您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“elementUI表單驗證踩坑問題怎么解決”,內容詳細,步驟清晰,細節處理妥當,希望這篇“elementUI表單驗證踩坑問題怎么解決”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
我總結之后,有四個要注意:
1.在v-for的列表下,form表單的驗證該如何精確觸發
2.對list進行增刪操作的時候,如何確保視圖正確更新
3.自定義驗證規則的時候,如何知道操作的數據在數據結構中的準確位置
4.對象深層的key驗證該如何觸發
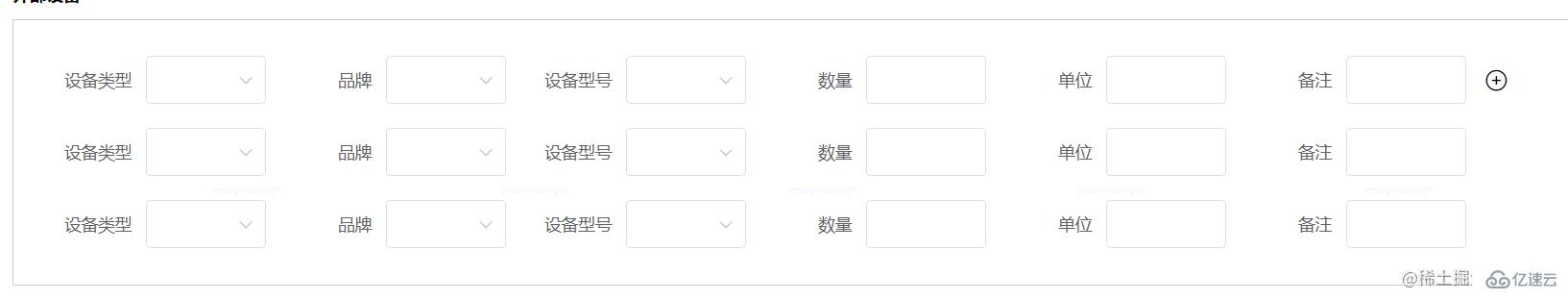
這是要操作的列表:
<div
class="boxItem"
v-for="(item, index) in formData.boxList"
:key="item.guid"
>
<el-form-item
:label="keytolabel(subkey)"
v-for="(subItem, subkey) in item"
:key="subkey"
:prop="`boxList.${index}.${subkey}`"
</el-form-item>
</div>
第一個問題的解決方案:
我們在遍歷form-item的時候,就需要prop屬性,根據官方文檔的說明,prop是表單域 model 字段,在使用 validate、resetFields 方法的情況下,該屬性是必填的。正是這個屬性,可以讓組件知道觸發的時機。其中的觸發邏輯沒有去深入研究。
:prop="`boxList.${index}.${subkey}`"
在rules這里sybkey要和rules的key值對應上才可以正常觸發
rules: {
screenlength: [{ validator: lengthhandler, trigger: "blur" }],
}
如上述所示,根據list的數量進行遍歷行數,再根據item來遍歷列數。每一列都有不定數量的key值,那么在這里的我們需要給prop指定到準確的位置,大概模式就是父key.行數.列key,簡單地來說,就是要將這個值所在的數據結構位置告訴element組件。
根據我的猜測,element表單組件觸發驗證的邏輯是監聽這個值的變化,根據給定的觸發條件(change,input,blur,focus等等),符合觸發條件就去對比是否發生值的變化,然后根據驗證規則去做相應的提示。
第二個問題的解決方案:
我們在遍歷form-item的時候,vue會要求必須有一個key,這樣可以正確更新視圖。那么這一個key最大的特點是要操持唯一。我的方案是給key值生成一個唯一id,或者new Date().getTime()生成一個時間戳,當我們對列表進行操作的時候,就會正確更新視圖了。
例如:當我們觸發第一和第二的item驗證的時候
 再去刪除第二個item,視圖就會在刪除之后,驗證提示會刪除
再去刪除第二個item,視圖就會在刪除之后,驗證提示會刪除

如果不是唯一key,例如使用index做key值,那么這個key是不會變化的,刪除第二個item就會出現以下情況

當發生這種情況的時候,你應該考慮的是vue的視圖更新規則
第三個問題的解決方案:
自定義驗證規則在官方文檔有詳細的說明,這一塊就不用細說了,但是里面的觸發邏輯需要根據情況來修改代碼。例如總數是根據前面的長和高相乘公式得出的,那么我們需要每次在長和高的值變化的時候,就需要去計算總數,然后根據規則去進行提示。
設置一個currentIndex,在長和高的輸入框組件上定義focus事件,每次觸發就說明輸入框在操作,這一行就被操作的一行數據,那么在定義驗證的時候就知道是哪一行了
// 在組件focus的時候,就說明想操作這個組件,提前將位置記錄,以便于數據驗證
focus(data) {
this.currentIndex = data.index;
},
當然,代碼還是要根據具體交互來編寫
第四個問題的解決方案:
很多時候,我們都只是對表層key進行驗證,所以如果需要驗證對象的深層可以的時候,我們需要做特殊處理,和第一個問題的處理方式類似,但又不完全相同。
// 要驗證的數據結構:
formData:{
sendcard:{
sendcardsource:""
}
}
//prop:組件屬性
<el-form-item prop="sendcard.sendcardsource">
</el-form-item>
//rules:規則設置
rules: {
// 發送卡
"sendcard.sendcardsource": [commonRule],
}
這里的特點就是需要在rules屬性定義一個驗證驗證規則,prop的值要跟rules的值對應上才可以觸發。這里的特點是,對象和對象的可能會有相同的key,所以這樣做是可以在rules設置一個唯一的觸發key值。
讀到這里,這篇“elementUI表單驗證踩坑問題怎么解決”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。