您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!

摘要: 性能彪悍的V8引擎。
《JavaScript深入淺出》系列:
最近,JavaScript生態系統又多了2個非常硬核的項目。
大神Fabrice Bellard發布了一個新的JS引擎QuickJS,可以將JavaScript源碼轉換為C語言代碼,然后再使用系統編譯器(gcc或者clang)生成可執行文件。
Facebook為React Native開發了新的JS引擎Hermes,用于優化安卓端的性能。它可以在構建APP的時候將JavaScript源碼編譯為Bytecode,從而減少APK大小、減少內存使用,提高APP啟動速度。
作為JavaScript程序員,只有極少數人有機會和能力去實現一個JS引擎,但是理解JS引擎還是很有必要的。本文將介紹一下V8引擎的原理,希望可以給大家一些幫助。
我們寫的JavaScript代碼直接交給瀏覽器或者Node執行時,底層的CPU是不認識的,也沒法執行。CPU只認識自己的指令集,指令集對應的是匯編代碼。寫匯編代碼是一件很痛苦的事情,比如,我們要計算N階乘的話,只需要7行的遞歸函數:
function factorial(N) {
if (N === 1) {
return 1;
} else {
return N * factorial(N - 1);
}
}代碼邏輯也非常清晰,與階乘數的學定義完美吻合,哪怕不會寫代碼的人也能看懂。
但是,如果使用匯編語言來寫N階乘的話,要300+行代碼n-factorial.s:

這個N階乘的匯編代碼是我大學時期寫的,已經是N年前的事情了,它需要處理10進制與2進制的轉換,需要使用多個字節保存大整數,最多可以計算大概500左右的N階乘。
還有一點,不同類型的CPU的指令集是不一樣的,那就意味著得給每一種CPU重寫匯編代碼,這就很崩潰了。。。
還好,JavaScirpt引擎可以將JS代碼編譯為不同CPU(Intel, ARM以及MIPS等)對應的匯編代碼,這樣我們才不要去翻閱每個CPU的指令集手冊。當然,JavaScript引擎的工作也不只是編譯代碼,它還要負責執行代碼、分配內存以及垃圾回收。
雖然瀏覽器非常多,但是主流的JavaScirpt引擎其實很少,畢竟開發一個JavaScript引擎是一件非常復雜的事情。比較出名的JS引擎有這些:
還有,最近發布QuickJS與Hermes也是JS引擎,它們都超越了瀏覽器范疇,Atwood's Law再次得到了證明:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
在為數不多JavaScript引擎中,V8無疑是最流行的,Chrome與Node.js都使用了V8引擎,Chrome的市場占有率高達60%,而Node.js是JS后端編程的事實標準。國內的眾多瀏覽器,其實都是基于Chromium瀏覽器開發,而Chromium相當于開源版本的Chrome,自然也是基于V8引擎的。神奇的是,就連瀏覽器界的獨樹一幟的Microsoft也投靠了Chromium陣營。另外,Electron是基于Node.js與Chromium開發桌面應用,也是基于V8的。
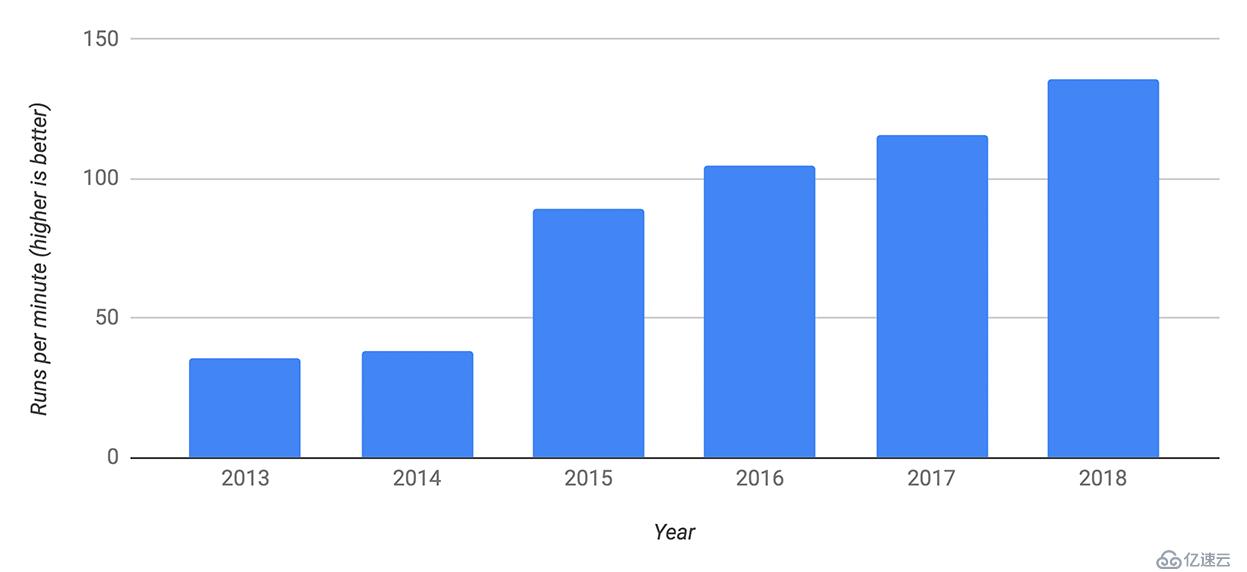
V8引擎是2008年發布的,它的命名靈感來自超級性能車的V8引擎,敢于這樣命名確實需要一些實力,它性能確實一直在穩步提高,下面是使用Speedometer benchmark的測試結果:

V8在工業界已經非常成功了,同時它還獲得了學術界的肯定,拿到了ACM SIGPLAN的Programming Languages Software Award:
V8's success is in large part due to the efficient machine code it generates.
Because JavaScript is a highly dynamic object-oriented language, many experts believed that this level of performance could not be achieved.
V8's performance breakthrough has had a major impact on the adoption of JavaScript, which is nowadays used on the browser, the server, and probably tomorrow on the small devices of the internet-of-things.
JavaScript是一門動態類型語言,這會給編譯器增加很大難度,因此專家們覺得它的性能很難提高,但是V8居然做到了,生成了非常高效的machine code(其實是匯編代碼),這使得JS可以應用在各個領域,比如Web、APP、桌面端、服務端以及IOT。
嚴格來講,V8所生成的代碼是匯編代碼而非機器代碼,但是V8相關的文檔、博客以及其他資料都把V8生成的代碼稱作machine code。匯編代碼與機器代碼很多是一一對應的,也很容易互相轉換,這也是反編譯的原理,因此他們把V8生成的代碼稱為Machine Code也未嘗不可,但是并不嚴謹。
V8是一個非常復雜的項目,使用cloc統計可知,它竟然有超過100萬行C++代碼。
V8由許多子模塊構成,其中這4個模塊是最重要的:
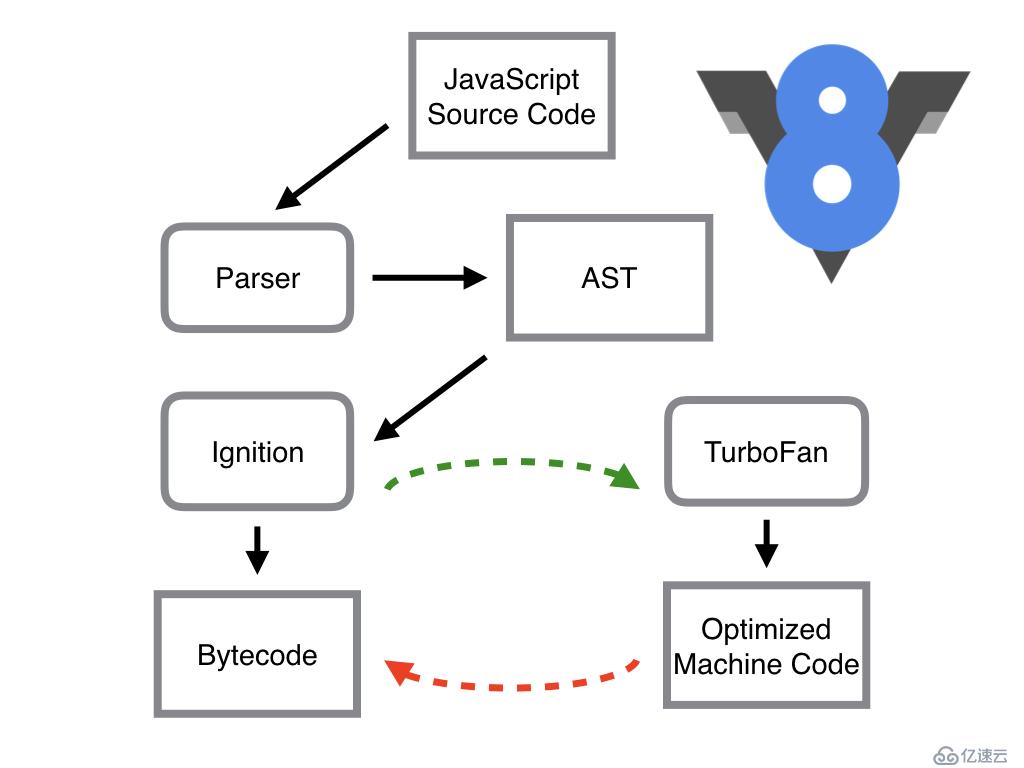
其中,Parser,Ignition以及TurboFan可以將JS源碼編譯為匯編代碼,其流程圖如下:

簡單地說,Parser將JS源碼轉換為AST,然后Ignition將AST轉換為Bytecode,最后TurboFan將Bytecode轉換為經過優化的Machine Code(實際上是匯編代碼)。
圖片中的紅線是逆向的,這的確有點奇怪,Optimized Machine Code會被還原為Bytecode,這個過程叫做Deoptimization。這是因為Ignition收集的信息可能是錯誤的,比如add函數的參數之前是整數,后來又變成了字符串。生成的Optimized Machine Code已經假定add函數的參數是整數,那當然是錯誤的,于是需要進行Deoptimization。
function add(x, y) {
return x + y;
}
add(1, 2);
add("1", "2");在運行C、C++以及Java等程序之前,需要進行編譯,不能直接執行源碼;但對于JavaScript來說,我們可以直接執行源碼(比如:node server.js),它是在運行的時候先編譯再執行,這種方式被稱為即時編譯(Just-in-time compilation),簡稱為JIT。因此,V8也屬于JIT編譯器。

Node.js是基于V8引擎實現的,因此node命令提供了很多V8引擎的選項,使用node的--print-bytecode選項,可以打印出Ignition生成的Bytecode。
factorial.js如下,由于V8不會編譯沒有被調用的函數,因此需要在最后一行調用factorial函數。
function factorial(N) {
if (N === 1) {
return 1;
} else {
return N * factorial(N - 1);
}
}
factorial(10); // V8不會編譯沒有被調用的函數,因此這一行不能省略使用node命令(node版本為12.6.0)的--print-bytecode選項,打印出Ignition生成的Bytecode:
node --print-bytecode factorial.js控制臺輸出的內容非常多,最后一部分是factorial函數的Bytecode:
[generated bytecode for function: factorial]
Parameter count 2
Register count 3
Frame size 24
18 E> 0x3541c2da112e @ 0 : a5 StackCheck
28 S> 0x3541c2da112f @ 1 : 0c 01 LdaSmi [1]
34 E> 0x3541c2da1131 @ 3 : 68 02 00 TestEqualStrict a0, [0]
0x3541c2da1134 @ 6 : 99 05 JumpIfFalse [5] (0x3541c2da1139 @ 11)
51 S> 0x3541c2da1136 @ 8 : 0c 01 LdaSmi [1]
60 S> 0x3541c2da1138 @ 10 : a9 Return
82 S> 0x3541c2da1139 @ 11 : 1b 04 LdaImmutableCurrentContextSlot [4]
0x3541c2da113b @ 13 : 26 fa Star r1
0x3541c2da113d @ 15 : 25 02 Ldar a0
105 E> 0x3541c2da113f @ 17 : 41 01 02 SubSmi [1], [2]
0x3541c2da1142 @ 20 : 26 f9 Star r2
93 E> 0x3541c2da1144 @ 22 : 5d fa f9 03 CallUndefinedReceiver1 r1, r2, [3]
91 E> 0x3541c2da1148 @ 26 : 36 02 01 Mul a0, [1]
110 S> 0x3541c2da114b @ 29 : a9 Return
Constant pool (size = 0)
Handler Table (size = 0)生成的Bytecode其實挺簡單的:
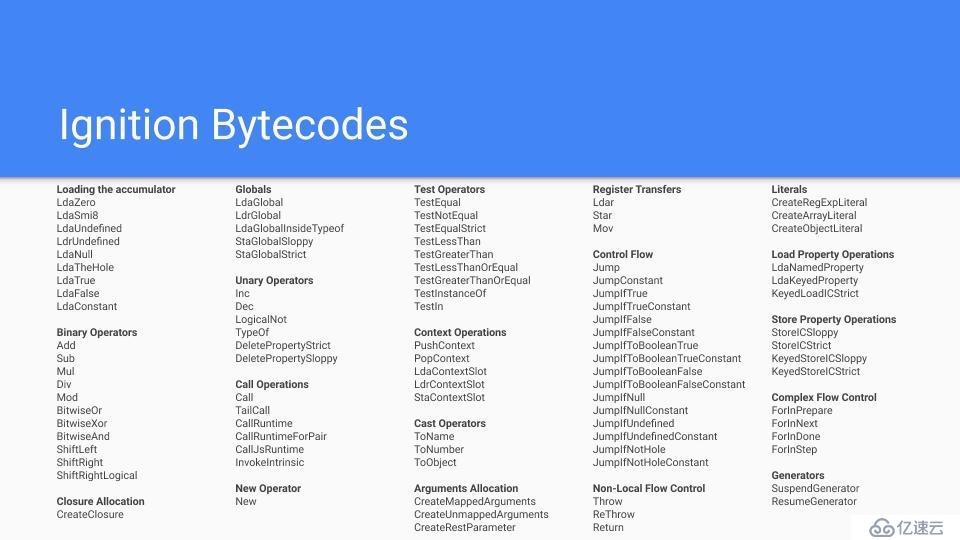
不難發現,Bytecode某種程度上就是匯編語言,只是它沒有對應特定的CPU,或者說它對應的是虛擬的CPU。這樣的話,生成Bytecode時簡單很多,無需為不同的CPU生產不同的代碼。要知道,V8支持9種不同的CPU,引入一個中間層Bytecode,可以簡化V8的編譯流程,提高可擴展性。
如果我們在不同硬件上去生成Bytecode,會發現生成代碼的指令是一樣的:


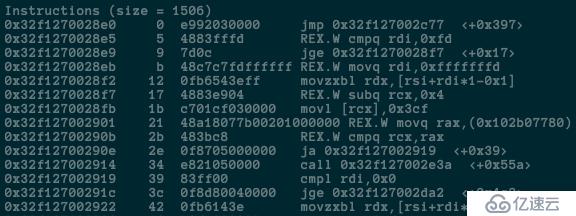
使用node命令的--print-code以及--print-opt-code選項,打印出TurboFan生成的匯編代碼:
node --print-code --print-opt-code factorial.js我是在Mac上運行的,結果如下圖所示:

比起Bytecode,正真的匯編代碼可讀性差很多。而且,機器的CPU類型不一樣的話,生成的匯編代碼也不一樣。
這些匯編代碼就不用去管它了,因為最重要的是理解TurboFan是如何優化所生成的匯編代碼的。我們可以通過add函數來梳理整個優化過程。
function add(x, y) {
return x + y;
}
add(1, 2);
add(3, 4);
add(5, 6);
add("7", "8");由于JS的變量是沒有類型的,所以add函數的參數可以是任意類型:Number、String、Boolean等,這就意味著add函數可能是數字相加(V8還會區分整數和浮點數),可能是字符串拼接,也可能是其他更復雜的操作。如果直接編譯的話,生成的代碼比如會有很多if...else分支,偽代碼如下:
if (isInteger(x) && isInteger(y)) {
// 整數相加
} else if (isFloat(x) && isFloat(y)) {
// 浮點數相加
} else if (isString(x) && isString(y)) {
// 字符串拼接
} else {
// 各種其他情況
}我只寫了4個分支,實際上的分支其實更多,比如當參數類型不一致時還得進行類型轉換,大家不妨看看ECMASCript對加法是如何定義的:12.8.3The Addition Operator ( + )。
如果直接按照偽代碼去生成匯編代碼,那生成的代碼必然非常冗長,這樣會占用很多內存空間。
Ignition在執行add(1, 2)時,已經知道add函數的兩個參數都是整數,那么TurboFan在編譯Bytecode時,就可以假定add函數的參數是整數,這樣可以極大地簡化生成的匯編代碼,偽代碼如下:
if (isInteger(x) && isInteger(y)) {
// 整數相加
} else {
// Deoptimization
}當然這樣做也是有風險的,因為如果add函數參數不是整數,那么生成的匯編代碼也沒法執行,只能Deoptimize為Bytecode來執行。
也就是說,如果TurboFan對add函數進行編譯優化的話,則add(3, 4)與add(3, 4)可以執行優化的匯編代碼,但是add("7", "8")只能Deoptimize為Bytecode來執行。
當然,TurboFan所做的也不只是根據類型信息來簡化代碼執行流程,它還會進行其他優化,比如減少冗余代碼等更復雜的事情。
由這個簡單的例子可知,如果我們的JS代碼中變量的類型變來變去,是會給V8引擎增加不少麻煩的,為了提高性能,我們可以盡量不要去改變變量的類型。
對于性能要求比較高的項目,使用TypeScript也是不錯的選擇,理論上,如果嚴格遵守類型化的編程方式,也是可以提高性能的,類型化的代碼有利于V8引擎優化編譯的匯編代碼,當然這一點還需要測試數據來證明。

強大的垃圾回收功能是V8實現提高性能的關鍵之一,因為它可以在避免影響JS代碼執行的情況下,同時回收內存空間,提高內存利用效率。
關于垃圾回收,我在JavaScript深入淺出第3課:什么是垃圾回收算法?中有詳細介紹,這里就不再贅述了。
V8引擎確實很強大,但是它也不是無所不能的,簡單地分析都可以發現一些可以優化的點。
我有一個新的想法,還沒想好名字,不妨稱作Optimized TypeScript Engine:
這個想法其實可以基于V8引擎來實現,技術上應該是可行的:
這樣做,可以將JS引擎簡化很多,一方面不再需要parse以及生成bytecode,另一方面編譯器不再需要因為JavaScript動態特性做很多額外的工作。因此可以減少CPU、內存以及電量的使用,優化性能,唯一的問題可能是必須使用嚴格的TS語法進行編程。
為啥要這樣做呢?因為對于IOT硬件來說,CPU、內存、電量都是需要省著點用的,不是每一個智能家電都需要裝一個驍龍855,如果希望把JS應用到IOT領域,必然需要從JS引擎角度去進行優化,只是去做上層的框架是沒有用的。
其實,Facebook的Hermes差不多就是這么干的,只是它沒有要求用TS編程。
這應該是JS引擎的未來,大家會看到越來越多這樣的趨勢。
關于JS,我打算花1年時間寫一個系列的博客《JavaScript深入淺出》,大家還有啥不太清楚的地方?不妨留言一下,我可以研究一下,然后再與大家分享一下。歡迎添加我的個人微信(KiwenLau),我是Fundebug的技術負責人,一個對JS又愛又恨的程序員。
Fundebug專注于JavaScript、微信小程序、微信小游戲、支付寶小程序、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了10億+錯誤事件,付費客戶有陽光保險、核桃編程、荔枝FM、掌門1對1、微脈、青團社等眾多品牌企業。歡迎大家免費試用!

轉載時請注明作者 Fundebug以及本文地址:
https://blog.fundebug.com/2019/07/16/how-does-v8-work/
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。