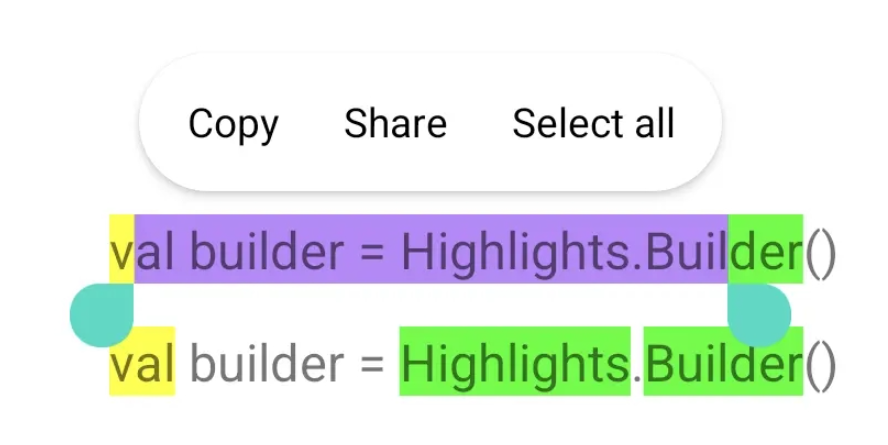
我們在該 TextView 上長按看一下效果:

可以看到水滴選中的范圍內會變成我們設置的 textColorHighlight 紫色高亮,未選中的部分會按照 HighLights 配置的那樣展示黃色和綠色以及沒有設置 HighLights 的默認淺灰色。
關于“Android14新功能HighLights怎么快速實現文本高亮”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Android14新功能HighLights怎么快速實現文本高亮”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。