您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue怎么在自定義指令綁定的處理函數中傳遞參數”,在日常操作中,相信很多人在Vue怎么在自定義指令綁定的處理函數中傳遞參數問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue怎么在自定義指令綁定的處理函數中傳遞參數”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
現在需要為自定義指令綁定函數,并且需要向函數中傳遞參數,類似 v-on="handleFunc(arg1, arg2)"。
Vue 的指令預期得到的值是一個 JavaScript 表達式,除了 v-on 和 v-for 這兩個特殊指令外,其他的指令會自動計算該表達式的值,將最終的計算結果傳遞給指令。
所以自定義的指令不能用 v-mydirective="handleFunc(arg1, arg2)" 的形式綁定函數值,因為 handleFunc(arg1, arg2) 作為一個 JavaScript 表達式會被立即執行,最終會將其返回值傳遞給指令。
那么當我們想要為自定義指令綁定函數值,又想為其傳遞參數該怎么辦呢?
利用指令的值預期得到一個 JavaScript 表達式的特性,可以為其值綁定一個包裝后的函數,從而實現傳遞參數的目的。如下
<div v-mydirective="() => {handleFunc(arg1, arg2)}"><div>在上面的示例中,v- mydirective 指令的值是一個字面量的箭頭函數,該函數并不會立即執行,因為表達式中只是函數的聲明,并沒有調用。利用這種形式,就可以為自定義指令綁定函數值,并可以向函數中傳遞參數。
Vue 從 2.6.0 開始,可以用方括號括起來的 JavaScript 表達式作為一個指令的參數,如下
<a v-bind:[attributeName]="url"> ... </a> <a v-on:[eventName]="doSomething"> ... </a>
利用動態參數,也可以向指令中傳遞其綁定的函數所需要的參數,如下
# template
<div v-mydirective:[funcArg]="handleFunc"><div>
# script
export default {
directives: {
mydirective: {
bind(el, binding, vnode) {
let {expression, arg} = binding;
if (expression && vnode.context[expression]) {
vnode.context[expression](arg);
} else {
binding.value(arg)
}
},
}
},
data() {
return {
funcArg: {
a: 1,
b: 2,
c: 3
},
}
},
methods: {
handleFunc({a, b , c}) {
console.log(a, b, c);
},
}
}需要注意的是,利用動態參數時,handleFunc 只能接收一個參數,因為指令的參數只能傳一個。
如果需要接收多個參數,可以像上例一樣,傳個對象進去,然后在處理函數中采用解構語法接收參數。
在使用Vue的自定義指令的時候,有時候會在調用binding的value的值的時候會發現值顯示未定義,但是我們確實傳遞了參數,在查看打印出來的參數的時候會發現參數出現在了expression對應的值中,而不是value,所以這時候這兩個參數的區別就很有必要探究一下
首先做一個簡單的案例來測試一下,在我們傳遞一個參數的時候,這兩個參數的具體作用和現實的內容:
代碼實現:
<template>
<div>
<p v-color="color">你好世界</p>
</div>
</template>
<script>
export default {
name: "Demo_d",
directives:{
color:{
bind(el,binding){
console.log(el)
console.log(binding)
}
}
},
data(){
return {
color:'red'
}
}
}
</script>
<style scoped>
</style>在上面的案例中,我們定義了一個自定義指令,指令的名字叫做color,并傳遞了一個參數,參數是Vue組件中的data節點中的變量,我們打印了兩個形參,一個是掛載的對象,一個是用來接收參數的binding,下面我們來看看value和expression中對應的值是什么
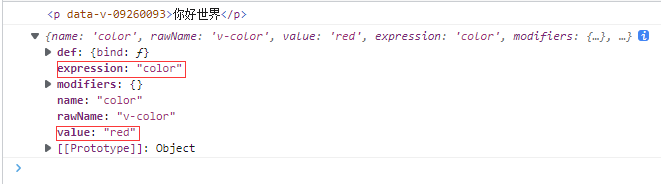
顯示效果:

可以看到在expression中的值是color,而在value中存儲的值是red,那么我們就可以知道,expression中存儲的是我們傳遞給指令的參數的原本的內容,是一個表達式,而value中的值才是我們真正需要的,這是在傳遞了一個變量的情況,那如果我們直接傳遞一個固定的值作為參數的時候是什么樣的結果呢?
代碼實現:
<template>
<div>
<p v-color="red">你好世界</p>
</div>
</template>
<script>
export default {
name: "Demo_d",
directives:{
color:{
bind(el,binding){
console.log(el)
console.log(binding)
}
}
},
data(){
return {
color:'red'
}
}
}
</script>
<style scoped>
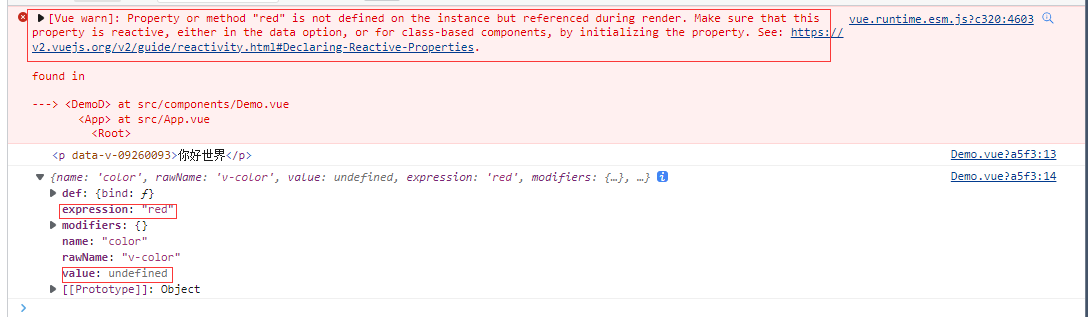
</style>顯示效果:

可以看到,在我們傳遞了一個data節點中不存在的值的時候,首先會報錯,這個洋文報錯的大致意思是作為參數傳遞的這個變量沒有定義就被使用了,而且在組件中沒有這個變量的其它形式的定義。
意思就是我們明明傳遞了一個值,但是Vue仍然將其作為一個表達式的形式來解析了,而且可以看到expression中的值是我們傳遞進去的參數的名字,而value中卻沒有參數,就導致了我們明明傳遞了參數而value中沒有任何參數的問題,那么如果我們想要傳遞一個字面值,而不是作為表達式的形式被解析的時候需要怎么做呢?
很簡單,當我們想要傳遞一個字面值,而希望Vue不要以表達式的形式去解析的時候,用單引號將值包裹起來就可以作為一個字符串的字面值的形式進行解析了。
代碼實現:
<template>
<div>
<p v-color="'red'">你好世界</p>
</div>
</template>
<script>
export default {
name: "Demo_d",
directives:{
color:{
bind(el,binding){
console.log(el)
console.log(binding)
}
}
},
data(){
return {
color:'red'
}
}
}
</script>
<style scoped>
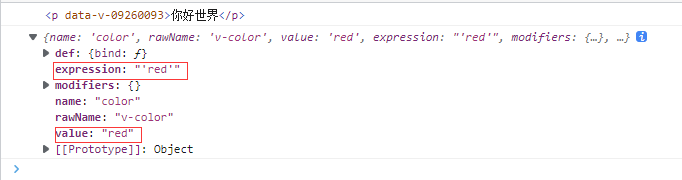
</style>顯示效果:

可以看到,在我們將傳遞的值用單引號進行包含之后,報錯消失了,并且expression中的值是我們傳遞進去的帶有單引號的參數,在value中的參數是我們真正需要的字面值
在傳遞參數的時候,如果不加單引號,Vue會將其以表達式的方式進行解析,會進行運算或在data節點中尋找變量的值,如果沒有對應的變量值就會報錯,且value中沒有對應的數據。
如果想要將參數作為普通的字符串進行解析的時候,就需要將參數使用單引號進行包裹,就可以作為一個普通的字符串字面值進行解析。
到此,關于“Vue怎么在自定義指令綁定的處理函數中傳遞參數”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。