您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue使用ElementUI部分組件適配移動端問題怎么解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue使用ElementUI部分組件適配移動端問題怎么解決”吧!
//消息提示
this.$message({
message:'雨傘下架成功',
duration:1500,
type:'success'
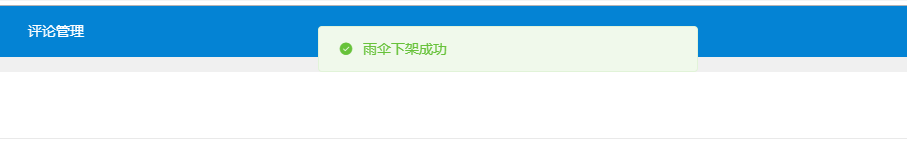
})Message 消息提示在PC端顯示是非常好的:

但移動端效果就有點勉強了,寬度太長了:

適配樣式代碼
@media screen and (max-width: 500px) {
.el-message {
min-width: 300px !important;
}
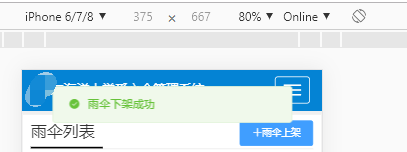
}適配后移動端的效果是比之前好很多的:

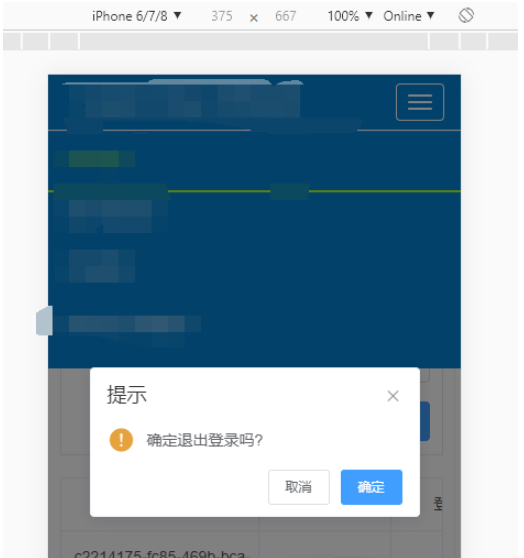
/*退出登錄*/
loginOut(){
this.$confirm('確定退出登錄嗎?', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$router.replace({name:'login'})
})
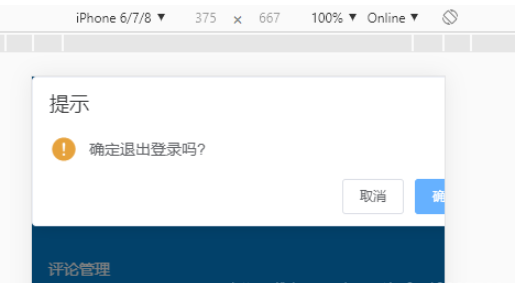
}MessageBox 彈框在PC端顯示是非常好的:

但移動端效果就有點勉強了,還是寬度太長了:

適配樣式代碼
@media screen and (max-width: 500px) {
.el-message-box{
width: 300px !important;
}
}適配后移動端的效果是比之前好很多的:

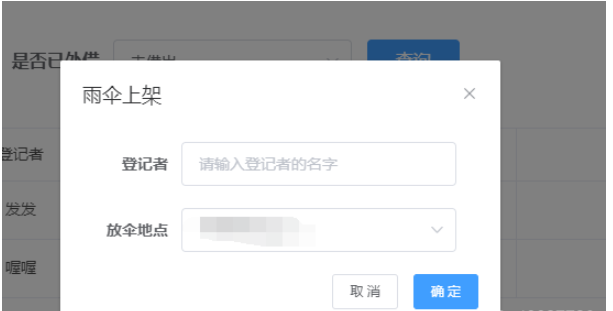
Dialog 對話框可通過自己設置top,width等控制樣式,算是比較方便更改樣式的一個組件了。
但為了同時適配手機和pc,還需要我們進行一些操作,盡管我將width設置為比較小的400以及對表單內的組件樣式進行了一定的修改,但還是無法比較好的適配手機。
<el-dialog title="雨傘上架" :visible.sync="isToInsert" top="30vh" width="400px">
<el-form :inline="true" class="deleteForm">
<el-form-item label="登記者">
<el-input v-model="beginWorker" autocomplete="off" placeholder="請輸入登記者的名字"></el-input>
</el-form-item>
<el-form-item label="放傘地點" >
<el-select v-model="stationId1" placeholder="請選擇放傘地點">
<el-option label="B區正門" value="B區正門"></el-option>
<el-option label="二樓" value="二樓"></el-option>
<el-option label="B5棟門口" value="B5棟門口"></el-option>
<el-option label="圖書館二樓" value="圖書館二樓"></el-option>
</el-select>
<p class="errorTip" v-show="beginWorkerError">{{beginWorkerError}}</p>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button size="small" @click="isToInsert = false">取 消</el-button>
<el-button size="small" type="primary" @click="ToInsert">確 定</el-button>
</div>
</el-dialog>為了更好的兼容pc端而設置了部分樣式:
.el-dialog__wrapper{
.el-dialog__body{
padding: 20px 20px 10px;
.deleteForm{
.errorTip{
color: red;
font-size: 14px;
line-height: 20px;
margin: 5px auto;
}
.el-form-item{
margin: 0;
.el-form-item__label{
width: 90px;
}
.el-select,.el-input{
width: 250px;
}
}
}
}
.el-dialog__footer{
padding-bottom: 15px;
padding-top: 5px;
}
}在PC端顯示的效果我感覺還是挺好的:

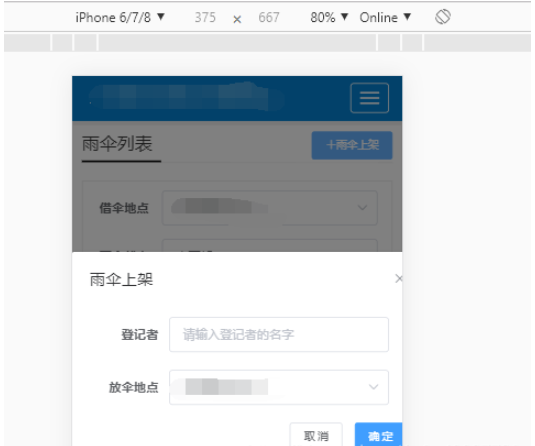
但移動端效果就還是有點勉強了:

適配樣式代碼
@media screen and (max-width: 500px) {
.el-dialog__wrapper .el-dialog {
width: 300px !important;
.el-dialog__body{
padding: 10px 20px!important;
.el-form-item__label{
width: 68px!important;
}
.el-select,.el-input{
width: 180px!important;
}
}
}
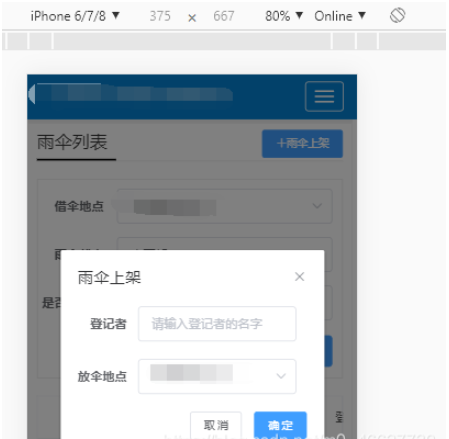
}適配后移動端的效果是比之前好很多的:

到此,相信大家對“vue使用ElementUI部分組件適配移動端問題怎么解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。