您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了uniapp中獲取dom元素及更改dom元素顏色的方法是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇uniapp中獲取dom元素及更改dom元素顏色的方法是什么文章都會有所收獲,下面我們一起來看看吧。
SelectorQuery是查詢節點信息的對象
可以在這個實例上使用 select 等方法選擇節點,并使用 boundingClientRect 等方法選擇需要查詢的信息。
比如使用selectorQuery.in(component)
const query = uni.createSelectorQuery().in(this);
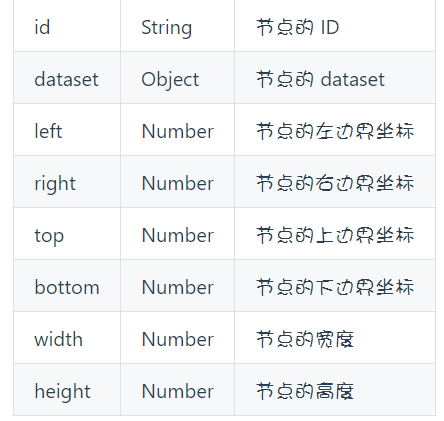
query.select('#id').boundingClientRect(data => {
console.log("得到布局位置信息" + JSON.stringify(data));
console.log("節點離頁面頂部的距離為" + data.top);
}).exec();這樣就能獲取該dom結點的信息,比如:

除此之外還可以查看關于SelectorQuery的更多用法,詳情見官網文檔 SelectorQuery
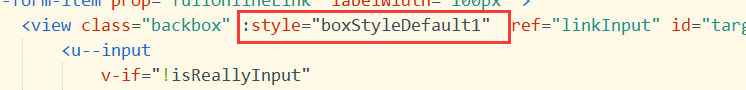
直接動態綁定style來修改樣式
例如:

然后在boxStyleDefault1寫對應的樣式,并且可以在js邏輯中對樣式進行修改,這種方法在h6,app和小程序中均適用,不用考慮兼容性的問題。
看來在開發中多查閱官方文檔能夠少走很多彎路,特別是uniapp在各端兼容性上的問題,要看清楚適用哪些端,避免浪費過多的時間再爬坑找問題解決問題上
自己寫的時候看了很多別人說的感覺一下看了難理解,所以整理一下
獲取DOM元素信息
這里你想獲取哪個的信息把id="target"或類放到哪里
<template> <view> <view > <view>Html</view> <view id="target">Css</view> <view">Javascript</view> </view> </template>
一定要注意,獲取要放在onReady或mounted里(建義放onReady因為用的uniapp)
<script>
export default {
onReady(){// 注意:想要拿到元素實例,需要在實例已經掛載到頁面上才可以
this.getInfo()
},
methods: {
getInfo() {
const query = uni.createSelectorQuery().in(this);
query.select('#target').boundingClientRect(data => {
console.log(data)
}).exec();
}
}
};
</script>跳到指定位置
封裝獲取方法然后全局導入
export default{
getRect(selector){
return new Promise((resolve) => {
let view = uni.createSelectorQuery().select(selector);
view.fields({
size: true,
rect: true,
scrollOffset:true
}, (res) => {
resolve(res);
}).exec();
})
}
}
main.js里直接
import Xxx from 'xxx.js'
Vue.prototype.$Xxx = Xxx然后在onReady里根據類名獲取這個DOM的上下距離信息
onReady(){
this.$Tool.getRect(".Html").then(res => {
console.log(res) //res里有各屬性信息
})
},然后根據對應的距離跳到指定的滾動高度
uni.pageScrollTo({
scrollTop: res里面距離最上的距離(如res.top)
})關于“uniapp中獲取dom元素及更改dom元素顏色的方法是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“uniapp中獲取dom元素及更改dom元素顏色的方法是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。