您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vue3怎么使用Vite打包組件庫”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue3怎么使用Vite打包組件庫”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
vite 專門提供了庫模式的打包方式,配置其實非常簡單,首先全局安裝 vite 以及@vitejs/plugin-vue
pnpm add vite @vitejs/plugin-vue -D -w
在 components 文件下新建vite.config.ts配置文件
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
export default defineConfig({
build: {
//打包后文件目錄
outDir: "es",
//壓縮
minify: false,
rollupOptions: {
//忽略打包vue文件
external: ["vue"],
//input: ["index.ts"],
output: {
globals: {
vue: "Vue",
},
dir: "dist",
},
},
lib: {
entry: "./index.ts",
name: "easyest",
fileName: "easyest",
formats: ["es", "umd", "cjs"],
},
},
plugins: [vue()],
});然后在 components/package.json 添加打包命令scripts
"scripts": {
"build": "vite build"
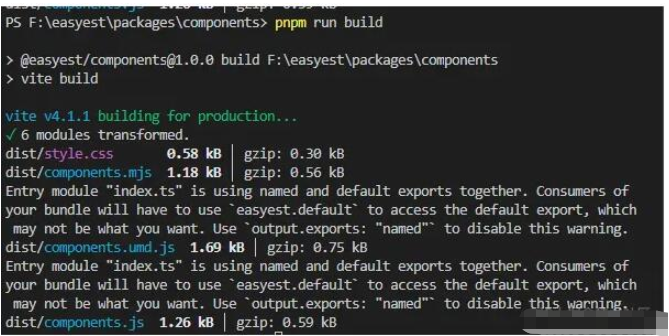
},執行pnpm run build

同時生成了打包后的 dist 文件

但是這種打包方式最終會將整個組件庫打包到一個文件中,并且樣式文件也不能按需加載,所以我們需要修改一下配置讓打包后的結構和我們開發的結構一致,如下配置我們將打包后的文件放入 easyest 目錄下,因為后續發布組件庫的名字就是 easyest,當然這個命名大家可以隨意
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
export default defineConfig({
build: {
//打包文件目錄
outDir: "es",
//壓縮
//minify: false,
rollupOptions: {
//忽略打包vue文件
external: ["vue"],
input: ["index.ts"],
output: [
{
//打包格式
format: "es",
//打包后文件名
entryFileNames: "[name].mjs",
//讓打包目錄和我們目錄對應
preserveModules: true,
exports: "named",
//配置打包根目錄
dir: "../easyest/es",
},
{
//打包格式
format: "cjs",
//打包后文件名
entryFileNames: "[name].js",
//讓打包目錄和我們目錄對應
preserveModules: true,
exports: "named",
//配置打包根目錄
dir: "../easyest/lib",
},
],
},
lib: {
entry: "./index.ts",
},
},
plugins: [vue()],
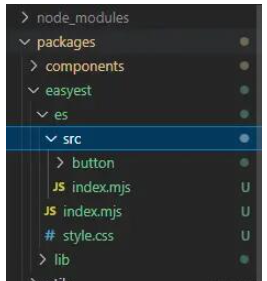
});執行pnpm run build,此時生成打包后的文件目錄如下

但是此時的所有樣式文件還是會統一打包到 style.css 中,還是不能進行樣式的按需加載,所以接下來我們將讓 vite 不打包樣式文件,樣式文件后續單獨進行打包。
到這里其實打包的組件庫只能給 js 項目使用,在 ts 項目下運行會出現一些錯誤,而且使用的時候還會失去代碼提示功能,這樣的話我們就失去了用 ts 開發組件庫的意義了。所以我們需要在打包的庫里加入聲明文件(.d.ts)。
安裝vite-plugin-dts,注意版本最好一致
pnpm add vite-plugin-dts@1.4.1 -D -w
在vite.config.ts引入,注意這里同時添加了組件命名插件DefineOptions(上篇文章提到過,注意這個要寫在dts后面,源碼中可能有誤)
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import dts from "vite-plugin-dts";
import DefineOptions from "unplugin-vue-define-options/vite";
export default defineConfig({
plugins: [
vue(),
dts({
entryRoot: "./src",
outputDir: ["../easyest/es/src", "../easyest/lib/src"],
//指定使用的tsconfig.json為我們整個項目根目錄下,如果不配置,你也可以在components下新建tsconfig.json
tsConfigFilePath: "../../tsconfig.json",
}),
DefineOptions(),
],
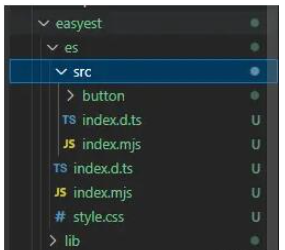
});再次打包就會發現打包后文件中出現了我們需要的聲明文件

其實現在大部分前端構建腳手架都支持 esmodule 了,而 esmodule 本身就支持按需加載,所以說組件庫打包后的 es 格式它本身自帶 treeShaking,而不需要額外配置按需引入。
讀到這里,這篇“Vue3怎么使用Vite打包組件庫”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。