溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在使用ionic4做開發的時候遇到了這么一個需求,用戶可以從購物車頁面進入訂單頁面,然后從訂單頁面進入支付頁面,但當用戶在支付頁面點擊手機返回按鍵時,直接返回購物車頁面(跳過訂單提交頁面)。
正常情況下,ionic的頁面顯示和返回是入棧和出棧的過程,當打開一個新頁面時,這個新頁面便被push到頁面棧中,當點擊返回按鈕時,這個棧頂頁面出棧。

在ionic3中,提供了NavController.RemoveView方法,實現需求功能,如下代碼即可實現。
//記錄當前頁面對象
let actionView = viewService.getActive();
//打開新頁面
await viewService.Push(page, context, { animate: false });
//從頁面棧中刪除記錄頁面
await viewService.RemoveView(actionView);在ionic4中NavController的api發生了很大的變化,移除了RemoveView的方法,僅提供了navigateForward、back、pop等簡單的api。
ionic4推薦使用angular本身的路由策略,即使用Router進行路由。在使用router.navigateByUrl()方法跳轉頁面時,只需配置replaceUrl的屬性值為true,新打開的頁面會替代當前頁面。
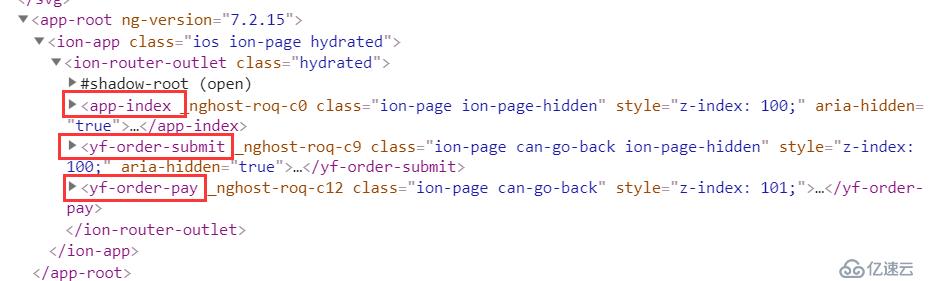
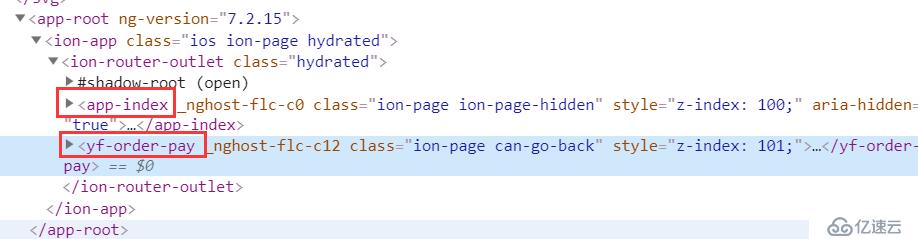
this.router.navigateByUrl('order/order-pay', { replaceUrl: true });最終的html結構如下圖。由html結構可知,訂單提交頁被訂單支付頁面替換,點擊返回按鈕,回到購物車頁面。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。