您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vite怎么結合Vue刪除指定環境的console.log”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vite怎么結合Vue刪除指定環境的console.log”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
Vite結合Vue刪除指定環境的console.log
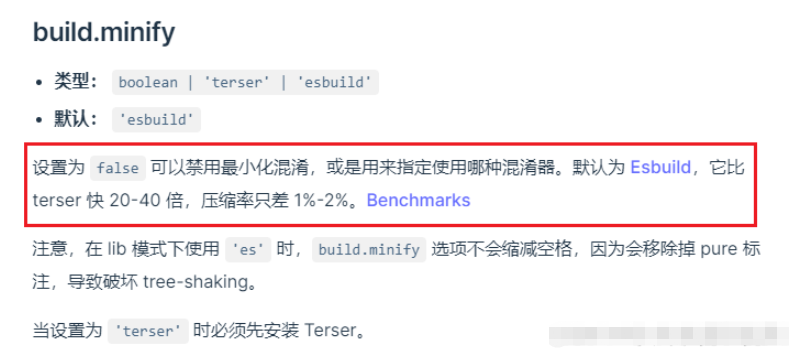
build.minify
build.terserOptions
minify-options
不推薦是因為打包速度會變慢, 并且Vite3.x的版本配置了minify:'terser',需要下載yarn add terser -D

vite.config.ts文件
export default defineConfig(({ command, mode }) => {
return {
...
build: {
minify: "terser",
terserOptions: {
compress: {
drop_console : true
}
}
}
...
}
})在main.ts中配置
...
// 這里的 VITE_ENV 是自定義的環境變量 參考
// https://cn.vitejs.dev/guide/env-and-mode.html#env-variables
if (import.meta.env.VITE_ENV !== 'development') {
console.log = function () {}
// 還可以添加 .info .warn .error
}
...npm run build 生成dist文件夾
路由懶加載
去掉所有的console 安裝插babel-plugin-remove-console(項目上線時要用到的插件) npm i babel-plugin-transform-remove-console -D
移除打包的第三方包
// 項目在發布時需要用到的 babel 插件數組
const proPlugins = []
// 如果當前是測試環境或者是生產環境,則使用去掉 console 的插件
if (process.env.NODE_ENV === 'test' || process.env.NODE_ENV === 'production') {
proPlugins.push('transform-remove-console')
}
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
],
...proPlugins
]
}讀到這里,這篇“Vite怎么結合Vue刪除指定環境的console.log”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。