您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何安裝nvm并使用nvm安裝nodejs及配置環境變量的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇如何安裝nvm并使用nvm安裝nodejs及配置環境變量文章都會有所收獲,下面我們一起來看看吧。
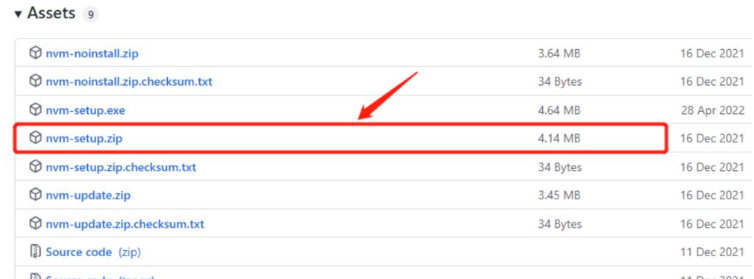
1.下載nvm

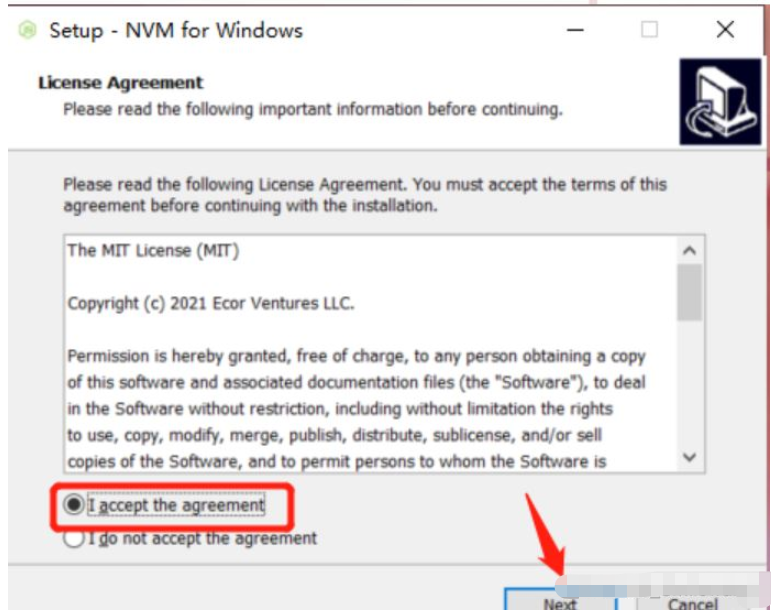
解壓后點擊exe文件進行安裝:

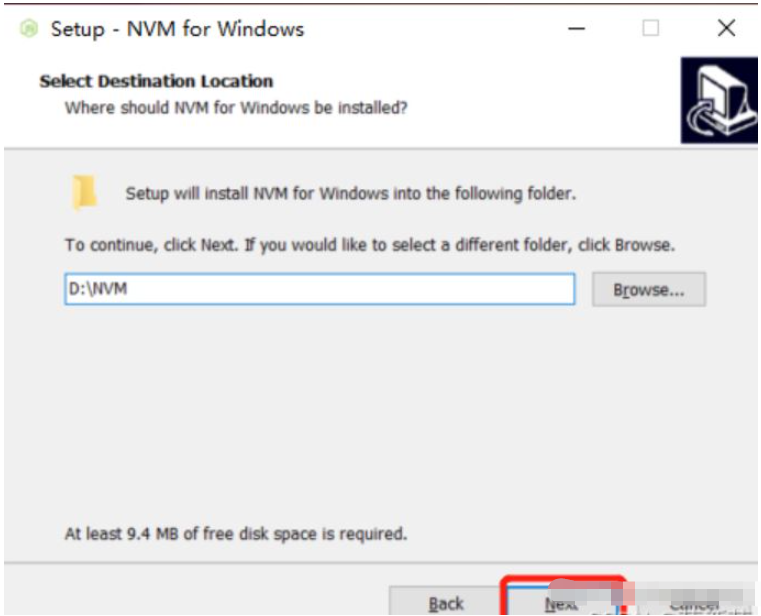
2、點擊下一步安裝到 D:\NVM 下

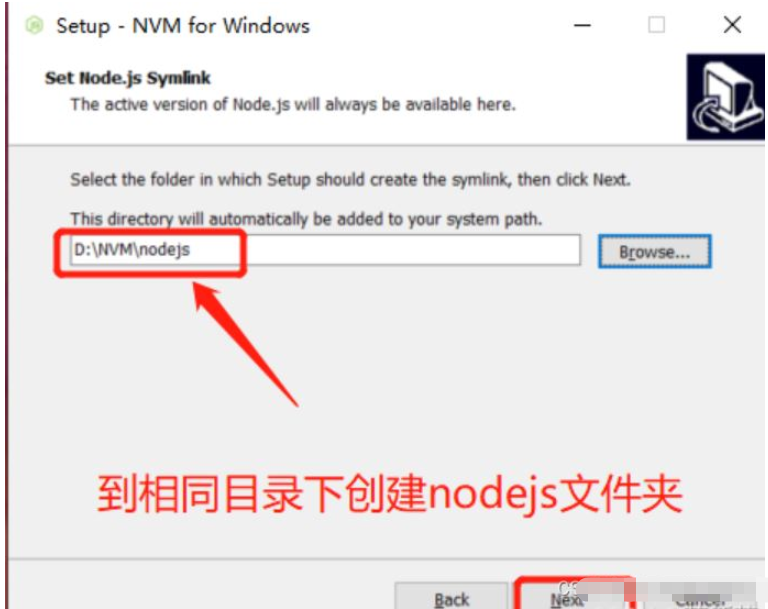
3、先在D:\NVM 下創建nodejs文件夾,然后將路徑設置如下:

4、點擊next 一直點擊 完成安裝;
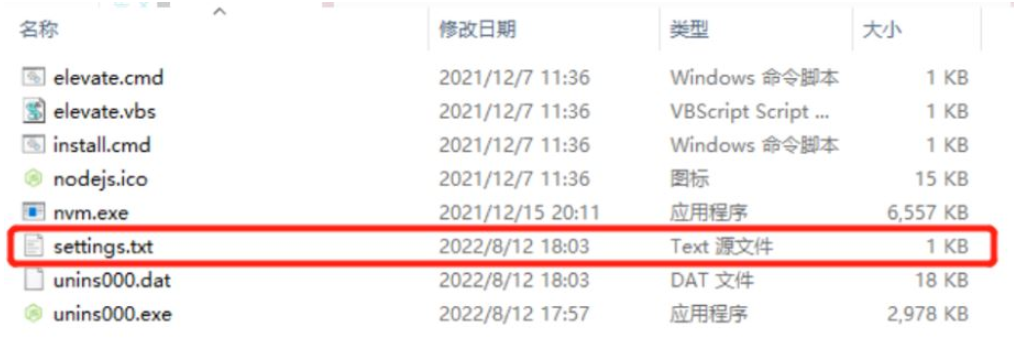
5、找到指定nvm打開后:

給該文件添加這兩行命令:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
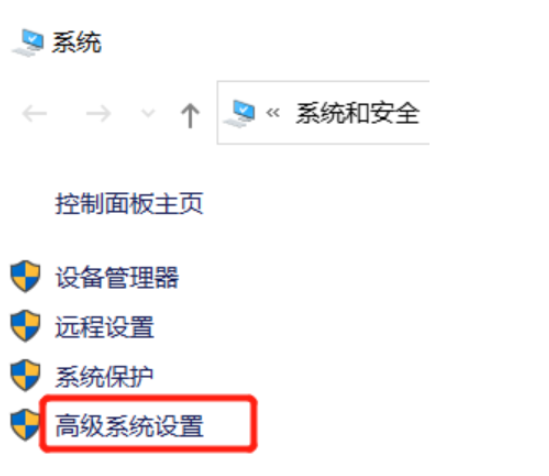
點擊計算機 右擊點擊屬性選擇高級系統設置

4.點擊環境變量
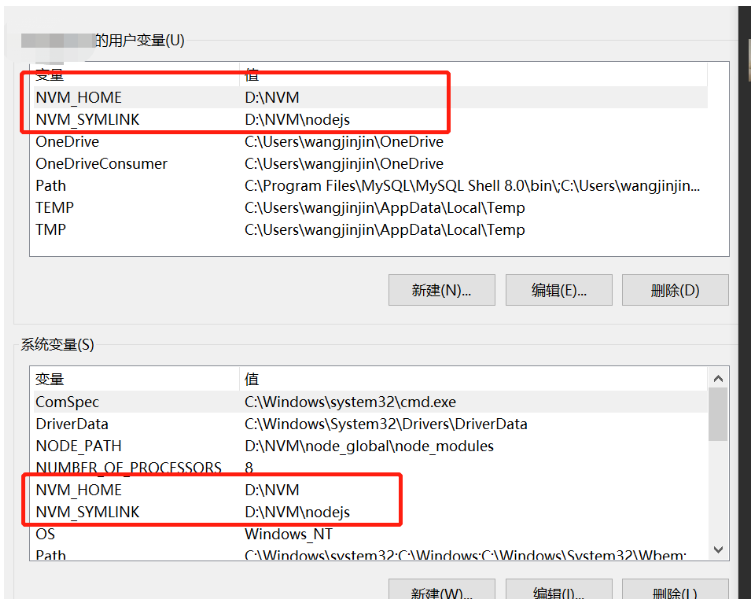
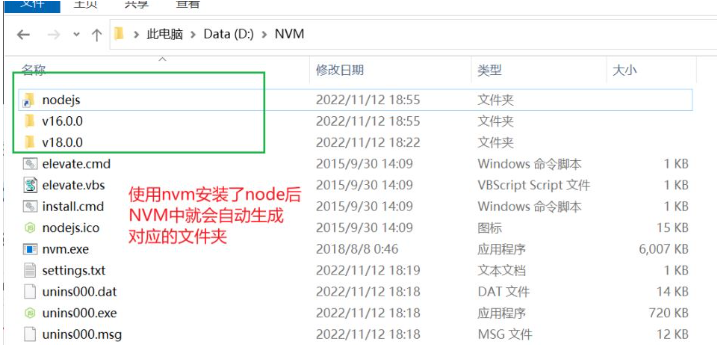
5.查看環境變量是否配置(默認nvm安裝成功后,自動生成):
與如下配置(保持一致):

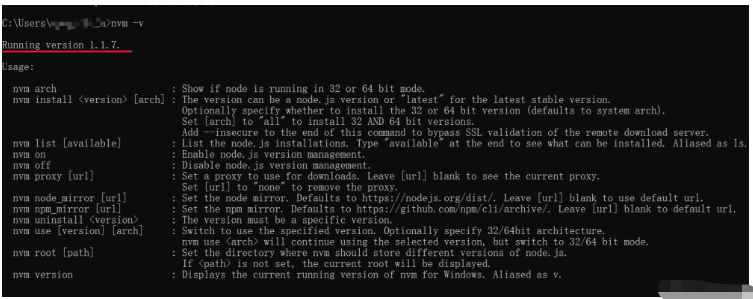
打開cmd,輸入nvm -v

返回版本號,說明成功。
重新打開cmd,輸入:
nvm install node版本號 // 安裝對應版本的node nvm ls // 用于查看已安裝的node版本列表 nvm use node版本號 // 切換到對應版本的nodejs 如: nvm install 16.0.0 // 安裝16.0.0版本的nodejs nvm use 16.0.0 // 使用16.0.0版本的nodejs
查看node版本號的網址:https://nodejs.org/en/download/releases/

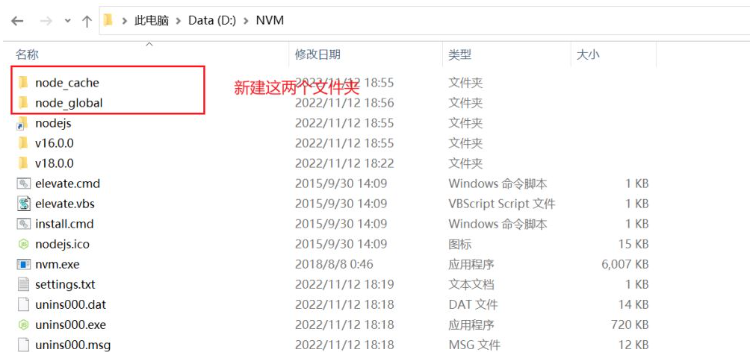
1.首先在NVM的安裝目錄新建兩個文件夾node_global和node_cache

2.創建完兩個文件夾后,在cmd窗口中輸入以下命令(兩個路徑即是兩個文件夾的路徑):
npm config set prefix "D:\NVM\node_global" npm config set cache "D:\NVM\node_cache"
3.接下來設置電腦環境變量,右鍵“我的電腦”=》屬性=》高級系統設置=》環境變量 進入以下環境變量對話框。
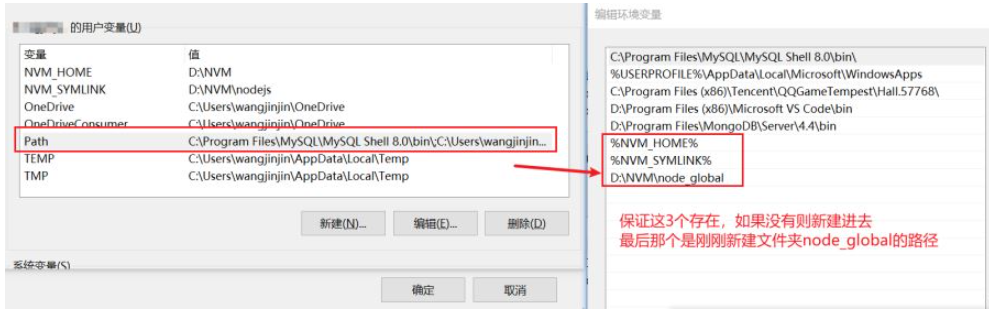
(1)先設置用戶變量

注意:【用戶變量】中的path變量,%NVM_HOME% 和 %NVM_SYMLINK% 理論上是nvm安裝成功后自動生成的。
如果有C:UsershuaAppDataRoaming npm,則將其修改為D:\NVM\node_global,如果沒有就自己新建D:\NVM\node_global,總之保證有以上內容。
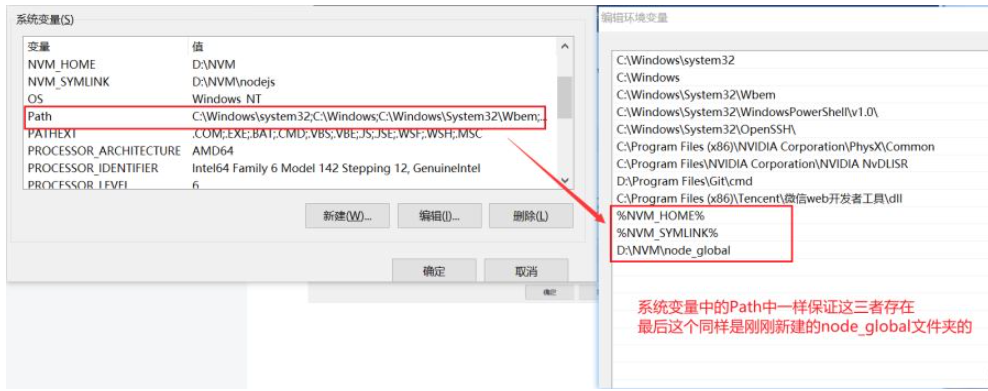
(2)再設置系統變量 --- Path變量的設置和用戶變量中一致

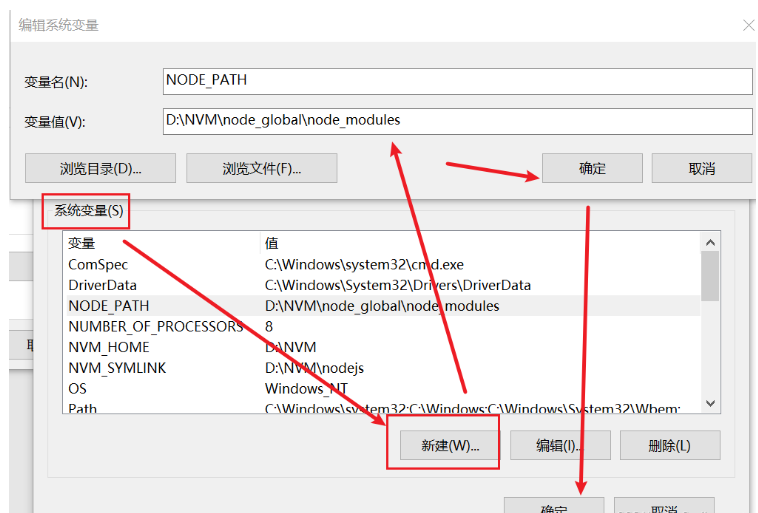
4.在【系統變量】新建環境變量 NODE_PATH,值為D:\NVM\node_global\node_modules,其中D:\NVM\node_global\node_modules是上述創建的全局模塊安裝路徑文件夾

5.所有設置完點擊確定,即配置完成。
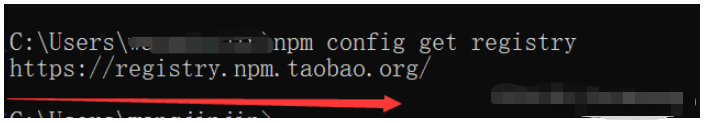
npm config set registry=https://registry.npm.taobao.org/

npm install vue -g npm install vue-cli -g npm install webpack -g
檢查Vue是否安裝成功
返回版本號則說明安裝成功,注意V是大寫,小寫不成功

注意:我安裝以上包的時候,使用的nodejs版本是16.0.0,因為開始使用18.0.0時由于版本過高,無法成功安裝vue。
關于“如何安裝nvm并使用nvm安裝nodejs及配置環境變量”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“如何安裝nvm并使用nvm安裝nodejs及配置環境變量”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。