您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue-devtools如何安裝與使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue-devtools如何安裝與使用”吧!
vue-devtools是一款基于chrome游覽器的插件,用于調試vue應用,這可以極大地提高我們的調試效率。
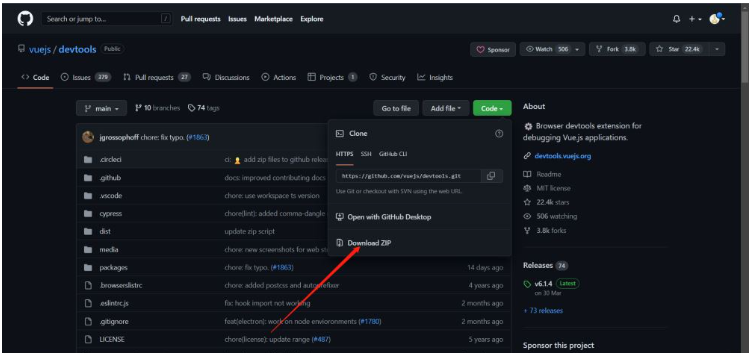
進入GitHub官網進行下載
下載安裝包并將安裝包進行解壓

在解壓后的文件夾中打開cmd命令行,在命令行中輸入命令 npm install(若不能使用npm命令,請先安裝node.js)

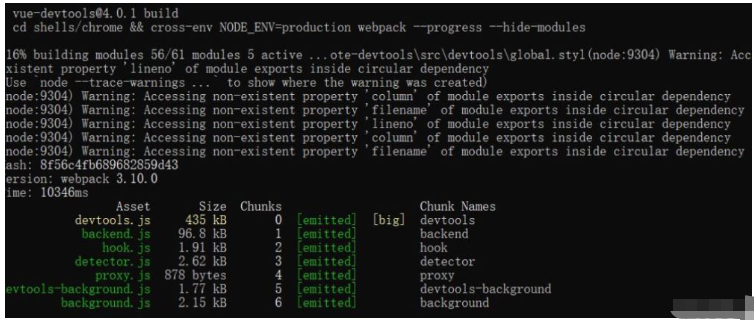
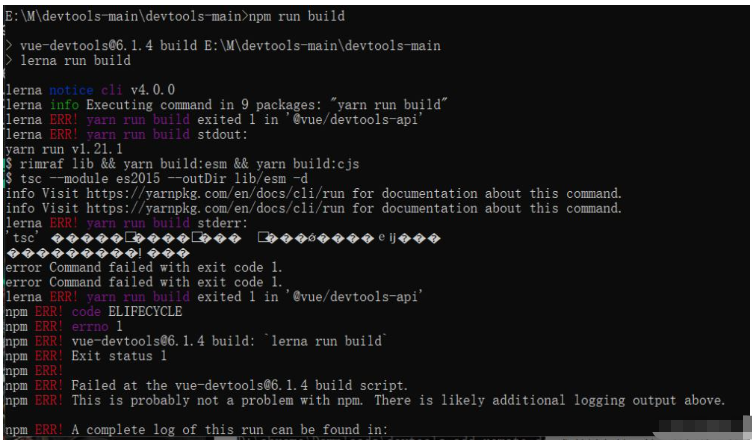
下載完成后執行:npm run build 命令


完成安裝。
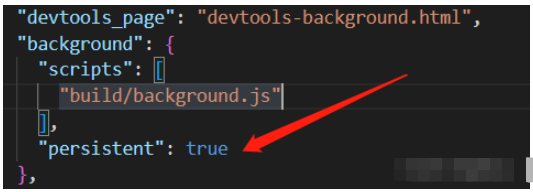
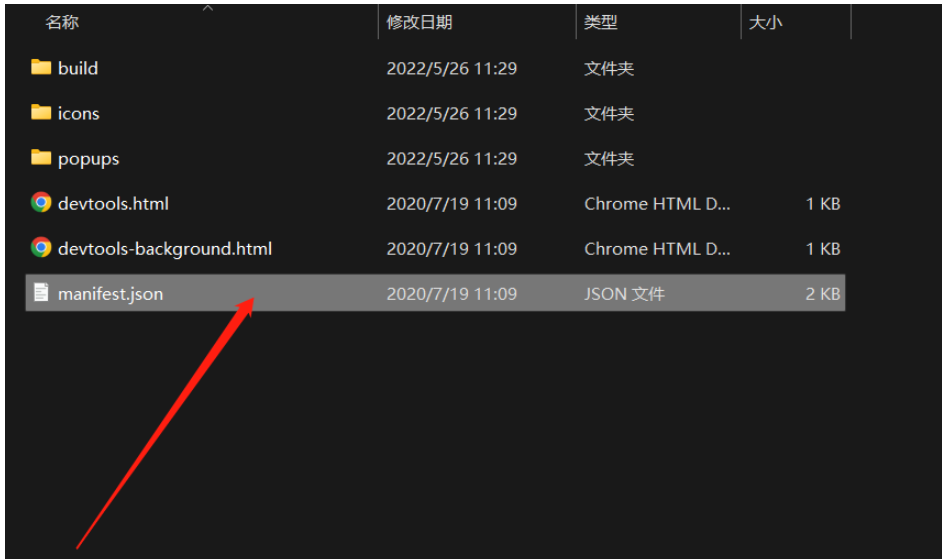
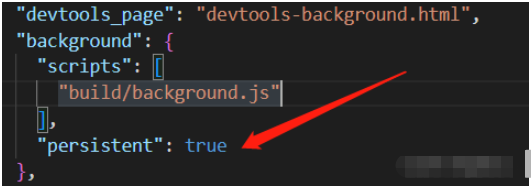
然后進入 shells\chrome子目錄,編輯 manifest.json 文件,修改persistent 為 true。

修改完成之后,將chrome文件拖至谷歌瀏覽器的擴展程序中即可。重啟瀏覽器擴展程序即可使用。
若是在npm run build時出錯

我們換一種安裝方式:
首先,創建一個空文件夾,進入這個文件的終端。
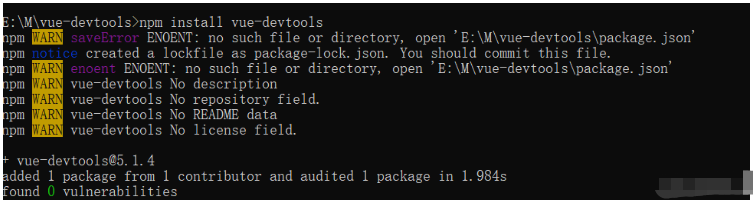
輸入npm install vue-devtools


如上圖,即可完成安裝。
安裝完成后,進入該文件下的node_modules 文件,找到 vue-devtools 文件,將vender 文件下的 manifest.json ,修改persistent 為 true。


最后,將vender 文件拖至谷歌瀏覽器的擴展程序中即可。重啟瀏覽器擴展程序即可使用。
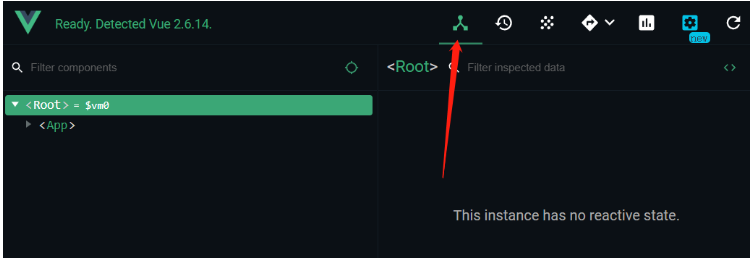
components: 顯示當前點擊組件的可用數據,并可以修改和添加,修改可實時反應在界面中,非常方便調試一些業務流程比較繁瑣,可以任意展示其中的一步操作的界面。

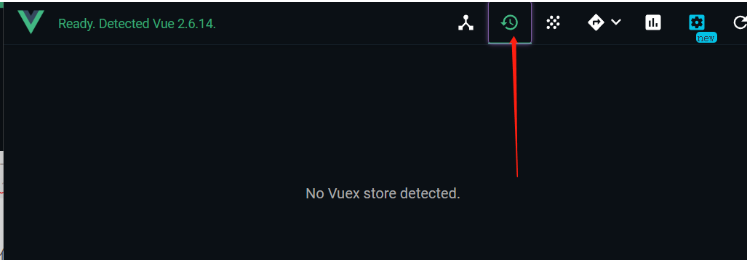
vuex: 使用vuex時,這里可以方便查看state,mutaitons, action等信息。

events: 記錄事件,比如點擊事件,當你點擊之后,這里會顯示出來點擊事件來源于哪一個組件,以及事件名等信息。

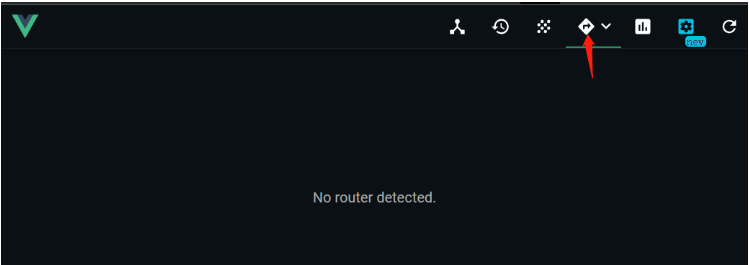
Routing 記錄路由的變化,以及路由相關信息。下拉routes 可以列出當前應用所有的路由。

感謝各位的閱讀,以上就是“vue-devtools如何安裝與使用”的內容了,經過本文的學習后,相信大家對vue-devtools如何安裝與使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。