溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
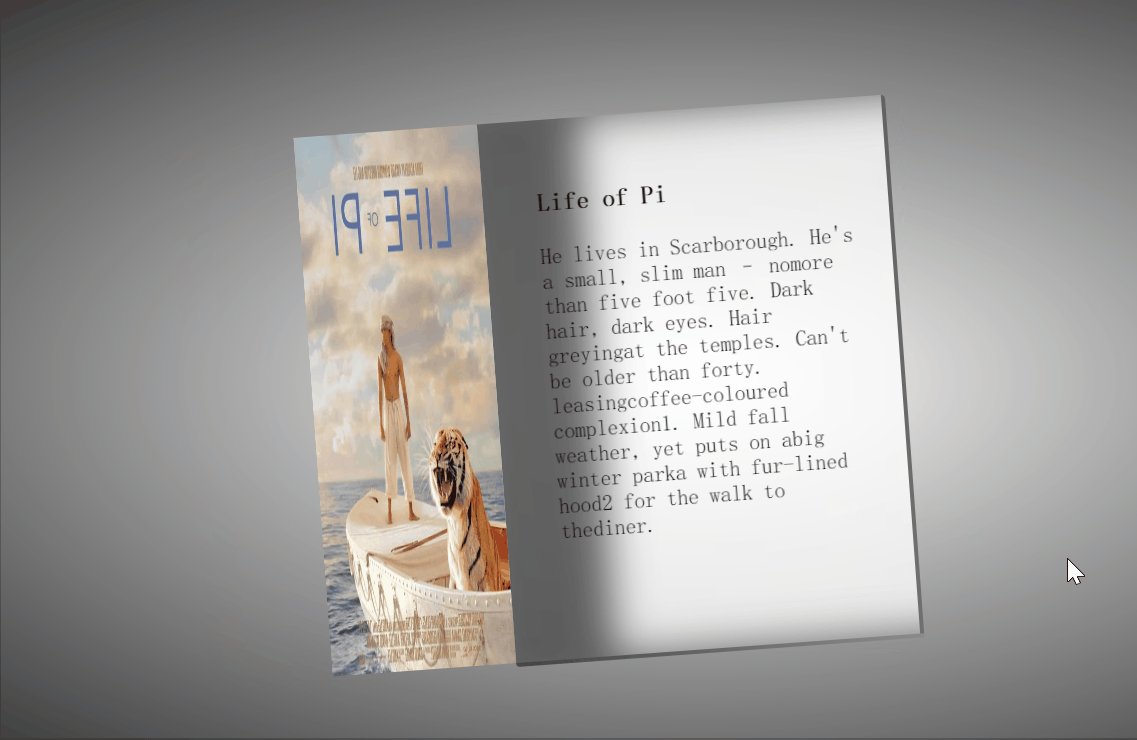
本篇內容主要講解“怎么使用html+css實現頁面書本翻頁特效”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么使用html+css實現頁面書本翻頁特效”吧!

<div class="shu"> <div class="feng"></div> <div class="wen"> <h4 >Life of Pi</h4> <p > He lives in Scarborough. He's a small, slim man – nomore than five foot five. Dark hair, dark eyes. Hair greyingat the temples. Can't be older than forty. leasingcoffee-coloured complexion1. Mild fall weather, yet puts on abig winter parka with fur-lined hood2 for the walk to thediner. </p> </div> </div>
.shu{
position: relative;
width: 300px;
height: 400px;
background-color: rgba(255, 255, 255, 0.774);
transform-style: preserve-3d;
box-shadow: 300px 0px 30px rgb(0, 0, 0,.6) inset;
transition: 1s cubic-bezier(.79,.34,.47,.92);
}
.shu::after{
content: '';
position: absolute;
height: 3px;
width: 303px;
left: 0px;
bottom: -3px;
/* background-color: rgb(100, 96, 96); */
background-image: linear-gradient(to right,rgb(71, 68, 68),rgba(124, 120, 120, 0.3) );
border-bottom-left-radius: 5px;
}
.shu::before{
content: '';
position: absolute;
width: 3px;
height: 100%;
right: -3px;
top: 0px;
background-color: rgb(112, 108, 108);
background-image: linear-gradient(to top,rgb(114, 111, 111),rgba(90, 87, 87, 0.5) );;
border-top-right-radius: 3px;
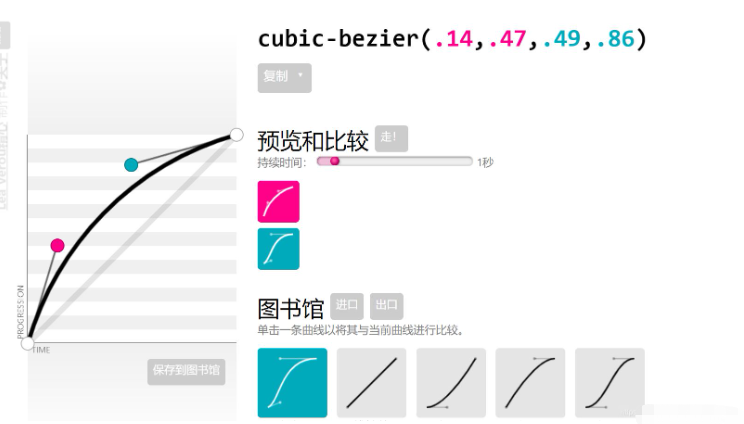
}transition: 1s cubic-bezier(.79,.34,.47,.92); 變化時間為1s,運動曲線為 cubic-bezier(.79,.34,.47,.92),這個可以去一個網站自定義生成:點我。

.shu:hover{
box-shadow: 30px 0px 30px rgb(0, 0, 0,.6) inset;
transform: rotate(-5deg);
}transform: rotate(-5deg);旋轉;
.feng{
position: absolute;
width: 100%;
height: 100%;
z-index: 2;
background-image: url(4.jpg);
background-size: 100% ;
transform-origin: left;
transition: 1s cubic-bezier(.79,.34,.47,.92);
border-top-left-radius: 2px;
border-bottom-left-radius: 2px;
}transform-origin: left; 封面旋轉的位置,旋轉點
.shu:hover .feng{
transform: rotateY(-140deg);
}文本的基本屬性:
.wen{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
font-family: 'fangsong';
text-align: left;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
background-image: radial-gradient(white,black);
display: flex;
justify-content: center;
align-items: center;
}
.shu{
position: relative;
width: 300px;
height: 400px;
background-color: rgba(255, 255, 255, 0.774);
transform-style: preserve-3d;
box-shadow: 300px 0px 30px rgb(0, 0, 0,.6) inset;
transition: 1s cubic-bezier(.79,.34,.47,.92);
}
.shu::after{
content: '';
position: absolute;
height: 3px;
width: 303px;
left: 0px;
bottom: -3px;
/* background-color: rgb(100, 96, 96); */
background-image: linear-gradient(to right,rgb(71, 68, 68),rgba(124, 120, 120, 0.3) );
border-bottom-left-radius: 5px;
}
.shu::before{
content: '';
position: absolute;
width: 3px;
height: 100%;
right: -3px;
top: 0px;
background-color: rgb(112, 108, 108);
background-image: linear-gradient(to top,rgb(114, 111, 111),rgba(90, 87, 87, 0.5) );;
border-top-right-radius: 3px;
}
.shu:hover{
box-shadow: 30px 0px 30px rgb(0, 0, 0,.6) inset;
transform: rotate(-5deg);
}
.feng{
position: absolute;
width: 100%;
height: 100%;
z-index: 2;
background-image: url(4.jpg);
background-size: 100% ;
transform-origin: left;
transition: 1s cubic-bezier(.79,.34,.47,.92);
border-top-left-radius: 2px;
border-bottom-left-radius: 2px;
}
.shu:hover .feng{
transform: rotateY(-140deg);
}
.wen{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
font-family: 'fangsong';
text-align: left;
}
</style>
</head>
<body>
<div class="shu">
<div class="feng"></div>
<div class="wen">
<h4 >Life of Pi</h4>
<p >
He lives in Scarborough. He's a small, slim man – nomore than five foot five. Dark hair, dark eyes. Hair greyingat the temples. Can't be older than forty. leasingcoffee-coloured complexion1. Mild fall weather, yet puts on abig winter parka with fur-lined hood2 for the walk to thediner.
</p>
</div>
</div>
</body>
</html>到此,相信大家對“怎么使用html+css實現頁面書本翻頁特效”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。