溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“Vue怎么引入sign-canvas實現簽名畫板效果”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue怎么引入sign-canvas實現簽名畫板效果”文章吧。
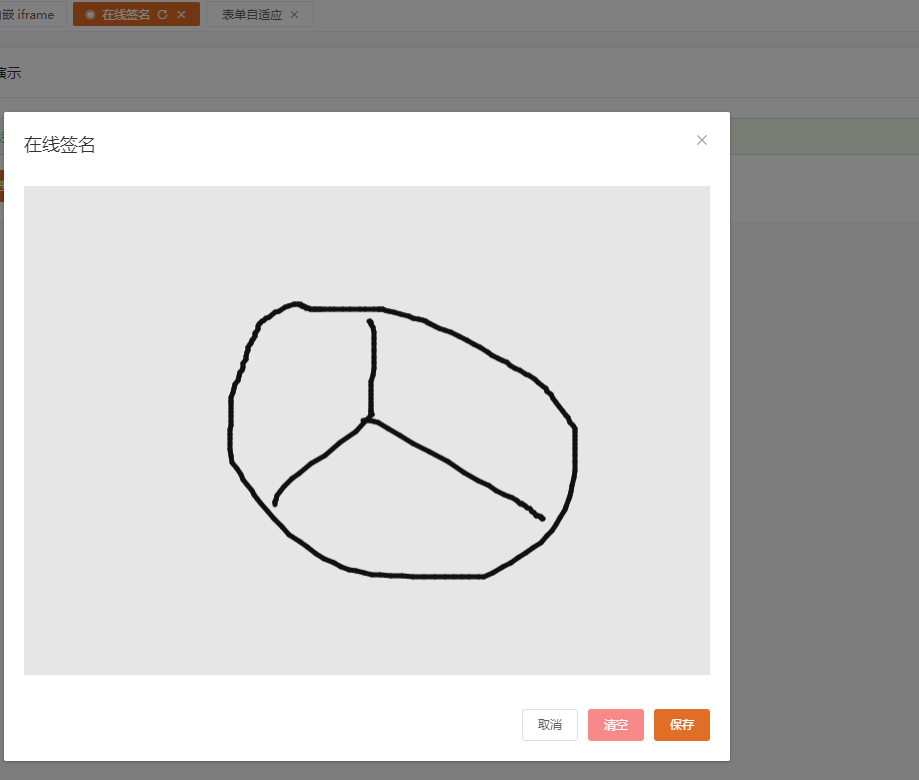
效果圖

1.安裝
npm i sign-canvas --save
2.使用
<template>
<div>
<el-card shadow="hover" header="在線簽名演示">
<el-alert
title="感謝優秀的 `sign-canvas`,項目地址:https://github.com/langyuxiansheng/vue-sign-canvas"
type="success"
:closable="false"
class="mb15"
></el-alert>
<el-button type="primary" size="small" icon="el-icon-edit" @click="onSignCanvasClick">點擊進行簽名</el-button>
</el-card>
<el-dialog title="在線簽名" :visible.sync="signVisible" :close-on-click-modal="true" :close-on-press-escape="true" :width="signDialogWidth">
<sign-canvas class="sign-canvas" ref="SignCanvas" :options="signOptions" v-model="signValue" />
<div slot="footer" class="dialog-footer">
<el-button size="small" @click="onCancelSign">取消</el-button>
<el-button type="danger" size="small" @click="onCanvasClear">清空</el-button>
<el-button type="primary" size="small" @click="onSaveAsImg">保存</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import SignCanvas from 'sign-canvas';
export default {
name: 'funSignCanvas',
components: {
SignCanvas,
},
data() {
return {
signVisible: false,
signDialogWidth: '',
signValue: '',
signOptions: {
lastWriteSpeed: 1,
lastWriteWidth: 2,
lineCap: 'round',
lineJoin: 'round',
canvasWidth: 729,
canvasHeight: 460,
isShowBorder: false,
bgColor: '#E6E6E6',
borderWidth: 1,
borderColor: '#ff787f',
writeWidth: 5,
maxWriteWidth: 30,
minWriteWidth: 5,
writeColor: '#101010',
isSign: true,
imgType: 'png',
},
};
},
mounted() {
this.initSignConfig();
window.addEventListener('resize', this.initSignConfig);
},
methods: {
// 初始化配置信息
initSignConfig() {
this.signDialogWidth = `${document.body.offsetWidth / 2 + 40}px`;
this.signOptions.canvasWidth = document.body.offsetWidth / 2;
this.signOptions.canvasHeight = document.body.offsetHeight / 2;
},
// 打開簽名彈窗
onSignCanvasClick() {
this.signVisible = true;
},
// 取消簽名
onCancelSign() {
this.signVisible = false;
this.onCanvasClear();
},
// 清空簽名
onCanvasClear() {
this.$refs.SignCanvas.canvasClear();
},
// 保存簽名
onSaveAsImg() {
const img = this.$refs.SignCanvas.saveAsImg();
console.log(img);
},
},
destroyed() {
window.removeEventListener('resize', this.initSignConfig);
},
};
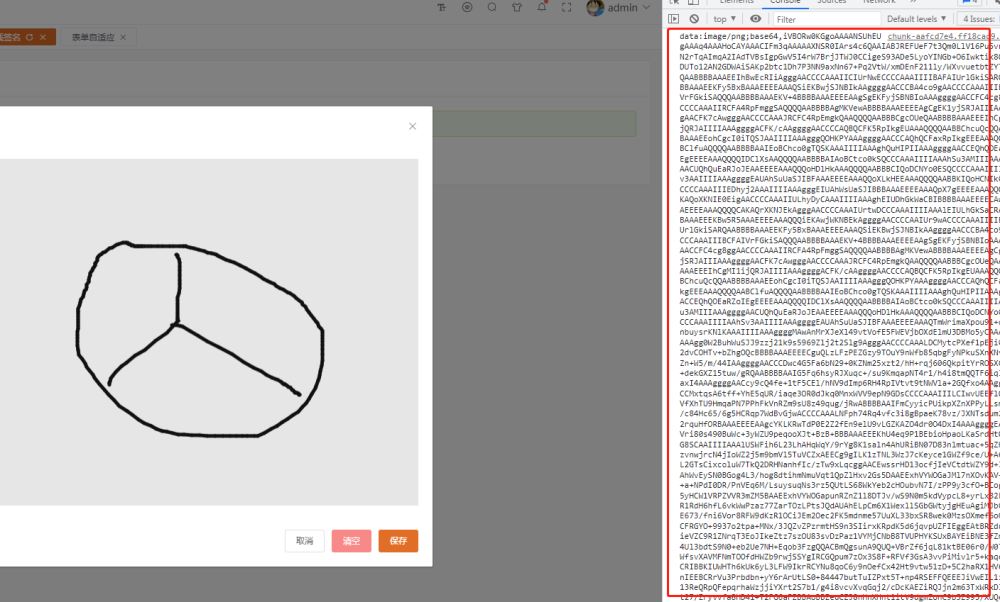
</script>3.生成的base64上傳服務器

可根據base64轉blod上傳至服務器
//轉碼方法
function convertBase64UrlToBlob(urlData){
var localData= 'data:image/png...'; //假定dataUrl為base64位
let base = atob(localData.substring(localData.indexOf(',') + 1)); // base是將base64編碼解碼,去掉data:image/png;base64部分
let length = base.length;
let url = new Uint8Array(length);
while (length--) {
url[length] = base.charCodeAt(length);
}
let file = new File([url], 'a.jpg', {
type: 'image/jpg'
})
//最后將file,通過ajax請求做為參數傳給服務器就可以了
return file
}以上就是關于“Vue怎么引入sign-canvas實現簽名畫板效果”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。