您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“WordPress主題如何優化”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“WordPress主題如何優化”吧!
在每個WordPress主題中圖片都占有很重要的地位,但可惜的是很多主題開發人員都忘了優化它們。這其中圖片包括CSS背景圖片、模板logos、默認的圖片、小圖標等等。
優化圖像可以節省您的帶寬消耗,也可提高你的博客讀者頁面響應時間。拿PhotoShop CS3來說,菜單欄 "文件" - "存儲為Web 和設備所用格式 ",可以優化用于Web的圖片。通常我的做法是不斷降低圖片的質量,直到我看到顏色或質量的明顯變化為止。
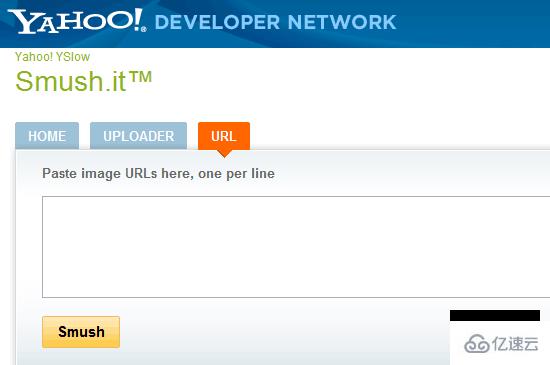
此外,還可以使用像Smush.it無損圖像優化工具,這個工具可以在保證圖片質量的情況下壓縮圖片大小,使用方法有二:
依次點擊"UPLOADER" - "Select Files and Smush",選擇本地要壓縮的圖片即可,最后點擊壓縮結果的圖片名稱即可下載
點擊"URL",輸入圖片的URL地址,提交即可開始壓縮

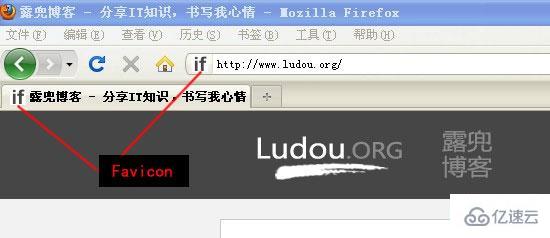
一些WordPress主題并不附帶一個默認的favicon(該圖標可以標示一個網站,你可以在瀏覽器標簽和瀏覽器的網址欄看到它),下圖標示的是本博客所使用的favicon圖標,一個 if

如果一個網站沒有設置favicon圖標,會給人一種不專業的感覺,為此還是確定你的WordPress主題包含一個favicon圖標吧。設置favicon圖標其實也很簡單,只需將一個favicon.ico圖標文件上傳至網站根目錄即可。如果你的主機不支持這種方法,也可以在WordPress主題中引用,打開主題目錄下的header.php,在</head>之前添加以下代碼(記住將以下代碼中的favicon.ico改成你的圖標URL):
<link rel="icon" href="favicon.ico" type="image/x-icon" />
當你上傳圖片并插入到文章當中時,你應該給它添加圖片描述來形容它。注:圖片描述就是圖片的說明性文字,在WordPress后臺編輯文章,上傳圖片后有一些選項,下圖中第二個標題就是圖片的描述文字:

每一個好的WordPress主題都應該包含圖片描述的默認樣式,為了樣式化默認的圖片描述,你可以在主題的style.css中添加 .wp-caption 類。以下是圖片描述樣式化的CSS代碼,你可以參考(使用了一些CSS 3屬性):
.wp-caption {
background-color: #f3f3f3;
border: 1px solid #ddd;
-khtml-border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px; /* optional rounded corners for browsers that support it */
margin: 10px;
padding-top: 4px;
text-align: center;
}
.wp-caption img {
border: 0 none;
margin: 0;
padding: 0;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
margin: 0;
padding: 0 4px 5px;
}
以下是使用了以上CSS代碼后,圖片描述樣式化后的結果:

在主題header中調用 flush() 函數,可以加速你的WordPress博客。操作也很簡單,打開主題目錄下的header.php,在</head>后面添加以下代碼即可:
<?php flush(); ?>
這行代碼只是強制服務器在發送其他內容之前,先發送你的網站頭(header)。通過使用 flush() 函數,瀏覽器就可以在等待網頁其他內容的時候,下載網頁頭中引用的所有樣式表。
WordPress主題CSS文件中給網頁的不同部分定義大量的樣式代碼。為了縮小CSS文件的大小,可以使用CSS簡寫方式。一些WordPress主題設計者為了方便初學者修改樣式而不用CSS簡寫,但如果你是一位經驗豐富的CSS編寫者,你可以嘗試用CSS簡寫方式來 寫/重寫 樣式表。
舉個例子,如果你在主題中發現類似以下的樣式規則:
.post {
padding-top:3px;
padding-right:10px;
padding-bottom:5px;
padding-left:2px;
}
你可以將它們縮寫至它們的簡寫形式:
.post { padding: 3px 10px 5px 2px; }
這將有效地減少您的樣式表的大小。兩段代碼實現效果是完全一樣的,但是每一點的優化都會使你的WordPress主題更快。
以上我們以及通過使用簡寫來優化了styles.css,但是可能你的CSS和JavaScript文件仍然不是最精簡的,你可以再次將它們壓縮。通過壓縮,可以去除文件中不必要的內容,如空格、制表符、空行等。
要壓縮JavaScript,可以使用在線工具 JavaScript Compressor,在第一個輸入框中輸入js代碼,點擊Compress JavaScript就可以的壓縮后的js的代碼。
要壓縮CSS,可以使用在線工具 CSS Drive Gallery - CSS Compressor,輸入CSS代碼,點擊Compress-it!即可
如果想直接壓縮HTML代碼,那將是特別棘手的,因為主題的代碼標記可能會散布在多個文件中,而且很多HTML和PHP代碼是混合在一起的。不過,也有像W3 Total Cache 這樣的緩存插件,它可以壓縮前端的所有代碼,同時可以執行其他優化操作,如緩存你的博客文章,以改善網站的速度。
保護主題安全的的一個簡單方法,是去除<head>標簽中輸出的WordPress版本信息。為什么要去除呢?因為有些惡意用戶看到你的WordPress版本后,那他對特定版本的漏洞進行攻擊就簡單多了。要去除版本信息,你需要采取以下兩個步驟。
首先,在主題的header.php中查找是否以下類似代碼,如果有的話就將它去除,因為這是用來輸出版本號的:
<meta name="generator" content="WordPress <?php bloginfo(’version’); ?>" />
接著,主題的wp_head()函數可能還會輸出WordPress版本號,為了不讓它輸出,請在主題目錄下的 functions.php 中添加以下代碼(沒有functions.php就新建一個):
<?php remove_action('wp_head', 'wp_generator'); ?>
另一種保護你的WordPress的主題的方法是隱藏登錄錯誤。這樣做的原因是,不管什么時候,你輸入正確的用戶名,但是輸入的是錯誤的密碼,那么系統就會提示:"錯誤:密碼不正確。忘記密碼?",這樣就是直接暗示惡意用戶,這個用戶名是正確的,只要不斷地嘗試其他密碼,遲早可以破解處你的登陸密碼。

同樣,當你輸入一個不存在的用戶名是,會出現提示"錯誤:不可用的用戶名",同樣也可以暗示這個用戶名是不可用,再換其他用戶名,這樣又減少了一種可能。
為了不讓這樣的問題發生,你需要在 functions.php 文件中添加:
add_filter('login_errors', create_function('$a', "return null;"));
這個過濾器可以去除登陸錯誤時出現標準錯誤信息。
你下載到的大多數主題都使用了WordPress核心提供的默認的搜索方法,但是有時候,核心的搜索方法還不如第三方提供的搜索功能強勁,如Google自定義搜索,Yahoo! Search BOSS,Bing API。具體例子,WordPress默認的搜索功能,如果輸入的是作者昵稱,你將搜索不到任何內容(除非你將作者昵稱寫到自定義域里面)

另一方面,使用由谷歌,雅虎和微軟的Bing提供的搜索功能將不僅利用他們的搜索專長,而且還可以幫助你減少你的搜索服務器負載。
關于WordPress添加Google自定義搜索,你可以使用插件Google Custom Search Plugin,如果你想手動添加搜索代碼,你可以自行上網搜索相關教程。
因為主題都是要提供給大多數人用的,所以需要更大的靈活性,為此需要動用大量的函數和鉤子來滿足這種靈活性。不過,這可能導致較低的性能和網頁的速度,因為每一個頁面生成的時候,它都需要進行多次函數調用來呈現網頁。現在你可以嘗試找出不需要的函數調用,并注意一下你的博客中那些已成不變的內容。
例如,在 header.php中你可能會看到以下類似代碼:
bloginfo('name');
這個函數輸出的是博客名稱。您的博客的名字大概不會經常改變,如果這樣的話,那么你可以使用你的博客名稱直接代替以上代碼,這樣就可以減少一次函數調用:
echo '露兜博客';
以下是另外一個例子(同樣在header.php中搜索):
bloginfo('stylesheet_url');
以上代碼輸出主題的CSS樣式文件的URL。因為這樣網址幾乎是一成不變的,你可以將以上代碼替換成主題CSS的URL:
echo 'http://example.com/wp-content/themes/themename/style.css';
還有其他類似這樣的函數,他們是造成你的博客速度緩慢的一個原因,尤其是在你沒有使用緩存插件的情況下。
感謝各位的閱讀,以上就是“WordPress主題如何優化”的內容了,經過本文的學習后,相信大家對WordPress主題如何優化這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。