您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue怎么使用ElemenUI對table的指定列進行合算”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue怎么使用ElemenUI對table的指定列進行合算”文章能幫助大家解決問題。
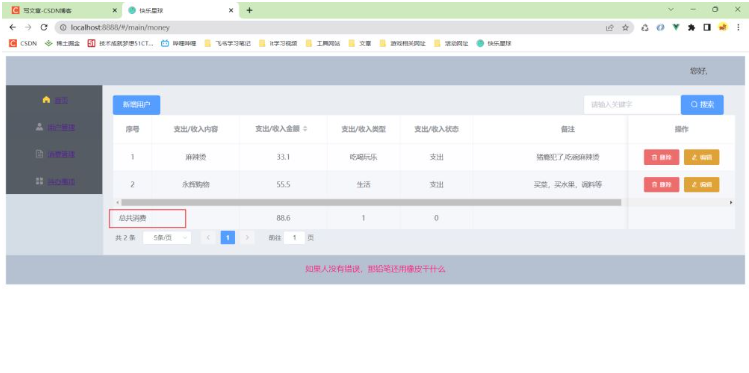
table中有一項內容是花銷的金額。然后想在table的底部有一項內容是該金額的總計。然后我就順著elemetui的table組件尋找相關的demo,還真發現了一個這樣的demo。

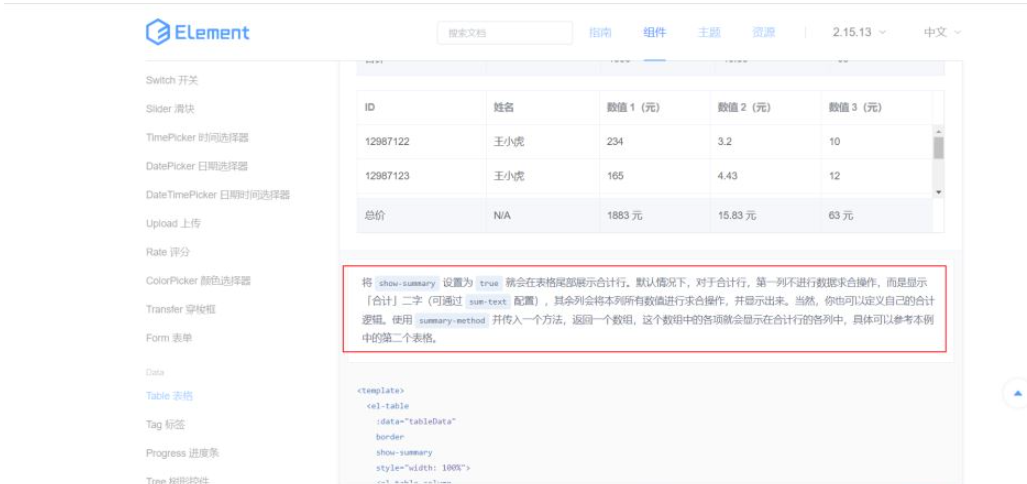
對于這個demo,官方是這么描述的:
將show-summary設置為true就會在表格尾部展示合計行。默認情況下,對于合計行,第一列不進行數據求合操作,而是顯示「合計」二字(可通過sum-text配置),其余列會將本列所有數值進行求合操作,并顯示出來。當然,你也可以定義自己的合計邏輯。使用summary-method并傳入一個方法,返回一個數組,這個數組中的各項就會顯示在合計行的各列中,具體可以參考本例中的第二個表格。
通過描述可以發現幾個要點:
1.可以通過show-summary開啟在表格尾部展示合計行,默認是false,改成true即可開啟,第一列不進行數據求合操作。
2.尾部合計的文案默認是合計,可以通過sum-text自定義修改
3.可以通過summary-method編寫一個函數,自定義合計的邏輯

官方的原生代碼如下:
<template>
<el-table
:data="tableData"
border
show-summary
>
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
sortable
label="數值 1">
</el-table-column>
<el-table-column
prop="amount2"
sortable
label="數值 2">
</el-table-column>
<el-table-column
prop="amount3"
sortable
label="數值 3">
</el-table-column>
</el-table>
<el-table
:data="tableData"
border
height="200"
:summary-method="getSummaries"
show-summary
>
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
label="數值 1(元)">
</el-table-column>
<el-table-column
prop="amount2"
label="數值 2(元)">
</el-table-column>
<el-table-column
prop="amount3"
label="數值 3(元)">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
id: '12987122',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '12987123',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '12987124',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '12987125',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}]
};
},
methods: {
getSummaries(param) {
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '總價';
return;
}
const values = data.map(item => Number(item[column.property]));
if (!values.every(value => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index] += ' 元';
} else {
sums[index] = 'N/A';
}
});
return sums;
}
}
};
</script>接下來就改造下代碼,根據自己的需求去修改對應的邏輯。
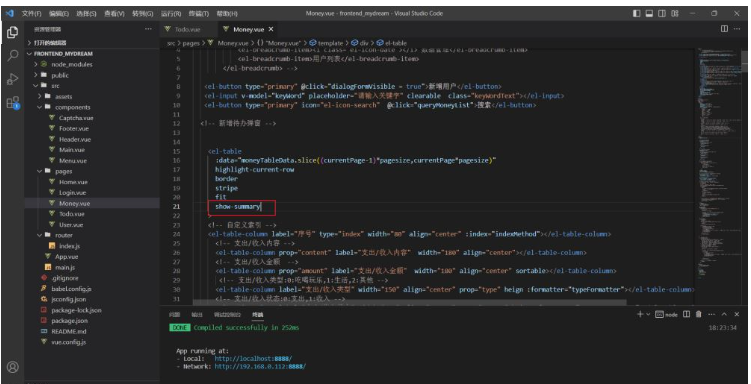
首先把相關的代碼加上,初始化就是這樣的一個效果


但是默認的文案是合計,有時候我們可能需要根據自己的場景進行修改
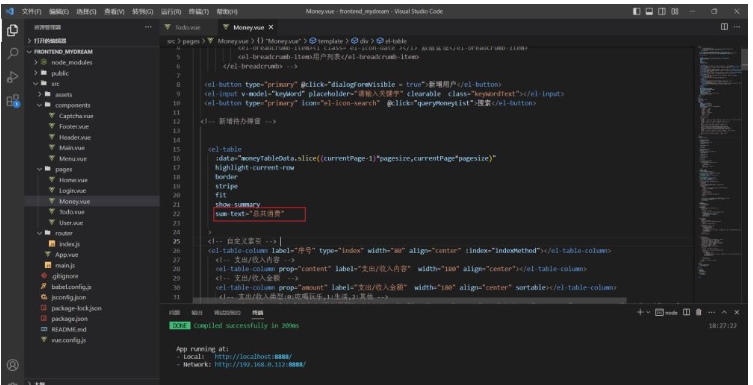
這時候就可以使用sum-tex屬性進行修改了,比如我這里修改:
sum-text="總共消費

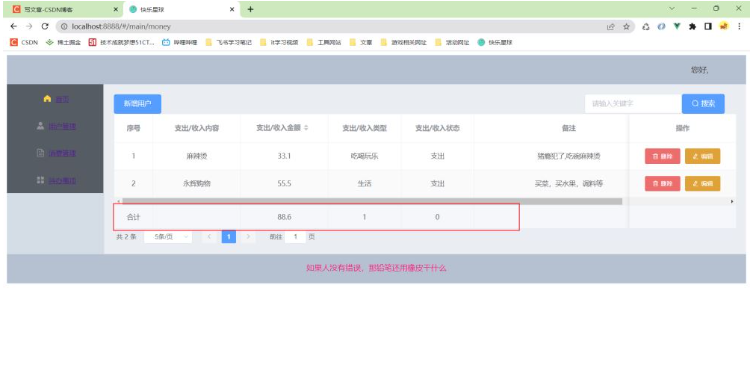
效果馬上就來

但是這時候還有一個問題,我只想要消費金額這一列進行匯總,但是現在的情況是把table全部的列都匯總了。甚至把我的字典值都匯總了。
這顯然不符合我的需求,這時候就可以使用自定義函數了。

和前面兩個屬性一樣,直接加在table中即可。由于它的值是一個函數,所以寫法和前兩位略有不同。


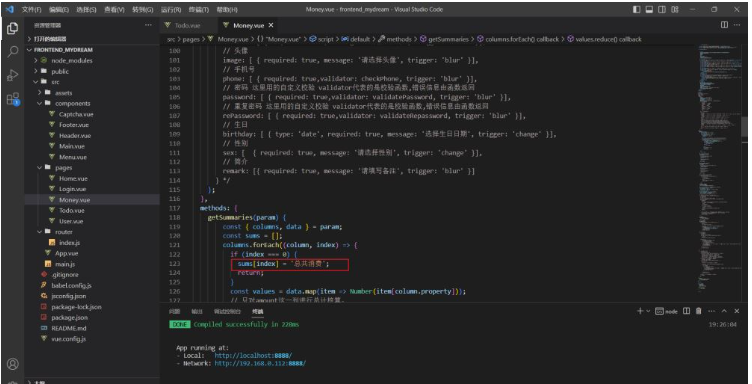
我們也可以再這個函數里面通過 sums[index] 去定義總價的文案,如果sum-text和函數里面定義的 sums[index] 有沖突,會以函數中的 sums[index] 文案為主

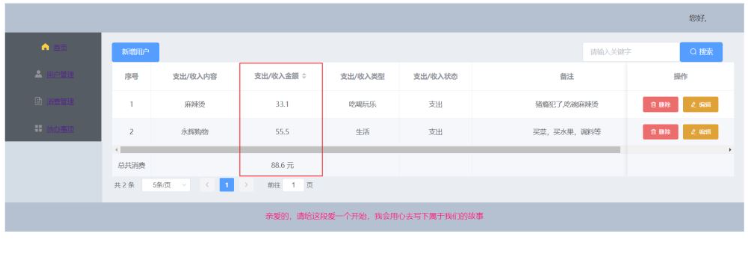
這時候的效果是這樣的。

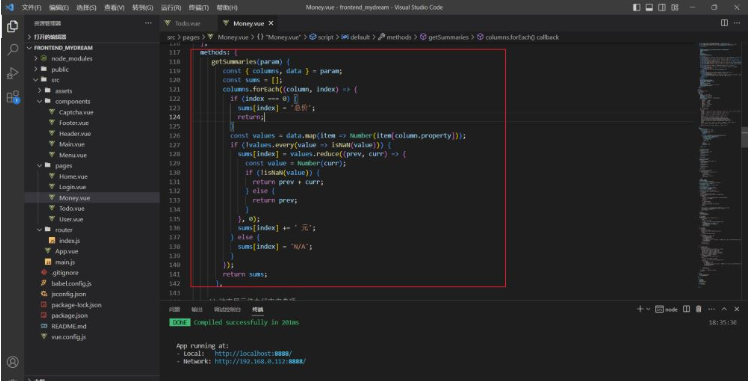
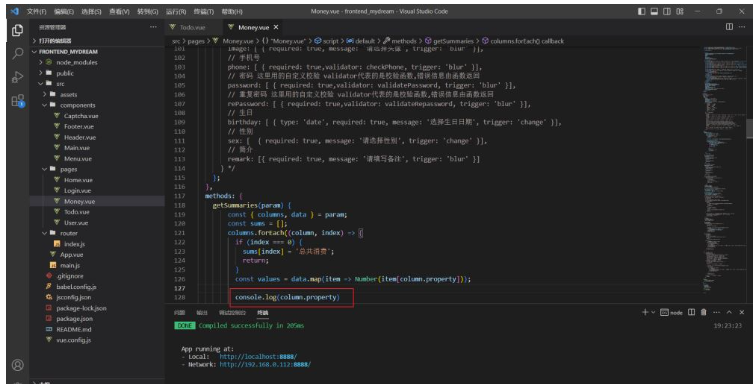
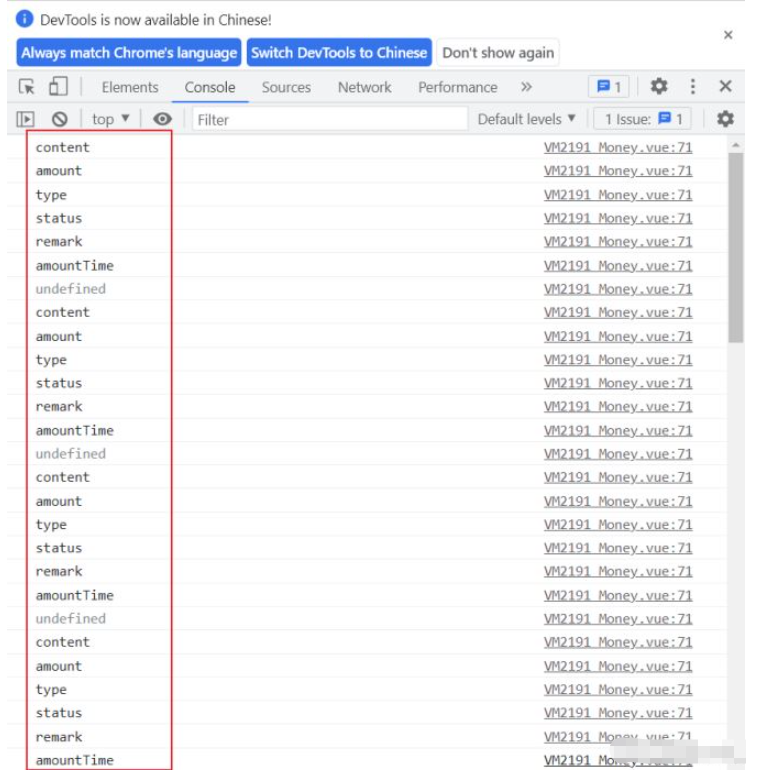
如果我們只想要對某一列進行總計,那么可以借助column的property屬性:

可以發現其實就是全部的屬性名稱,那么我們就可以根據它判斷,實現自定義核算了

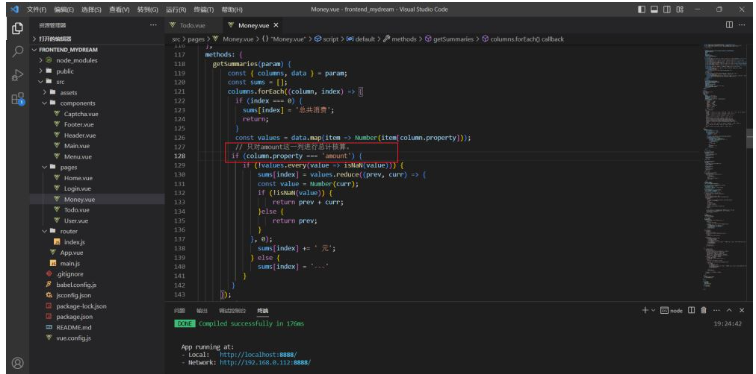
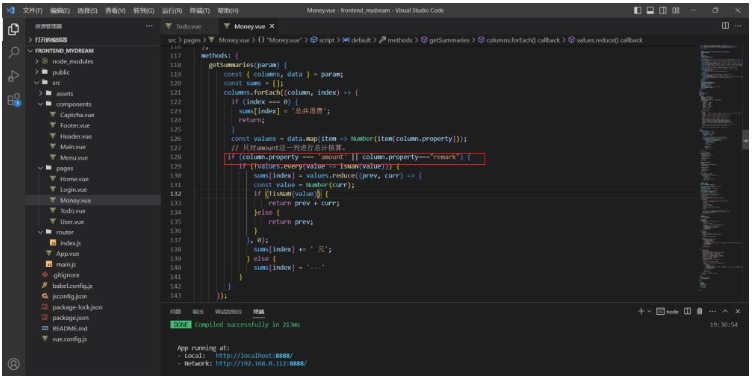
比如這里我想要核算amount這一列的值:


如果哪天又加了一個需求,需要再算一個列,這時候在判斷里面加上這個條件即可。使用|| 拼接該列
比如這里我又要合算remark這一列。就可以這么寫:


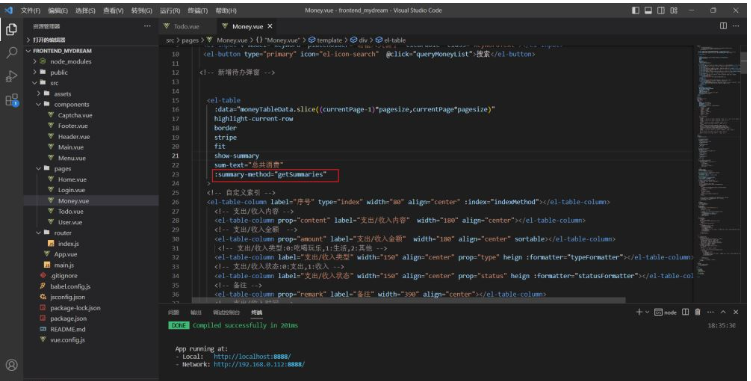
相關代碼如下:
<el-table
:data="moneyTableData.slice((currentPage-1)*pagesize,currentPage*pagesize)"
highlight-current-row
border
stripe
fit
show-summary
sum-text="總共消費"
:summary-method="getSummaries"
>
// 對列進行合算
getSummaries(param) {
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '總共消費';
return;
}
const values = data.map(item => Number(item[column.property]));
// 只對amount這一列進行總計核算。
if (column.property === 'amount') {
if (!values.every(value => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
}else {
return prev;
}
}, 0);
sums[index] += ' 元';
} else {
sums[index] = '---'
}
}
});
return sums;
},關于“Vue怎么使用ElemenUI對table的指定列進行合算”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。