您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vsCode中vue文件無法提示html標簽如何解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vsCode中vue文件無法提示html標簽如何解決”吧!
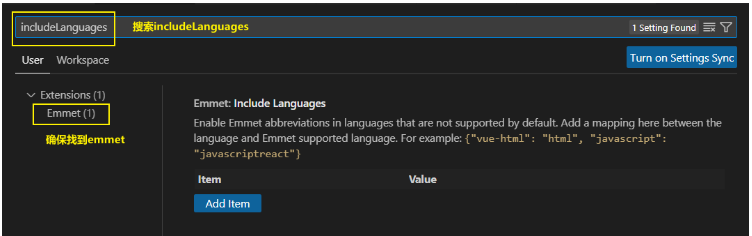
如果我們的vue文件不再自動聯想html的標簽代碼,我們可以打開vsCode的設置界面:

在出現的設置界面中搜索includeLanguages,得出以下結果:

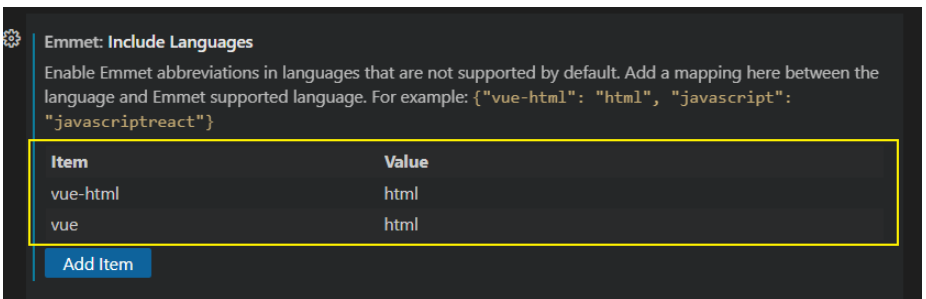
點擊添加項(Add Item),在出現的表格中填寫:
{"vue-html" : "html"}
{"vue" : "html"}然后保存,如下圖所示:

然后重啟編輯器,回到你的界面中就可以聯想提示html代碼啦
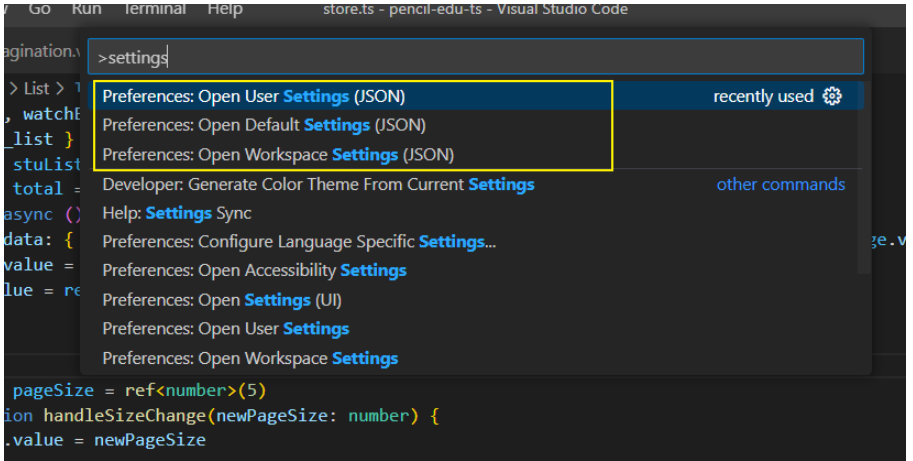
另一種比較直接的方式就是,按下鍵盤Ctrl+Shift+P,調出全局搜索框,并輸入settings.json,注意此處先別著急回車!你會發現出現了三份settings.json

如圖所述:
Open Default代表編輯器的全局默認配置文件,這個文件是不可編輯的
Open User代表當前用戶配置文件,這個配置會應用到用戶打開的所有工作區
Open Workspace代表當前工作區配置,即僅在當前打開的工作區有效
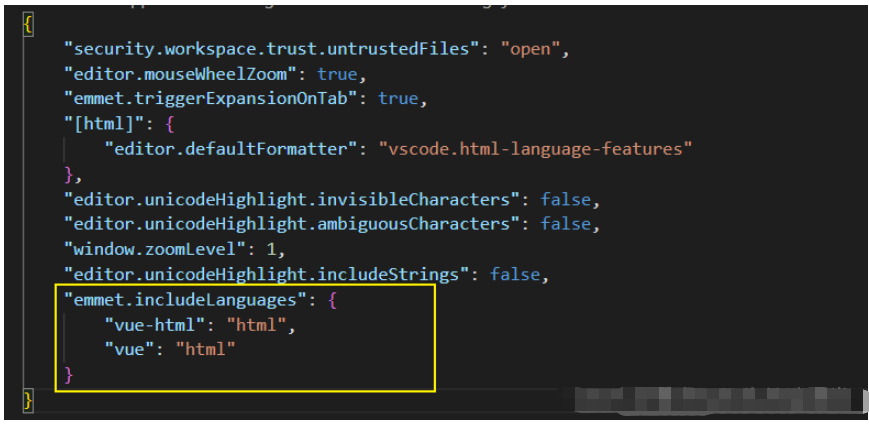
此處我們選擇Open User,然后在JSON結構中加上以下內容:
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
}配置完成后應該是這樣:

然后保存,關閉,重啟編輯器后也可以在vue文件中聯想html的代碼啦
到此,相信大家對“vsCode中vue文件無法提示html標簽如何解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。