您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Windows系統下如何使用nginx部署vue2項目”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Windows系統下如何使用nginx部署vue2項目”吧!
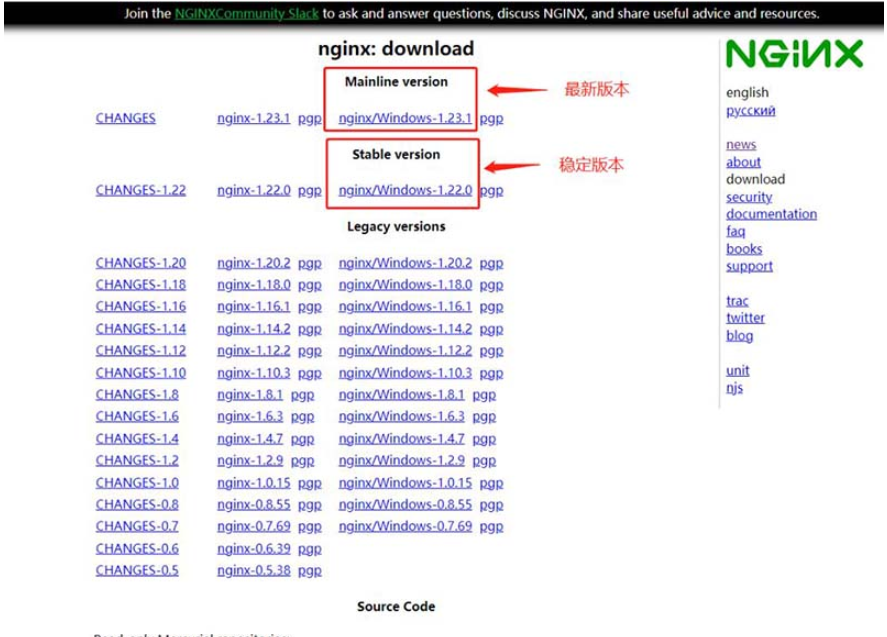
1、首先我們要去nginx的官網下載windows版本的nginx

2、點擊下載鏈接后會下載得到如下一個nginx的壓縮包:

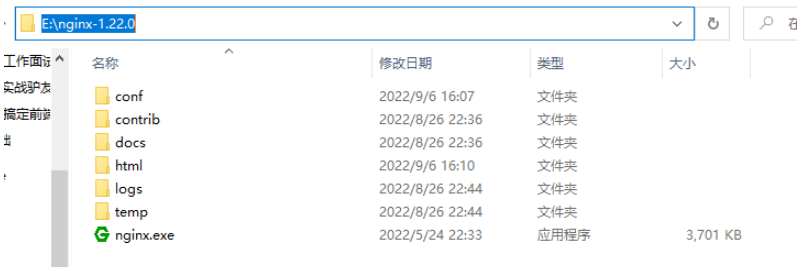
3、解壓nginx壓縮包,這里需要注意了哈,nginx的解壓路徑不能存在中文,否則nginx服務會無法正常啟動的哈,不信你試試

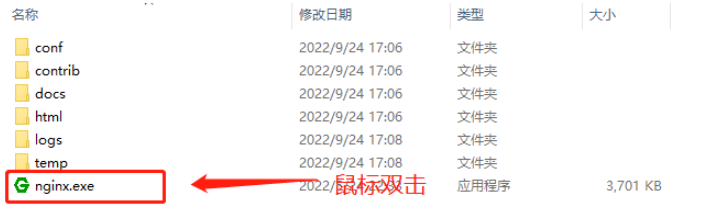
4、我們雙擊nginx.exe文件啟動服務,細心觀察的小伙伴會發現有一個黑色的彈窗一閃而過就消失了,那這就啟動就完成了。

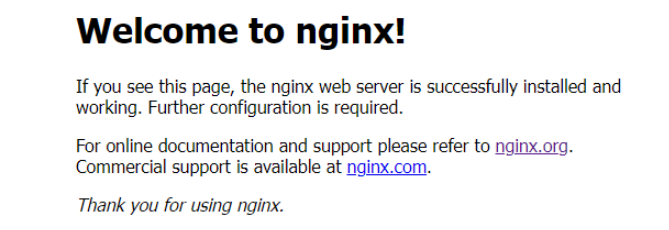
5、然后我們打開瀏覽器訪問:http://localhost 如果出現如下界面則表示nginx服務成功啟動!

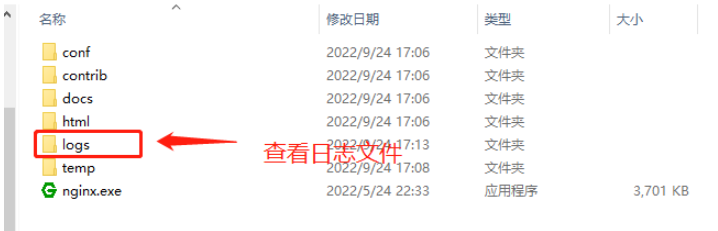
6、如果無法正常訪問的話可以先查看nginx目錄下logs里面的日志文件,

造成無法正常啟動的原因可能有如下兩點:
a、檢查解壓nginx的路徑是否存在中文
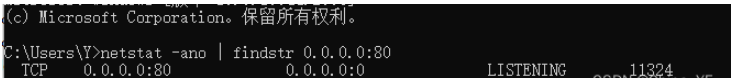
b、打開cmd命令行窗口輸入如下命令,查看80端口是否被占用了,nginx默認啟動的端口是80端口
netstat -ano | findstr 0.0.0.0:80
如果輸入上面命令出現如下內容則表示端口被占用

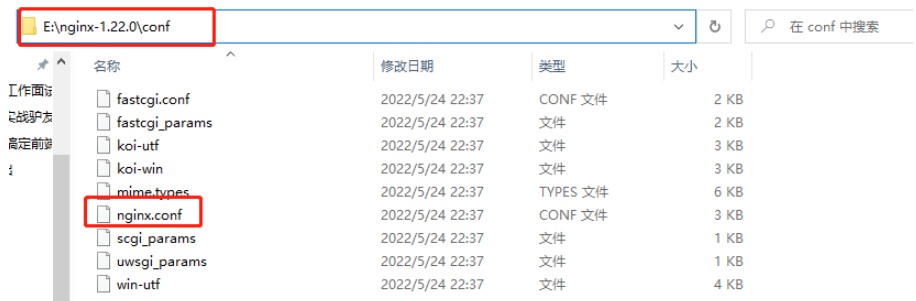
7、如果端口被占用,我們需要修改nginx的默認啟動端口,使用記事本打開conf目錄下的nginx.conf配置文件

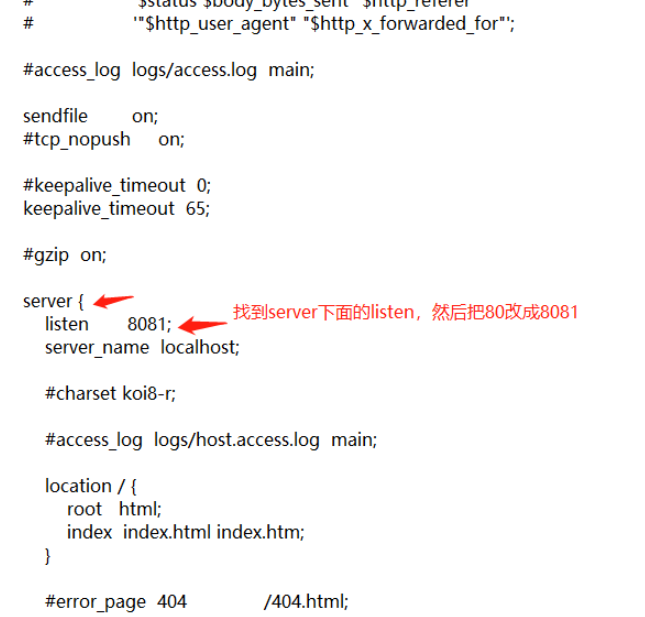
然后把server下面的80改成8081,然后保存,重新點擊nginx目錄下的nginx.exe文件

如果還是無法正常啟動,可以查看nginx目錄下的logs目錄里面的錯誤日志,然后自行百度一下
8、下面來簡單介紹一下nginx的幾個常用命令:
注意:需要在nginx目錄下才能執行這些命令:
a、啟動nginx:
E:\nginx-1.22.0>start nginx 或 E:\nginx-1.22.0>nginx.exe
b、停止nginx:
E:\nginx-1.22.0>nginx.exe -s stop 或 E:\nginx-1.22.0>nginx.exe -s quit
c、重新啟動nginx:
E:\nginx-1.22.0>nginx.exe -s reload
當修改了配置文件nginx.conf的內容后,需要執行上面這條命令,修改的配置才會生效。
1、打包vue項目:
npm run build
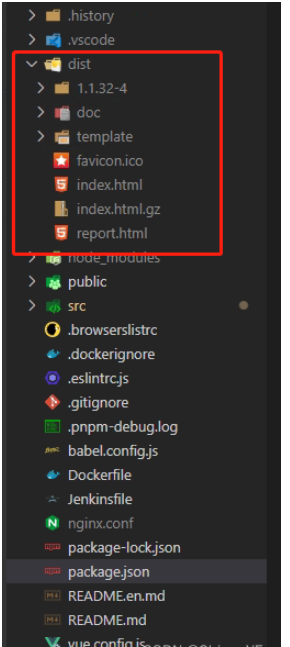
2、執行上面命令后會把項目打包并輸出到dist目錄下(打包后的文件因個人而異,這里是我公司項目打包后dist目錄下的內容)

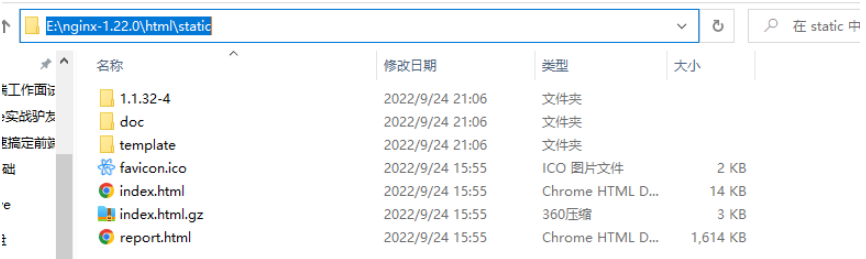
3、在nginx目錄下的html目錄下新建一個static目錄,并把剛剛打包后dist目錄下所有文件都復制到static目錄下

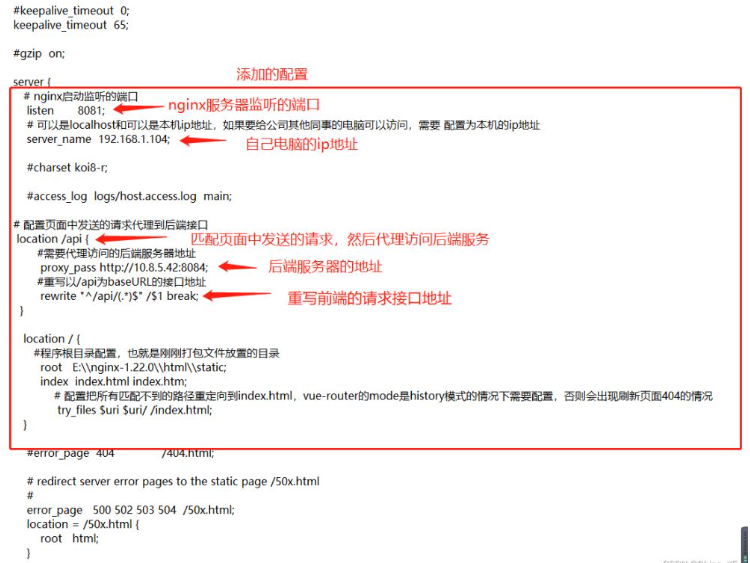
4、修改nginx.conf配置文件

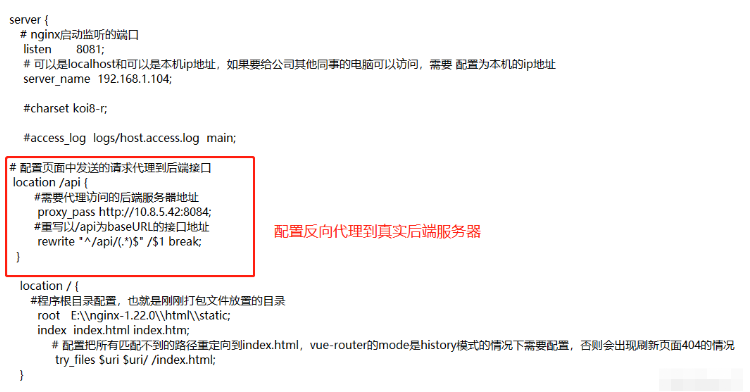
擔心圖片你們復制不了,就把server里面添加的配置也粘貼到下面了:
server {
# nginx啟動監聽的端口
listen 8081;
# 可以是localhost和可以是本機ip地址,如果要給公司其他同事的電腦可以訪問,需要 配置為本機的ip地址
server_name 192.168.1.104;
# 配置頁面中發送的請求代理到后端接口
location /api {
#需要代理訪問的后端服務器地址
proxy_pass http://10.8.5.42:8084;
#重寫以/api為baseURL的接口地址
rewrite "^/api/(.*)$" /$1 break;
}
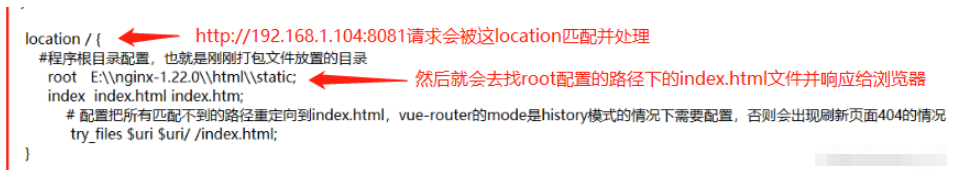
location / {
#程序根目錄配置,也就是剛剛打包文件放置的目錄
root E:\\nginx-1.22.0\\html\\static;
index index.html index.htm;
# 配置把所有匹配不到的路徑重定向到index.html,vue-router的mode是history模式的情況下需要配置,否則會出現刷新頁面404的情況
try_files $uri $uri/ /index.html;
}
}在這里再詳細說明一下上面添加的這些配置信息:
假設我現在把我windows系統上的nginx服務器的配置文件修改成上面這樣子,然后啟動nginx服務器,當我在瀏覽器中輸入http://192.168.1.104:8081的時候,因為我的nginx服務器配置文件中的listen配置的端口是8081,所以瀏覽器的發送的http://192.168.1.104:8081這個請求會被端口為8081的nginx服務進行處理,然后會被location / {} 匹配,然后nginx就會找配置的root 路徑下的index.html文件,并響應給瀏覽器,這時瀏覽器就可以訪問到我們項目的頁面了。

這樣頁面就可以訪問了,但是頁面中發送的請求怎么進行處理呢?
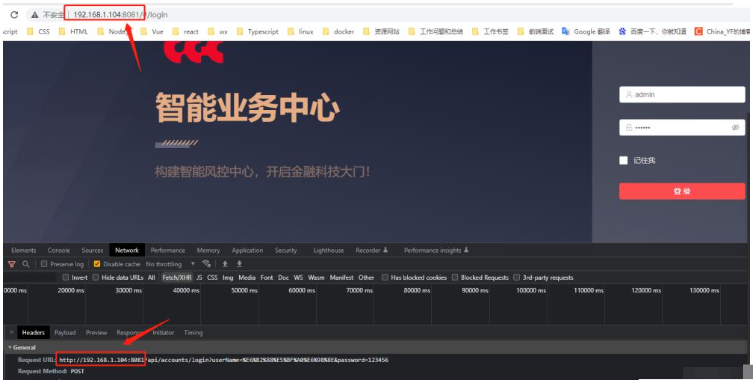
在vue項目中當我們在頁面中發送請求的時候,我們打開瀏覽器調試工具會看到,我們發送的請求的協議、域名和端口號其實是和訪問頁面的協議、域名和端口號是一樣的,但是真正后端服務器的接口請求地址不是這樣的。

這時候我們就需要使用nginx一個強大的功能了,沒錯就是反向代理,我們可以配置nginx.conf文件,實現把頁面中發送的請求都通過nginx進行反向代理訪問真實服務器(其實這也是一種跨域的解決方案)。
假設后端服務器的地址是http://10.8.5.42:8084,請求后端服務的登錄接口是http://10.8.5.42:8084/accounts/login,然后前端頁面中發送的登錄請求地址是:http://192.168.1.104:8081/api/accounts/login?userName=%E6%B2%88%E5%BF%A0%E6%98%8E&password=123456,這時我們就可以在nginx.conf配置文件中加入如下內容:

看到這里有些伙伴可能就有疑問了,配置文件中的 :
rewrite "^/api/(.*)$" /$1 break;
具體是什么意思,這里我剛剛開始也不理解????,后來查閱了很多資料,最終就理解通了,
這段配置的作用就是重寫我們的請求地址,因為我這里前端頁面發送的登錄請求接口http://192.168.1.104:8081/api/accounts/login有加了個/api的baseUrl,但是真實的后端服務的登錄接口http://10.8.5.42:8084/accounts/login是沒有這個/api前綴的,所以我在這里需要重寫前端發送的請求地址,把/api給去掉
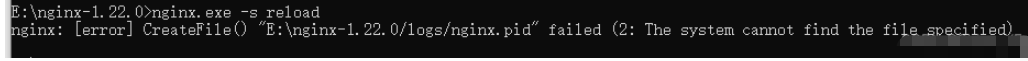
當我們在nginx.conf配置文件中添加了上面這些配置后,需要執行nginx.exe -s reload命令來載入我們修改的配置,修改了配置文件一定要記得執行這條命令哦!,如果執行這個命令時出現下面的報錯的話,不要慌!

出現這個問題的原因是:你的nginx并未啟動,所以無法加載配置文件,你先執行start nginx命令啟動nginx再執行這條命令即可!

感謝各位的閱讀,以上就是“Windows系統下如何使用nginx部署vue2項目”的內容了,經過本文的學習后,相信大家對Windows系統下如何使用nginx部署vue2項目這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。