您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
用React Native里的ScrollView組件,給ScrollView直接加了justifyContent或alignitems屬性后會報錯。
<ScrollView style={{alignItems:'center'}}>
<FlatList
data={this.state.sellData}
renderItem={({item})=><SellItem ordernum={item.orderNumber} time={item.time} memberid={item.memberId}
number={item.number} price={item.price} total_amount={item.total_amount}
sellCallBack={
()=>{
this.sellDba(item.orderId)
}
}
/>}
/>
</ScrollView>
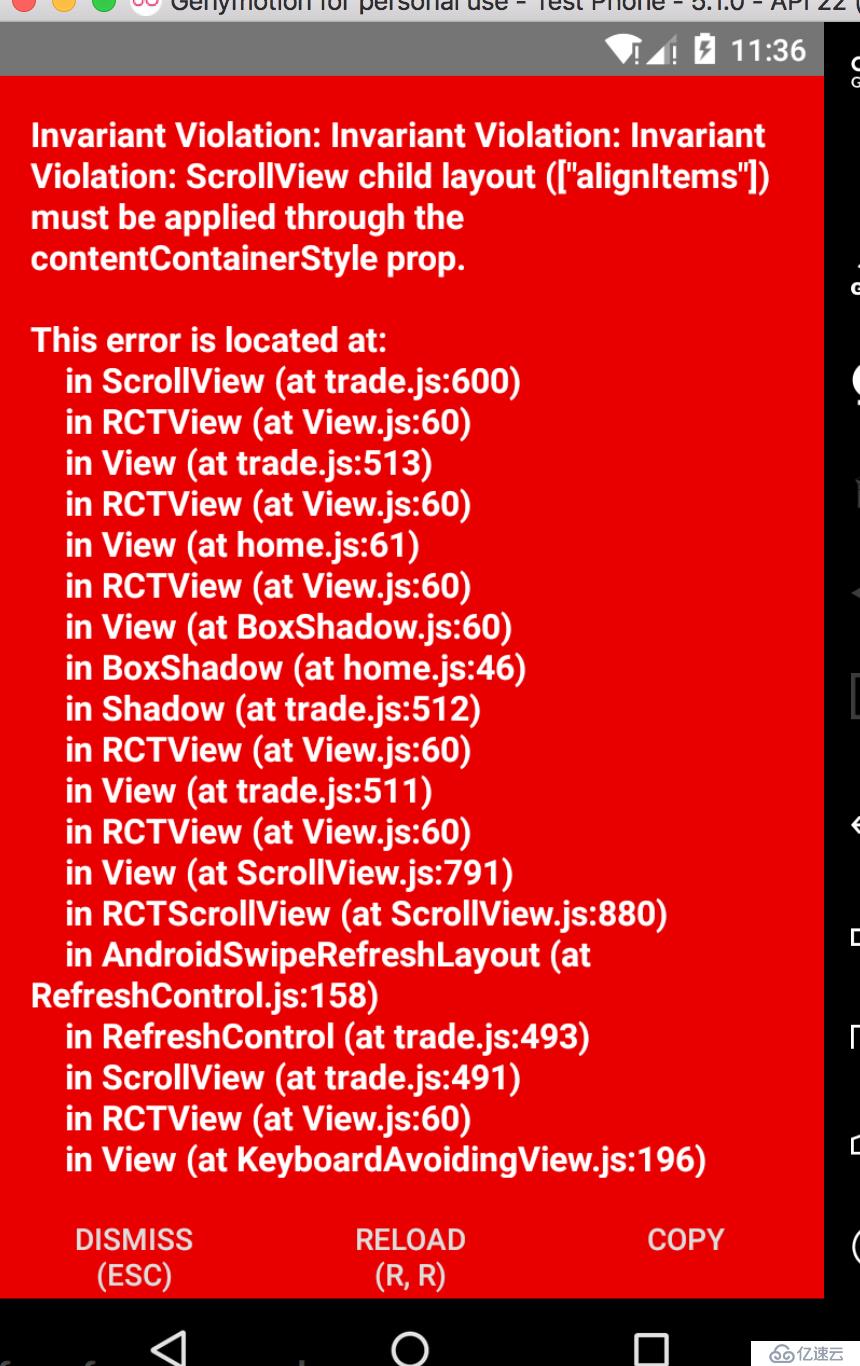
報錯(ScrollView child layout ([“alignitems”, “justifyContent”]) must be applied through the contentContainerStyle prop)如下:
(似乎是reactnative版本升級后的問題)問題原因是scrollView和flatlist之類的組件不支持直接添加這兩個屬性,解決方法是給組件添加contentContainerStyle屬性,這些樣式會應用到一個內層的內容容器上,所有的子視圖都會包裹在內容容器內,在這個屬性后面指定對應的樣式即可:
<ScrollView contentContainerStyle={{alignItems:'center'}}>
<FlatList
data={this.state.sellData}
renderItem={({item})=><SellItem ordernum={item.orderNumber} time={item.time} memberid={item.memberId}
number={item.number} price={item.price} total_amount={item.total_amount}
sellCallBack={
()=>{
this.sellDba(item.orderId)
}
}
/>}
/>
</ScrollView>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。