您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue3怎么使用svg圖標的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
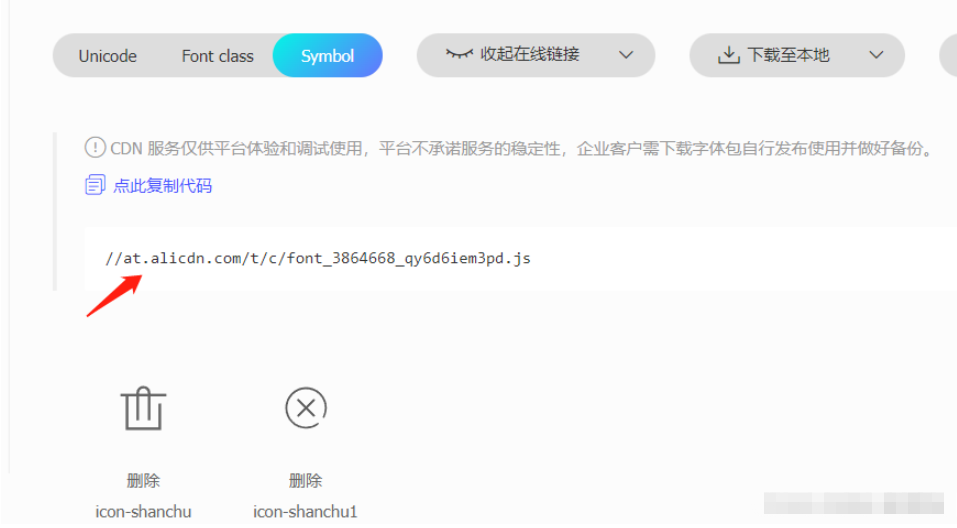
在iconfont找到自己的項目的圖標選擇Symbol獲取在線鏈接

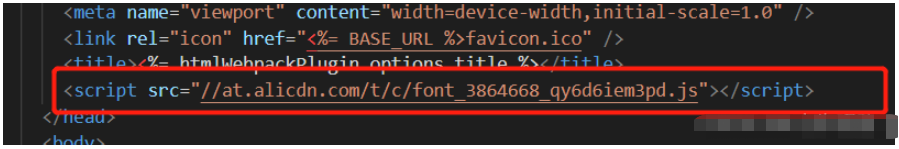
2:在vue3項目中找到public的index.html進行script進行引入

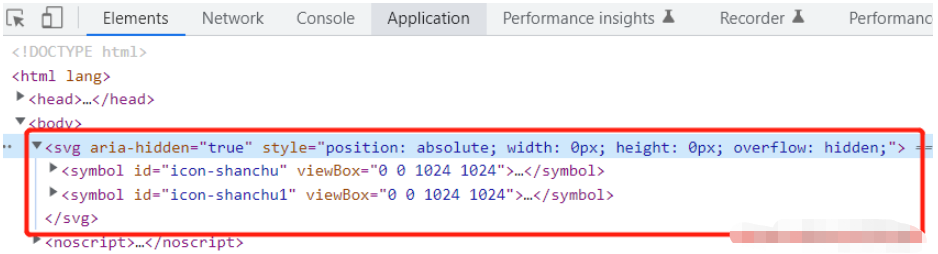
打開瀏覽器看:這樣就會自動注入到body下

在項目直接使用
//控制圖標的大小 <svg > <use href="#icon-shanchu" rel="external nofollow" ></use> </svg>
顯示出了刪除的圖標

1:新建一個專門獲取svg圖標的組件

icon.vue (svg/index.vue)
<template>
<div>
<svg :>
<use :href="names" rel="external nofollow" rel="external nofollow" ></use>
</svg>
</div>
</template>
<script setup>
import { defineProps, withDefaults } from "vue";
const props = defineProps({
name: {
type: String,
default: "",
},
style: {
type: Object,
default: () => {
return {
width: 10,
height: 10,
color: "",
};
},
},
});
const names = `#${props.name}`;
</script>
<style lang="scss" scoped></style>需要顯示圖標的界面
<template>
<div class="home">
<icon : name="icon-shanchu" ></icon>
<icon : name="icon-shanchu" ></icon>
</div>
</template>
<script setup>
import { ref } from "vue";
import icon from "../assets/svg/index.vue";
</script>
<style lang="scss">
</style>
假如你既引用了iconfont的圖標也自定義了圖標:直接放在一起根據傳輸的name指定使用哪一個圖標
icon.vue (svg/index.vue)
<template>
<div>
<svg :>
<use :href="names" rel="external nofollow" rel="external nofollow" ></use>
</svg>
// 自定義的圖標
<svg width="0" height="0">
<defs>
<symbol id="more" viewBox="0 0 100 100">
<circle
r="5"
cx="20"
cy="25"
fill="transparent"
stroke="green"
></circle>
<circle r="5" cx="20" cy="50" fill="currentColor"></circle>
<circle r="5" cx="20" cy="75" fill="currentColor"></circle>
<line
x1="40"
y1="25"
x2="90"
y2="25"
stroke-width="8"
stroke="currentColor"
></line>
<line
x1="40"
y1="50"
x2="90"
y2="50"
stroke-width="8"
stroke="currentColor"
></line>
<line
x1="40"
y1="75"
x2="90"
y2="75"
stroke-width="8"
stroke="currentColor"
></line>
</symbol>
</defs>
</svg>
</div>
</template>
<script setup>
import { defineProps, withDefaults } from "vue";
const props = defineProps({
name: {
type: String,
default: "",
},
style: {
type: Object,
default: () => {
return {
width: 10,
height: 10,
color: "",
};
},
},
});
const names = `#${props.name}`;
</script>
<style lang="scss" scoped></style>使用:
<template>
<div class="home">
<icon : name="icon-shanchu" ></icon>
<icon : name="icon-shanchu1" ></icon>
<icon : name="more"></icon>
</div>
</template>
<script setup>
import { ref } from "vue";
import icon from "../assets/svg/index.vue";
</script>
<style lang="scss">
</style>
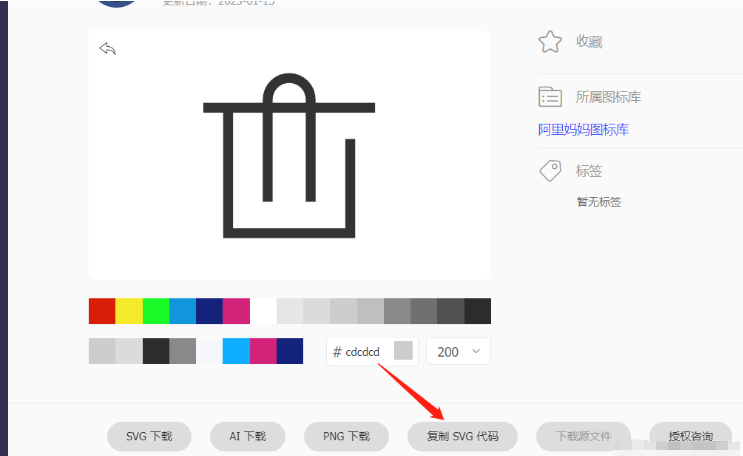
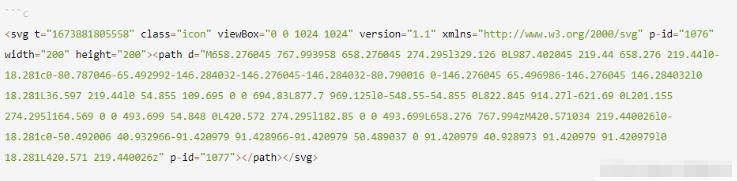
假如你是復制的iconfont官網的圖標svg的代碼:


你直接cv到項目也可以直接使用:
<svg t="1673881805558" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1076" width="200" height="200" > <path d="M658.276045 767.993958 658.276045 274.295l329.126 0L987.402045 219.44 658.276 219.44l0-18.281c0-80.787046-65.492992-146.284032-146.276045-146.284032-80.790016 0-146.276045 65.496986-146.276045 146.284032l0 18.281L36.597 219.44l0 54.855 109.695 0 0 694.83L877.7 969.125l0-548.55-54.855 0L822.845 914.27l-621.69 0L201.155 274.295l164.569 0 0 493.699 54.848 0L420.572 274.295l182.85 0 0 493.699L658.276 767.994zM420.571034 219.440026l0-18.281c0-50.492006 40.932966-91.420979 91.428966-91.420979 50.489037 0 91.420979 40.928973 91.420979 91.420979l0 18.281L420.571 219.440026z" p-id="1077" ></path> </svg>
效果如下:

我們還可以把上面的代碼進行改造直接使用在 icon.vue (svg/index.vue)改造

<template>
<div class="home">
<icon
:
name="icon-shanchu"
></icon>
<icon
:
name="icon-shanchu1"
></icon>
<icon : name="more"></icon>
<svg
t="1673881805558"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="1076"
width="200"
height="200"
>
<path
d="M658.276045 767.993958 658.276045 274.295l329.126 0L987.402045 219.44 658.276 219.44l0-18.281c0-80.787046-65.492992-146.284032-146.276045-146.284032-80.790016 0-146.276045 65.496986-146.276045 146.284032l0 18.281L36.597 219.44l0 54.855 109.695 0 0 694.83L877.7 969.125l0-548.55-54.855 0L822.845 914.27l-621.69 0L201.155 274.295l164.569 0 0 493.699 54.848 0L420.572 274.295l182.85 0 0 493.699L658.276 767.994zM420.571034 219.440026l0-18.281c0-50.492006 40.932966-91.420979 91.428966-91.420979 50.489037 0 91.420979 40.928973 91.420979 91.420979l0 18.281L420.571 219.440026z"
p-id="1077"
></path>
</svg>
//改造好了直接使用
<icon : name="icon"></icon>
</div>
</template>
<script setup>
import { ref } from "vue";
import icon from "../assets/svg/index.vue";
</script>
<style lang="scss">
</style>
以上就是“vue3怎么使用svg圖標”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。