您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue兩個通信方式與動畫過度及混入使用的方法是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue兩個通信方式與動畫過度及混入使用的方法是什么文章都會有所收獲,下面我們一起來看看吧。
一種組件間通信的方式,適用于任意組件間通信。
new Vue({
beforeCreate()
Vue. prototype. $bus = this //安裝全局事件總線,$bus就是 當前應用的vm
})接收數據
A組件想接收數據,則在A組件中給$bus綁定自定義事件,事件的回調留在A組件自身。
methods(){
demo(data){.....}
mounted() {
this . $bus . $on( 'xxxx' ,this . demo)
}提供數據
this . $bus . $emit( 'xxxx',數據)
注: 使用完畢后再到beforeDestroy鉤子中,用$off去解綁當前組件所用到的事件。
消息訂閱與發布也是一種組件間通信的方式也叫pubsub,適用于任意組件間通信。
1.安裝pubsub:npm i pubsub-js
2.引入pubsub:import pubsub from ' pubsub-js'
3.接收數據: A組件想接收數據,則在A組件中訂閱消息,訂閱的回調留在A組件自身。
methods(){
demo(data){.....}
mounted() {
this.pid = pubsub. subscribe( 'xx',this.demo) //訂閱消息
}4.提供數據 pubsub. publish( ' xxx' ,數據)
5.注: 使用完之后再到beforeDestroy鉤子中,用PubSub.unsubscribe(pid)去取消訂閱。
1.語法:this. $nextTick(回調函數)
2.作用:在下一次DOM更新結束后執行其指定的回調。
3.什么時候用:當改變數據后,要基于更新后的新DOM進行某些操作時,要在nextTick所指定的回調函數中執行。
1.作用: 在插入,更新或移除DOM元素時, 在合適的時候給元素添加樣式類名。

2.使用方法:
樣式準備
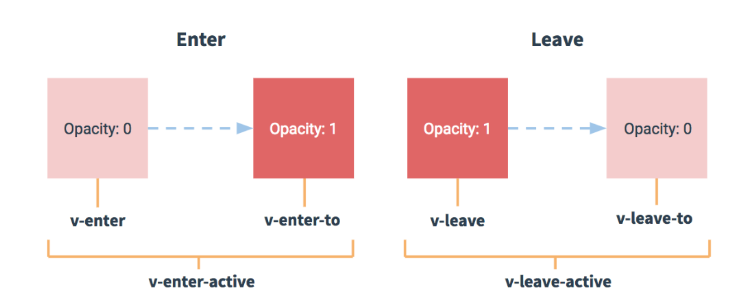
1,元素進入的樣式:
①v-enter:進入的起點
②v-enter-active:進入過程中
③ v-enter-to:進入的終點
2,元素離開的樣式:
①V-leave:離開的起點
②V-leave-active:離開過程中
③V-leave-to:離開的終點
3.使用包裹要過度的元素,并配置name屬性
<transition name="hello"> <h2 v-show=" isShow" >你好啊! </h2> </transition>
注:若有多個元素需要過度,則需要使用: <transition-group>, 且每個元愫都要指定key值。

方法一
在vue.config.js中添加如下配置
devServer:{
proxy: "http://localhost:5000"
}
注:
1.優點:配置簡單,請求資源時直接發給前端(8080)即可。
2.缺點:不能配置多個代理,不能靈活的控制請求是否走代理。
3.工作方式:若按照上述配置代理,當請求了前端不存在的資源時,那么該請求會轉發給服務器(優先匹配前端資源)
方法二
1.優點:可以配置多個代理,且可以靈活的控制請求是否走代理
2.缺點:配置略微繁瑣,請求資源時必須加前綴。
devServer: {
proxy: {
'/shanyu': {// 匹配所有以'shanyu'開頭的請求路徑
target: 'http://localhost:5000',// 代理目標的基礎路徑
pathRewrite: {
'^/shanyu': '' // 將所有的前綴替換為空串再去服務器內擦護照該路徑
// ws和changeOrigin默認都為true
// ws: true, // 用于支持websocket
// changeOrigin: true // 用于控制請求頭host的值
},
//changeOrigin設置為true時,服務器收到的請求頭中的host為: localhost: 5000
//changeOrigin設置為false時,服務器收到的請求頭中的host為: localhost :8080
}功能:
可以把多個組件共用的配置提取成一 個混入對象
使用方式:
第一步定義混合
data(){....},
methods:{....}
}
第二步使用混入
(1)全局混入: Vue.mixin(xxx)
(2)局部混入: mixins:['xxx']
關于“Vue兩個通信方式與動畫過度及混入使用的方法是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue兩個通信方式與動畫過度及混入使用的方法是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。