您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue3中的導航守衛如何使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue3中的導航守衛如何使用”吧!
正如其名,vue-router 提供的導航守衛主要用來通過跳轉或取消的方式守衛導航。這里有很多方式植入路由導航中:全局的,單個路由獨享的,或者組件級的。
查看以下情形:
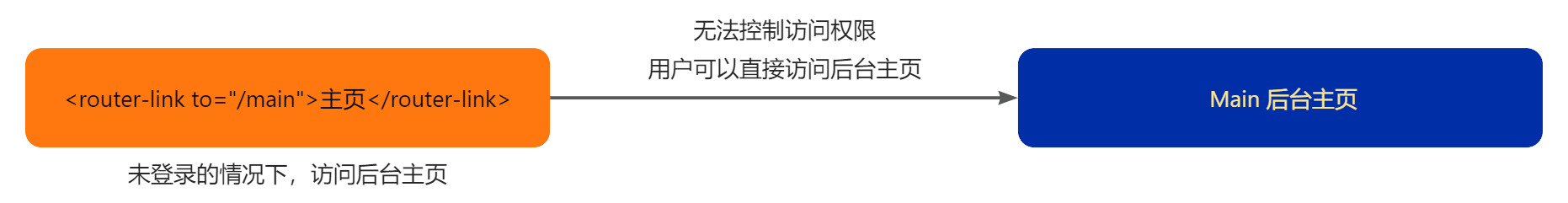
點擊主頁鏈接時,默認情況下可直接進入指定界面,如圖,但是問題是該跳轉的界面是需要用戶登錄后方可訪問的

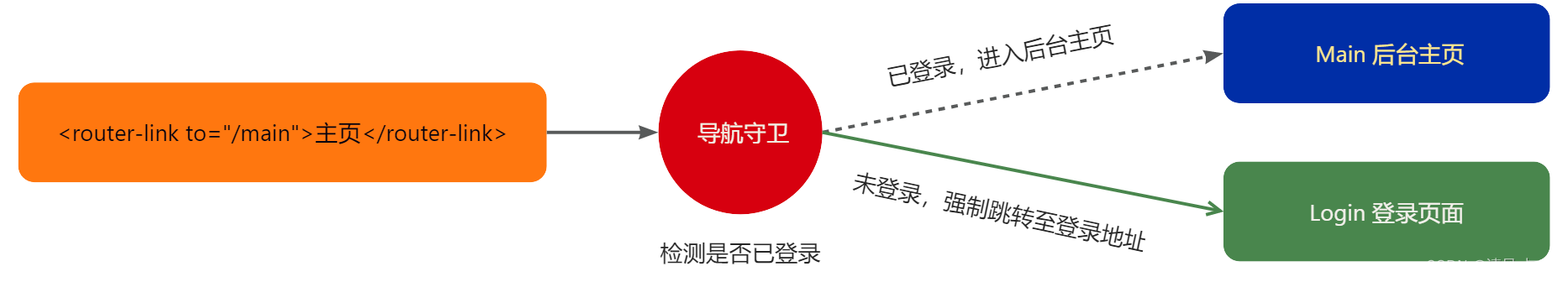
可設置導航守衛來檢測用戶是否登錄,如果已登錄,則進入后臺頁,如果未登錄,則強制進入登錄頁,如圖

每次發生路由的導航跳轉時,都會觸發全局前置守衛,因此,在全局前置守衛中,程序員可以對每個路由進行訪問權限的控制
1、 使用方式
你可以在 router/index.js 頁面中使用 router.beforeEach((to, from, next) => {}) 注冊一個全局前置守衛。
2、 代碼:
// router/index.js 頁面
router.beforeEach((to, from, next) => {
console.log(to, from);
next()
});1、 使用方式
你可以用 router.beforeResolve 注冊一個全局守衛。這和 router.beforeEach 類似,因為它在 每次導航時都會觸發,但是確保在導航被確認之前,同時在所有組件內守衛和異步路由組件被解析之后,解析守衛就被正確調用。
2、 代碼:
// router/index.js 頁面
router.beforeResolve((to, from, next) => {
console.log(to,from);
next()
})1、 使用方式
你也可以注冊全局后置鉤子,然而和守衛不同的是,這些鉤子不會接受 next 函數也不會改變導航本身:
2、 代碼:
// router/index.js 頁面
router.afterEach((to, from) => {
console.log(to,from);
})它們對于分析、更改頁面標題、聲明頁面等輔助功能以及許多其他事情都很有用。
1、 使用方式
你可以直接在路由配置上定義 beforeEnter 守衛:
2、 代碼:
// router/index.js 頁面(路由規則中)
const routes = [
{
path: '/home',
name: 'Home',
component: HomeView,
beforeEnter: (to, from,next) => {
console.log(to, from);
next()
},
},
]3、組件內守衛(3個)
組件內守衛有個三個:路由進入之前beforeRouteEnter,路由離開時beforeRouteLeave,頁面更新時beforeRouteUpdate
beforeRouteEnter(to, from, next)
1、 使用方式
在組件模板中使用,跟methods: {}等同級別書寫,組件路由守衛是寫在每個單獨的vue文件里面的路由守衛
2、 代碼:
// vue 組件內使用
onBeforeRouteUpdate((to, from) => {
//當前組件路由改變后,進行觸發
console.log(to);
});注意:在 vue3 中的 setup 函數中是不可以使用 beforeRouterEnter 這個路由守衛的
beforeRouteUpdate(to, from, next)
1、 使用方式
在組件模板中使用,跟 methods: {} 等同級別書寫,組件路由守衛是寫在每個單獨的 vue 文件里面的路由守衛
2、 代碼:
// vue 組件內使用
onBeforeRouteUpdate((to, from) => {
//當前組件路由改變后,進行觸發
console.log(to);
});beforeRouteLeave(to, from, next)
1、 使用方式 在組件模板中使用, 跟methods: {} 等同級別書寫,組件路由守衛是寫在每個單獨的 vue 文件里面的路由守衛
2、 代碼:
// vue 組件內使用
onBeforeRouteLeave((to, from) => {
//離開當前的組件,觸發
alert("我離開啦");
});to:將要訪問的路由信息對象
from:將要離開的路由信息對象
next:函數
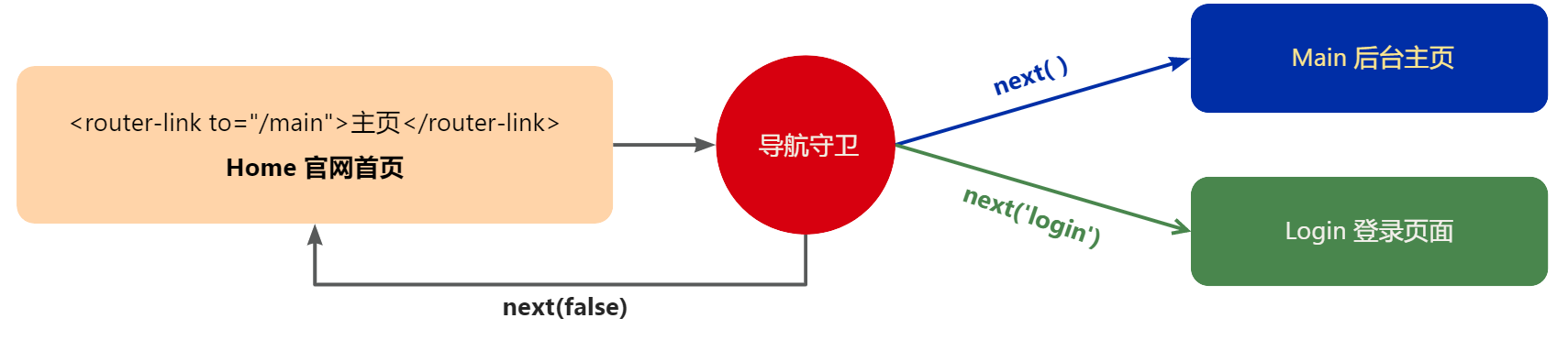
調用next()表示放行,允許這次路由導航
調用next(false)表示不放行,不允許此次路由導航
調用next({routerPath})表示導航到此地址,一般情況用戶未登錄時,會導航到登陸界面
提示:該函數在導航守衛中可出現多次,但是只能被調用一次!!!

如果你正在使用組合 API 和 setup 函數來編寫組件,你可以通過 onBeforeRouteUpdate 和 onBeforeRouteLeave 分別添加 update 和 leave 守衛。 請參考組合 API 部分以獲得更多細節。
具體請看vue-router的官方文檔
導航守衛 | Vue Router
方法一、我們可以在設置路由的時候,使用beforeEnter方法攔截,即在router.js中:
{
path: '/',
name: 'home
component: () => import('@/xxx.vue'),
beforeEnter: (to, from) => {
// 可以在定義路由的時候監聽from和to
}
}方法二、我們還可以使用vue2的寫法,使用選項式api,就可以使用beforeRouterEnter這個鉤子了
<script>
export default {
beforeRouteEnter(to, from) {
console.log('before router enter', to, from)
},
mounted() {
console.log('mounted')
},
}// 模擬是否登錄(true為登錄,false為未登錄)
let token = true
router.beforeEach((to, from, next) => {
// 判斷有沒有登錄
if (!token) {
// 如果沒有登錄,并且是跳轉至登錄頁
if (to.name == "Login") {
// 直接跳轉
next();
} else {
// 否則直接強制跳轉至登錄頁
router.push('/login')
}
} else {
// 如果已經登錄,并且不是跳轉至登錄頁
if (to.name !== "Login") {
// 直接跳轉
next();
} else {
// 否則直接強制跳轉至上一個頁面
router.push(from.path)
}
}
});感謝各位的閱讀,以上就是“Vue3中的導航守衛如何使用”的內容了,經過本文的學習后,相信大家對Vue3中的導航守衛如何使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。