您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何用VSCode的Format功能實現代碼格式化的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇如何用VSCode的Format功能實現代碼格式化文章都會有所收獲,下面我們一起來看看吧。
近年開發環境越來越重視代碼的規范化,借助工具來檢查、自動化修復,成為了代碼保障的第一選擇。
一般會使用Lint (ESLint StyleLint)或Prettier等輔助工具,通過簡單的配置部署,就可以使用一些比較流行的Code Style規范,達到自動提示、自動修復、自動執行和監督的目的。
但是不知道大家有沒有遇到以下幾種情景:
IDE里敲代碼時,由于沒有實時format(一般在save時自動format),總是出現紅色的提示,總是以為是自己的語法寫錯了,其實只是還未format。(比如ESLint插件的自動校驗提示)
剛開始使用時,總是遇到不理解的規則(可能太過嚴格了),還得點進到提示里查看具體原因,相當于一邊開發一邊學習規則。
寫了一段代碼,save后代碼突然變長了,全給換行了,50行的code硬生生給拉到100行。這里就不指名誰了。
對代碼規范(更多的指格式化)并沒有太多要求,比如項目比較小,項目進度比較緊等。只要能滿足基本的格式化要求就行。
尤其是最后一條,其實很多小項目只要能滿足最基本的格式化就行,能保證團隊內都能滿足并執行一套簡單規范,其它比較嚴格的規范可以不用考慮。
這里提到一個概念,規范分為兩種:代碼格式規則(Formatting rules) 和 代碼質量規則(Code-quality rules)。上述提到的基本規范,基本就屬于代碼格式規則。
下面列下有哪些常用的,基本的格式化規則,即代碼格式規則,以 standardjs style 為例:
分號。eslint: semi
空格縮進。eslint: indent
關鍵字后面加空格。eslint: keyword-spacing
函數聲明時括號與函數名間加空格。eslint: space-before-function-paren
字符串拼接操作符之間要留空格。eslint: space-infix-ops
逗號后面加空格。eslint: comma-spacing
單行代碼塊兩邊加空格。eslint: block-spacing
文件末尾留一空行。eslint: eol-last
鍵值對當中冒號與值之間要留空白。eslint: key-spacing
除了縮進,不要使用多個空格。eslint: no-multi-spaces
行末不留空格。eslint: no-trailing-spaces
屬性前面不要加空格。eslint: no-whitespace-before-property
遇到分號時空格要后留前不留。eslint: semi-spacing
代碼塊首尾留空格。eslint: space-before-blocks
圓括號間不留空格。eslint: space-in-parens
模板字符串中變量前后不加空格。eslint: template-curly-spacing
可以看到,基本都是分號 縮進 空格 空白相關的規范,而這些規范在一些IDE里已經集成好了。
比如VSCode,就可以通過簡單配置,滿足上述的所有規則。
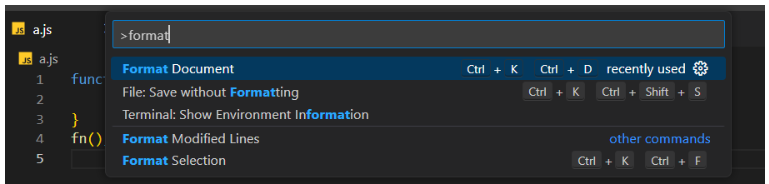
VSCode自身就帶有一個Format功能,大多文件類型都支持。默認快捷鍵是Ctrl+K+D。

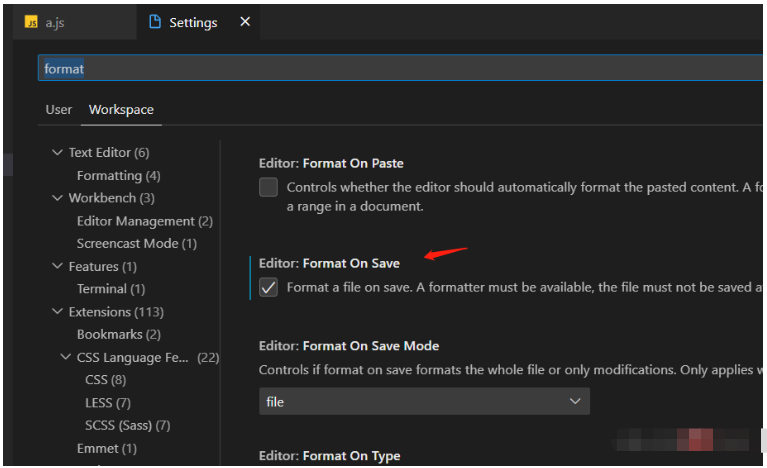
還支持設置為Format on Save。

然后列下上述基本規范里,哪些不包含在默認Format功能里。
分號。- 默認沒有規范,可以通過settings配置。
空格縮進。- 默認4個空格TabSize,可以通過settings配置。
函數聲明時括號與函數名間加空格。- 跟standardjs不一樣,VSCode默認沒有空格。
文件末尾留一空行。- 默認沒有,可以通過settings配置。
就4個,其中第3個可以說規則不一樣,但是有規則的,所以綜合就3個。所以說大部分規則默認format功能里已經支持了。
分為三種規范:要求必須有分號;禁止分號;都行。市面上流行規范里,啥樣都有,但是一般都是要求必須有或者禁止的。
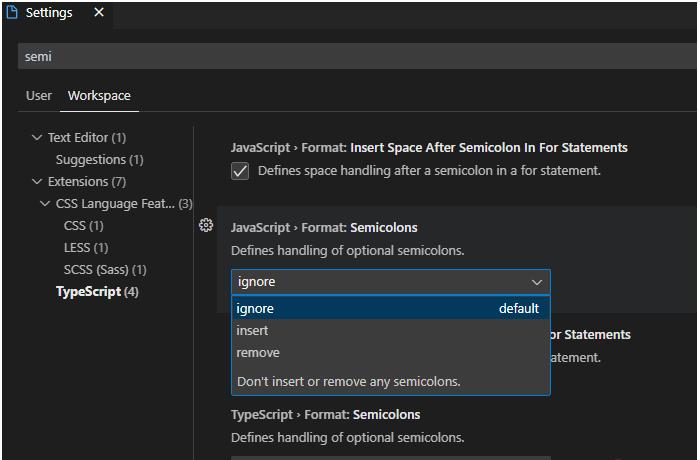
VSCode默認沒有要求,但是可以通過settings定義:

ignore 默認,就是有沒有分號都行;
insert 必須有分號;
remove 禁止分號。
一般分為兩種規范,2個空格還是4個空格,現在大多市面上流行的規范里,都是以2個空格為準。
VSCode默認規范是:
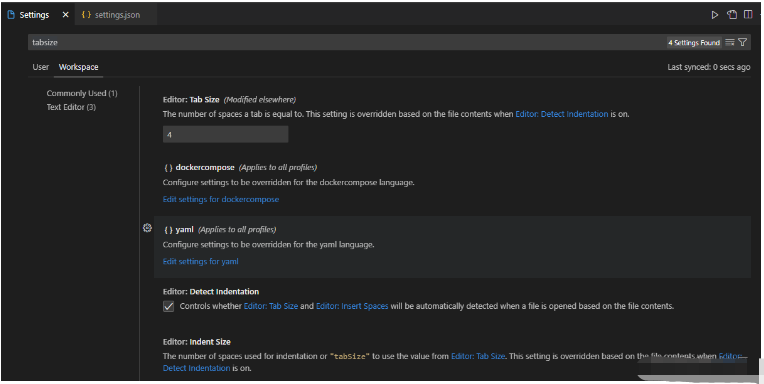
Detect Indentation 對應settings: editor.detectIndentation 默認值true,根據當前文件內容來檢測當前文件是2個空格還是4個空格,然后根據這個來Format;
Tab Size 對應settings: editor.tabSize:默認值4,如果是新建文件,則是根據這個值來確定,默認是4個tab size。

如上圖是默認配置,如果想所有文件都以2個空格縮進作為規范,可以先關掉Detect Indentation,再把Tab Size設置為2。
如果不關Detect Indentation,只改Tab Size為2,則是根據文件內容縮進,然后新建文件是2個空格縮進。
VSCode是根據什么檢測文件的tabsize是多大,可以在文件底部狀態欄看到,點擊還可以更改。

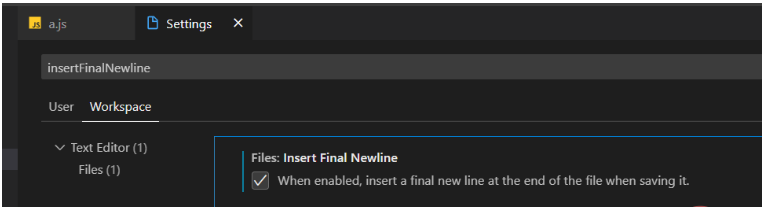
settings里搜索關鍵字insertFinalNewline,默認選項是disable的,check上,save時就會給所有文件末尾留一空行。

綜上,所有settings配置如下:
這里建議設置Workspace下的settings,設置后會在.vscode路徑下生成settings.json文件,可以提交到git上統一開發團隊內部規范。
// .vscode/settings.json
{
"editor.formatOnSave": true, // 保存文件自動format
"javascript.format.semicolons": "insert", // js文件,強制必須有分號,設置`remove`則禁止分號
"typescript.format.semicolons": "insert", // ts文件,同上
"editor.tabSize": 2, // 設置默認縮進為2個空格
"editor.detectIndentation": false, // 是否強制所有文件按tabSize設置縮進;"否"則根據文件內容縮進、新建文件按tabSize縮進。
"files.insertFinalNewline": true, // 所有文件末尾留一空行
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // 設置js類型文件的默認format為VSCode自帶Format
},
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // jsx文件,同上
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features" // css文件,同上
},
"[less]": {
"editor.defaultFormatter": "vscode.css-language-features" // less文件,同上
}
}
其實VSCode settings里還可以配置更多的format配置,大家可以自己摸索。
比如css、less、json、md等,個人感覺直接用VSCode默認的就夠了。
除了以上提到的代碼格式規則,其它規范就屬于是代碼質量規則了,這種用ESLint規范下就行了,因為這些規范和上述代碼格式規則是不沖突的,配合ESLint的auto fix on save,可以滿足保存文件的時候,先用VSCode format 代碼格式規則,然后用ESLint處理代碼質量規則。舉幾個例子:
強制單引號或雙引號。eslint: quotes
始終使用。 === 替代 ==。eslint: eqeqeq
關于“如何用VSCode的Format功能實現代碼格式化”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“如何用VSCode的Format功能實現代碼格式化”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。