您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue3中怎么實現拖拽和縮放自定義看板vue-grid-layout”,在日常操作中,相信很多人在Vue3中怎么實現拖拽和縮放自定義看板vue-grid-layout問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue3中怎么實現拖拽和縮放自定義看板vue-grid-layout”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
npm install vue-grid-layout@3.0.0-beta1 --save

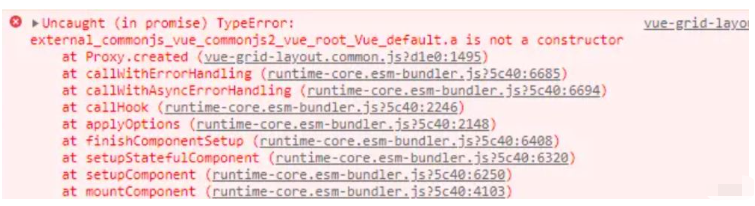
解決方案: vue3版本記得下載對應 vue-grid-layout@3.0.0-beta1版本的庫,因為vue-grid-layout是vue2版本的,但用的是vue3版本,所以要安裝vue3的依賴和相關配置
// 將自動注冊所有組件為全局組件
import keycloakInit from '@/utils/util.keycloak'
import VueGridLayout from 'vue-grid-layout'
const app = createApp(App)
app.use(store)
app.use(router)
app.use(ElementPlus)
app.use(VueGridLayout)
app.mount('#app')頁面使用效果圖:

點擊布局進行自定義拖拽功能 ----- 效果圖 ----- 箭頭處可進行拖拽大小及位置:

頁面代碼如下:
屬性 GridLayout參數 和 GridItem參數 官網有詳細介紹
<template>
<div class="nav-wrapper-b">
<div class="bar-title-b">
{{getChangeLine + ' ' + barTitle}}
</div>
<div class="time-b">
<span >{{ date }} {{ time }}</span>
<div >
<el-button v-if="isEditDraggable"
type="success"
size="small"
@click="saveDragDataHome">保存
</el-button>
<el-button v-else
type="primary"
size="small"
@click="editDragDataHome">布局
</el-button>
</div>
</div>
</div>
<div class="home-container-b">
<!--********************** 實現自定義組件 *********************-->
<div class="drag-body" :class="isEditDraggable ? 'drag-body-edit' : ''">
<grid-layout :layout.sync="layoutDraggableList"
:col-num="100"
:row-height="5"
:is-draggable="draggableLayout"
:is-resizable="resizableLayout"
:vertical-compact="true"
:use-css-transforms="true">
<grid-item v-for="item in layoutDraggableList"
:static="false"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
:i="item.i"
>
<!--測試組件-->
<div class="layout-component top-left-first-components"
v-if="item.i == 'topLeftFirst'">
<box-container-is>
00001
</box-container-is>
</div>
<!--前五組件-->
<div class="layout-component"
v-if="item.i == 'topLeftSecond'">
<box-container :boxTitle="'測試1'">
00002
</box-container>
</div>
<!--前五-->
<div class="layout-component"
v-if="item.i == 'topLeftThird'">
<box-container :boxTitle="'測試2'">
00003
</box-container>
</div>
<!--信息組件-->
<div class="layout-component"
v-if="item.i == 'topRightFirst'">
<box-container-is>
00004
</box-container-is>
</div>
<!--組件-->
<div class="layout-component"
v-if="item.i == 'topRightSecond'">
<box-container>
<topRightSecondBHome></topRightSecondBHome>
</box-container>
</div>
<!--組件-->
<div class="layout-component"
v-if="item.i == 'topRightThird'">
<box-container-is>
<topRightThirdBHome></topRightThirdBHome>
</box-container-is>
</div>
</grid-item>
</grid-layout>
</div>
</div>
</template>
<script setup>
import emitter from '@/utils/eventbus'
import {getDate, getTime, getTimeHours} from "@/utils/date";
import {useRoute, useRouter} from "vue-router";
import boxContainer from "@/components/boxContainer/index";
import boxContainerIs from "@/components/boxContainer/index1";
import {
workOrderLine,
topRightSecondBHome,
topRightThirdBHome,
} from "./components";
import {computed, ref} from "vue";
import {getCurrentInstance, nextTick} from "@vue/runtime-core";
import {onBeforeUnmount, onMounted, watch} from "vue";
import {saveTemplateApi} from '@/api/workOrderLineApi'
import {ElMessage} from "element-plus";
const {proxy} = getCurrentInstance()
//年月日
const date = ref(getDate());
//時分秒
const time = ref(getTime());
const getChangeLine = ref('')
const hours = ref(getTimeHours())
const barTitle = ref("")
const router = useRouter();
/*____________________________主頁拖拽布局開始_______________________________*/
let isEditDraggable = ref(false)
const draggableLayout = ref(false)
const resizableLayout = ref(false)
const layoutDraggableList = ref([])
//點擊編輯布局
function editDragDataHome() {
isEditDraggable.value = true
}
//保存布局
function saveDragDataHome() {
isEditDraggable.value = false
console.log(layoutDraggableList.value)
saveTemplateApi(layoutDraggableList.value).then(response => {
if (response.code == 200) {
ElMessage({
message: '模板布局已保存成功',
type: 'success',
duration: 6 * 1000
})
}
})
}
/*_____________________________主頁拖拽布局結束______________________________*/
//模擬后端請求到的數據
let demoData = ref({
"id": 162,
"subjectId": 161,
"name": "主頁",
"title": "生產分析",
"description": "第一個看板菜單信息",
"templateList": [
{
"id": 163,
"titleName": "人員信息",
"disabled": true,
"i": "topLeftFirst",
"x": 0,
"y": 0,
"w": 41,
"h": 10,
"menuId": 162
},
{
"id": 164,
"titleName": "前五",
"disabled": true,
"i": "topLeftSecond",
"x": 0,
"y": 10,
"w": 41,
"h": 21,
"menuId": 162
},
{
"id": 165,
"titleName": "吸嘴-拋料率前五",
"disabled": true,
"i": "topLeftThird",
"x": 0,
"y": 31,
"w": 41,
"h": 21,
"menuId": 162
},
{
"id": 166,
"titleName": "",
"disabled": true,
"i": "topRightFirst",
"x": 41,
"y": 0,
"w": 59,
"h": 10,
"menuId": 162
},
{
"id": 167,
"titleName": "",
"disabled": true,
"i": "topRightSecond",
"x": 41,
"y": 10,
"w": 59,
"h": 23,
"menuId": 162
},
{
"id": 168,
"titleName": "",
"disabled": true,
"i": "topRightThird",
"x": 41,
"y": 33,
"w": 59,
"h": 19,
"menuId": 162
}
]
})
initialHeightFun(demoData.value)
//根據高度進行調整尺寸
function initialHeightFun(data) {
nextTick(() => {
layoutDraggableList.value = data.templateList
barTitle.value = data.title
})
}
onBeforeUnmount(() => {})
//監聽拖拽功能
watch(isEditDraggable, (res) => {
draggableLayout.value = !draggableLayout.value;
resizableLayout.value = !resizableLayout.value;
})
</script>
<style lang="scss" scoped>
/*----------------拖拽樣式開始----------------*/
.drag-body {
width: 100%;
height: 100%;
}
.layout-component {
width: 100%;
height: 100%;
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
.layout-component-low-warning-second {
width: 95%;
height: 100%;
margin-right: 1%;
float: left;
}
.layout-component-low-warning-text {
width: 4%;
height: 100%;
float: right;
}
.layout-component-low-throwing-second {
width: 100%;
height: 100%;
}
.drag-body-edit {
.vue-grid-item:not(.vue-grid-placeholder) {
outline: 2px solid rgba(255, 96, 28, 0.71);
}
}
.vue-grid-item {
box-sizing: border-box !important;
}
.vue-grid-layout {
background: url("~@/assets/image/bg1.png");
-moz-background-size: 100% 100%;
background-size: 100% 100%;
}
::v-deep .vue-resizable-handle {
background: url("~@/assets/image/ic_show_more.png") no-repeat 100% 100%;
padding: 0 3px 3px 0;
background-origin: content-box;
-webkit-box-sizing: border-box;
position: absolute;
width: 45px;
height: 45px;
bottom: 0;
right: 0;
}
.vue-grid-item:not(.vue-grid-placeholder) {
//border: 1px solid #409eff;
color: #ffffff;
}
.vue-grid-item .resizing {
opacity: 0.9;
}
.vue-grid-item .static {
background: transparent;
}
.vue-grid-item .text {
font-size: 24px;
text-align: center;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
height: 100%;
width: 100%;
}
.vue-grid-item .no-drag {
height: 100%;
width: 100%;
}
.vue-grid-item .minMax {
font-size: 12px;
}
.vue-grid-item .add {
cursor: pointer;
}
/*----------------拖拽樣式結束----------------*/
.nav-wrapper-b {
height: 60px;
line-height: 60px;
width: 100%;
background: url("~@/assets/image/top.png") no-repeat;
background-size: 100% 100%;
text-align: center;
position: relative;
color: #d5dfe8;
font-family: "黑體";
.bar-title-b {
font-size: 32px;
color: #ffffff;
font-weight: bolder;
}
.time-b {
position: absolute;
right: 1%;
top: 50%;
transform: translateY(-35%);
font-family: "Time Number";
font-weight: bold;
font-size: 29px;
width: 35%;
}
.mapChoose-b {
position: absolute;
left: 22px;
bottom: 15px;
color: #eee;
}
}
.home-container-b {
width: 100%;
height: 100%;
position: relative;
margin-top: 0;
}
.nav_btn {
position: absolute;
top: 5px;
width: 50%;
height: auto;
}
</style>到此,關于“Vue3中怎么實現拖拽和縮放自定義看板vue-grid-layout”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。