您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“兩個JS之間的函數怎么互相調用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“兩個JS之間的函數怎么互相調用”吧!
這個問題是我在工作中用到的一個方法 因為要做封裝
所以想到能不能在一個js中引用另一個js中的function
這樣的話能大大的減少代碼量
話不多說 先上代碼
首先要在html頁面引入兩個js文件

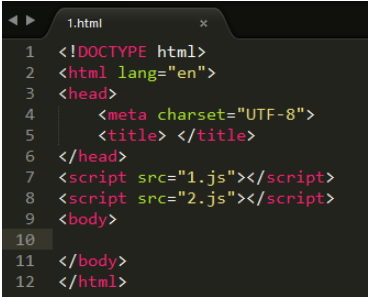
1.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> </title> </head> <script src="1.js"></script> <script src="2.js"></script> <body> </body> </html>
1.js

function a(){
alert(1);
}2.js

a();
這樣2.js就可以直接調用1.js中的a函數了
當然這樣只是很簡單的方法 下面寫一個閉包中的方法(當然也很簡單啦~~)
1.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> </title> </head> <script src="1.js"></script> <script src="2.js"></script> <body> </body> </html>
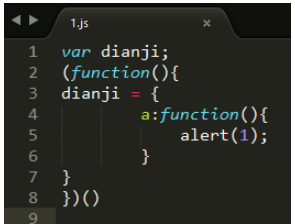
1.js

var dianji;
(function(){
dianji = {
a:function(){
alert(1);
}
}
})()這里的1.js是一個對象函數而且還是閉包的形式,所以我們要把dianji這個變量提升到全局。這樣在2.js中才能調用這個a函數 不然回報變量未定義的錯誤。
想要js之間互相調用function,那么函數就必須是全局的
2.js

dianji.a();
當我們使用JavaScript寫一個復雜界面的業務邏輯時,經常會把所有的函數寫在同一個JS文件中。然而隨著功能的不斷增加,這個JS文件會變得又臭又長,所有的功能像一團亂麻一樣交織在一起,自己都不想回頭看。為了避免這種情況的發生,我們應該在開始編碼的時候就對不同的功能進行封裝(即:將不同的業務邏輯寫在不同的JS文件中),進而降低代碼的耦合性。
因此,就會出現不同JS文件之間函數的相互調用問題。
調用方法方法很簡單:我們只需將不同的JS文件在同一個html文件中引用,即可在任一JS文件中調用其他JS文件中的封裝的函數了。
根據調用函數位置的不同,我們可以將函數調用方式分為全局調用和局部調用兩類。
需要注意的是:不同的調用方式,細節上稍有區別。
所謂全局調用,就是在函數外部調用其他JS文件中封裝的函數。
(1)被調用的JS文件先引用
例如:test.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <script src="a.js"></script> <script src="b.js"></script> </body> </html>
注:使用VS Code新建html文件,輸入“html:5”,回車即可生成HTMl文件的框架。
a.js
function a()
{
alert("a.js is loading");
}b.js
a();
function b()
{
alert("b.js is loading");
}刷新界面,輸出:“a.js is loading”,如下圖所示。

(2)被調用的JS文件后引用
例如:保持test.html文件不變:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <script src="a.js"></script> <script src="b.js"></script> </body> </html>
注:使用VS Code新建html文件,輸入“html:5”,回車即可生成HTMl文件的框架。
a.js修改為:
b();
function a()
{
alert("a.js is loading");
}b.js修改為:
function b()
{
alert("b.js is loading");
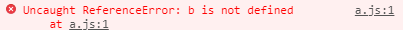
}刷新界面,此時會報錯b()函數未定義,如下圖所示。

因此,全局調用時,被調用的JS文件要先引用。
所謂局部調用,就是在函數內部調用其他JS文件中封裝的函數。
將test.html修改為:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <script src="a.js"></script> <script src="b.js"></script> <input type="button" value="測試" onclick="a1()"/> </body> </html>
注:使用VS Code新建html文件,輸入“html:5”,回車即可生成HTMl文件的框架。
a.js修改為:
function a1()
{
alert("function a1 run success.");
b();
}
function a2()
{
alert("function a2 run success.");
}b.js修改為:
function b()
{
alert("function b run success.");
a2();
}點擊“測試”按鈕,此時會依次輸出:“function a1 run success.”,“function b run success.”,“function a2 run success.”。
由此可見,局部調用時,引用不分先后,想在哪調就在哪調。
感謝各位的閱讀,以上就是“兩個JS之間的函數怎么互相調用”的內容了,經過本文的學習后,相信大家對兩個JS之間的函數怎么互相調用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。