您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
SDWebImage是一個第三方框架,用以實現網絡圖像的緩存,及處理等功能。
Github的托管下載地址: https://github.com/rs/SDWebImage
SDWebImage默認使用磁盤緩存,
在 沙盒/Library/Cache中可以找到帶WebImageCache字眼的目錄,可以找到緩存的圖片
SDWebImage以分類的形式,對UIKit中的控件擴展了網絡圖片加載接口,使用起來非常方便。
介紹SDWebImage中的幾個分類:
UIImageView加載網絡圖片
UIButton加載網絡圖片
UIImage顯示GIF圖片
并介紹圖片下載進度的監聽,以及框架內實現流程的簡要說明
UIImageView+WebCache分類
提供了大量的方法,從網絡中加載圖片,而且這些操作全部是異步的
- (void)sd_setImageWithURL:(NSURL *)url - (void)sd_setImageWithURL:(NSURL *)url completed:(SDWebImageCompletionBlock)completedBlock
部分方法還提供了占位圖片的操作
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder - (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder completed:(SDWebImageCompletionBlock)completedBlock
部分方法還提供了額外選項用于指定緩存的策略
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options - (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options completed:(SDWebImageCompletionBlock)completedBlock
如:

UIButton+WebCache分類
與UIImageView+WebCache類似,不過UIButton上可以顯示兩個圖片
背景圖片的加載
- (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state - (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state completed:(SDWebImageCompletionBlock)completedBlock - (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state placeholderImage:(UIImage *)placeholder - (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state placeholderImage:(UIImage *)placeholder completed:(SDWebImageCompletionBlock)completedBlock - (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options - (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options completed:(SDWebImageCompletionBlock)completedBlock
圖片的加載
- (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)state - (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)statecompleted:(SDWebImageCompletionBlock)completedBlock - (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)stateplaceholderImage:(UIImage *)placeholder - (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)stateplaceholderImage:(UIImage *)placeholder completed:(SDWebImageCompletionBlock)completedBlock - (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)stateplaceholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options - (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)stateplaceholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options completed:(SDWebImageCompletionBlock)completedBlock
UIImage+GIF分類,用于加載gif圖片
這個分類提供了創建GIF圖片對象的方法
+ (UIImage *)sd_animatedGIFNamed:(NSString *)name + (UIImage *)sd_animatedGIFWithData:(NSData *)data
有興趣的朋友,可以在框架中看看這兩個方法的實現代碼
圖片下載進度的監聽
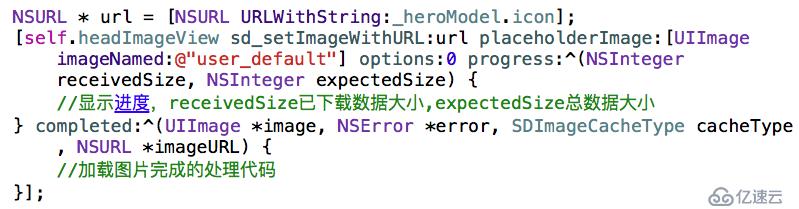
很多App中,圖片加載時會有一個加載的進度條,UIImageView同樣提供了方法可以連續獲得圖片的下載進度:
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options progress:(SDWebImageDownloaderProgressBlock)progressBlock completed:(SDWebImageCompletionBlock)completedBlock
如:

SDWebImage的原理分析
SDWebImage支持異步的圖片下載+緩存,加載圖片的基本流程:
顯示placeholderImage,SDWebImageManager根據URL開始處理圖片
從內存緩存中查找圖片是否已被下載,如果找到,則回調顯示圖片
如果沒有,則在子線程中查找磁盤緩存,,如果找到,則回調顯示圖片
如果沒有,則開始從URL中下載圖片(使用一個SDWebImageDownloader下載器對象)
通過代理方式,得到圖片下載數據后,進行圖片解碼后,回調顯示圖片
將圖片保存到SDImageCache中,內存緩存和磁盤緩存同時保存,寫入磁盤的操作也將在子線程中執行
SDImageCache在初始化時會注冊一些消息通知
在內存警告或退到后臺時清理內存緩存,
在程序退出時清理過期圖片
圖片解碼的目的(以空間換時間)
UIImage的p_w_picpathWithData:每次都會將Data解壓成圖像,即每次顯示時都會有一個解壓操作
SDWebImageDecoder是先將data資源解壓畫在一張圖片上,顯示時不再需要解壓
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。