溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天正式加入字節碼學院,努力學習Java全棧,爭取在6個月內稱為一個了解軟件行業的人,本人在這里立鐵為證:
搭建vue 組件化開發環境時,需要安裝node.js
==================== step 01: nodejs 安裝 ======================
構建組件化項目時,需要官方提供的vue-cli腳手架工具
====================== vue 安裝 =======================
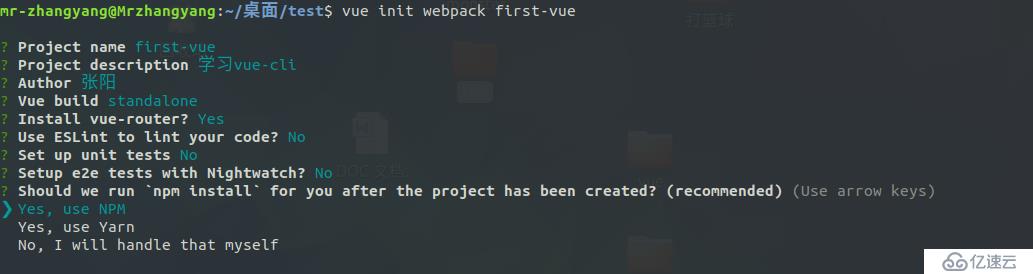
npm install vuesudo npm install --global vue-cli==================== vue 項目構建 ======================

======================== 運行項目 =======================
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。