您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Windows下怎么使用Nginx搭建HTTP文件服務器實現文件下載功能”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Windows下怎么使用Nginx搭建HTTP文件服務器實現文件下載功能”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
“Nginx 是一款輕量級的 HTTP 服務器,采用事件驅動的異步非阻塞處理方式框架,這讓其具有極好的 IO 性能,時常用于服務端的反向代理和負載均衡。
它是由俄羅斯人 伊戈爾·賽索耶夫為俄羅斯訪問量第二的 Rambler.ru 站點開發的,并于2004年首次公開發布的。
web服務器:負責處理和響應用戶請求,一般也稱為http服務器,如 Apache、IIS、Nginx 應用服務器:存放和運行系統程序的服務器,負責處理程序中的業務邏輯,如 Tomcat、Weblogic、Jboss(現在大多數應用服務器也包含了web服務器的功能)
Nginx 是什么,總結一下就是這些:
一種輕量級的web服務器
設計思想是事件驅動的異步非阻塞處理(類node.js)
占用內存少、啟動速度快、并發能力強
使用C語言開發
擴展性好,第三方插件非常多
在互聯網項目中廣泛應用
Nginx 是全球排名前三的服務WHY器,并且近年來用戶增長非常快。
有人統計,世界上約有三分之一的網址采用了Nginx。在大型網站的架構中,Nginx被普遍使用,如 百度、阿里、騰訊、京東、網易、新浪、大疆等。
Nginx 安裝簡單,配置簡潔,作用卻無可替代。
下載 (通過連接或官網):
http://nginx.org/
啟動
windows 下 Nginx 基礎命令:
首先要使用 CMD 跳轉到 NGINX 安裝目錄下
啟動 Nginx:
start nginx
停止 Nginx:
nginx -s stop / nginx -s quit
熱重啟 Nginx:
nginx -s reload
強制停止 Nginx:
pkill -9 nginx
修改配置
打開 nginx.conf
找到第一個 server { }
添加:
server {
listen 8099; # 訪問端口號
server_name (你的主機IP) localhost;# 你的服務器名稱(訪問名稱)
root F:\Nginx_text; # 你需要在 NGINX 服務器上放置的文件目錄
#autoindex for nginx
location ~ ^(.*)/$ {
allow all;
autoindex on; #開啟目錄瀏覽
autoindex_localtime on; #以服務器的文件時間作為顯示的時間
autoindex_exact_size off; #切換為 off 后,以可讀的方式顯示文件大小,單位為 KB、MB 或者 GB
charset utf-8,gbk; #展示中文文件名
#這一段是為了美化界面,需要先下載插件然后添加以下這行配置,不嫌丑的話直接注釋即可
#add_after_body /.autoindex/footer.html;
}
#location ~ ^/.(mp4|doc|pdf)$ { #默認遇到.mp4以及.pdf格式會在瀏覽器中打開,可設置為點擊直接下載。
#添加這一段,點擊任何文件都是下載。
location ~ ^/(.*)$ {
add_header Content-Disposition "attachment; filename=$1";
}server{ } 其實是包含在 http{ } 內部的。每一個 server{ } 是一個虛擬主機(站點)。
上面代碼塊的意思是:當一個請求叫做 localhost:8099 請求nginx服務器時,該請求就會被匹配進該代碼塊的 server{ } 中執行。
當然 nginx 的配置非常多,用的時候可以根據文檔進行配置。
配置完成之后熱重啟一下就可以使用 你的主機IP + : + 端口號訪問 NGINX 服務器了

一些經典的操作
快速部署靜態應用
參考代碼:
server {
listen 8080;
server_name localhost;
location / {
# root html; # Nginx默認路徑
root /usr/local/var/www/my-project; # 設置為個人項目的根目錄路徑
index index.html index.htm;
}
}請求過濾
設置訪問白名單
當你的項目沒有灰度環境,又想在功能上線后先讓測試同事試用一下的時候,就需要設置訪問的白名單了。
如果你的項目用上了 nginx 做代理,你就會發現這就是小菜一碟。
參考代碼:
server {
listen 8080;
server_name localhost;
location / {
# IP訪問限制(只允許IP是 10.81.1.11 的機器才能訪問)
allow 10.81.1.11;
deny all;
root html;
index index.html index.htm;
}
}配置圖片防盜鏈
參考代碼:
server {
listen 8080;
server_name localhost;
location / {
root /usr/local/var/www/my-project; # 設置為個人項目的根目錄路徑
index index.html index.htm;
}
# 圖片防盜鏈
location ~* \.(gif|jpg|jpeg|png|bmp|swf)$ {
valid_referers none blocked 192.168.0.103; # 只允許本機IP外鏈引用
if ($invalid_referer){
return 403;
}
}
}上面代碼塊設置了只允許本機IP外鏈引用圖片資源,其他域名下的請求都會被403禁止訪問。
解決跨域
參考代碼:
server {
listen 8080;
server_name localhost;
location / {
# 跨域代理設置
proxy_pass http://www.proxy.com; # 要實現跨域的域名
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
}
}思路就是在反向代理請求過程中,增加可以跨域訪問的請求頭。

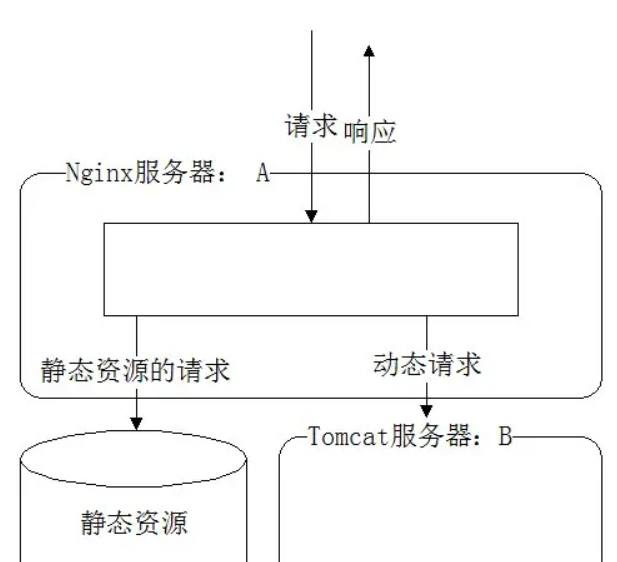
如上圖所示,動靜分離其實就是 Nginx 服務器將接收到的請求分為動態請求和靜態請求。
靜態請求直接從 nginx 服務器所設定的根目錄路徑去取對應的資源,動態請求轉發給真實的后臺(前面所說的應用服務器,如圖中的Tomcat)去處理。
這樣做不僅能給應用服務器減輕壓力,將后臺 api 接口服務化,還能將前后端代碼分開并行開發和部署。
server {
listen 8080;
server_name localhost;
location / {
root html; # Nginx默認值
index index.html index.htm;
}
# 靜態化配置,所有靜態請求都轉發給 nginx 處理,存放目錄為 my-project
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|js|css)$ {
root /usr/local/var/www/my-project; # 靜態請求所代理到的根目錄
}
# 動態請求匹配到path為'node'的就轉發到8002端口處理
location /node/ {
proxy_pass http://localhost:8002; # 充當服務代理
}訪問靜態資源 nginx 服務器會返回 my-project 里面的文件,如獲取 index.html:
訪問動態請求 nginx 服務器會將它從8002端口請求到的內容,原封不動的返回回去:
反向代理其實就類似你去找代購幫你買東西(瀏覽器或其他終端向nginx請求),你不用管他去哪里買,只要他幫你買到你想要的東西就行(瀏覽器或其他終端最終拿到了他想要的內容,但是具體從哪兒拿到的這個過程它并不知道)。
保障應用服務器的安全(增加一層代理,可以屏蔽危險攻擊,更方便的控制權限)
實現負載均衡(稍等~下面會講)
實現跨域(號稱是最簡單的跨域方式)
配置一個簡單的反向代理是很容易的,代碼如下
server {
listen 8080;
server_name localhost;
location / {
root html; # Nginx默認值
index index.html index.htm;
}
proxy_pass http://localhost:8000; # 反向代理配置,請求會被轉發到8000端口
}反向代理的表現很簡單。那上面的代碼塊來說,其實就是向nginx請求localhost:8080跟請求http://localhost:8000是一樣的效果。(跟代購的原理一樣)
這是一個反向代理最簡單的模型,只是為了說明反向代理的配置。但是現實中反向代理多數是用在負載均衡中。

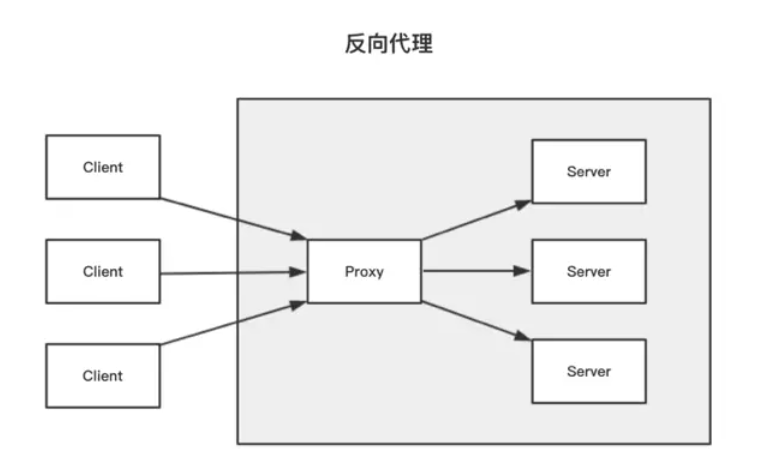
nginx 就是充當圖中的 proxy。左邊的3個 client 在請求時向 nginx 獲取內容,是感受不到3臺 server 存在的。
此時,proxy就充當了3個 server 的反向代理。
反向代理應用十分廣泛,CDN 服務就是反向代理經典的應用場景之一。除此之外,反向代理也是實現負載均衡的基礎,很多大公司的架構都應用到了反向代理。
隨著業務的不斷增長和用戶的不斷增多,一臺服務已經滿足不了系統要求了。這個時候就出現了服務器集群。
在服務器集群中,Nginx 可以將接收到的客戶端請求“均勻地”(嚴格講并不一定均勻,可以通過設置權重)分配到這個集群中所有的服務器上。這個就叫做負載均衡。
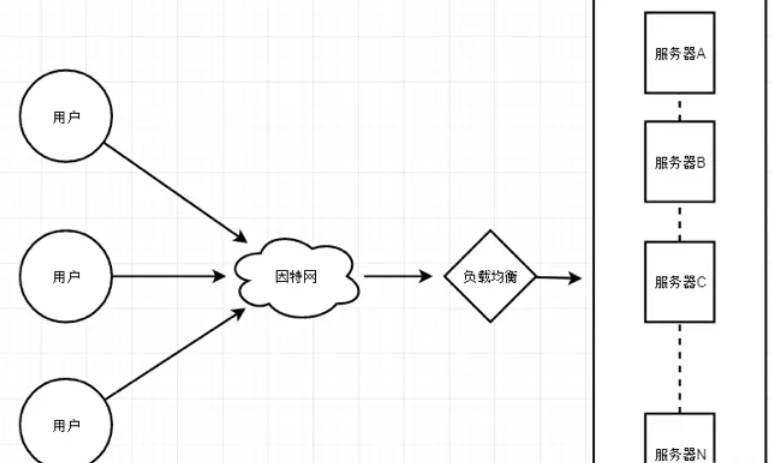
負載均衡的示意圖如下:

負載均衡的作用
分攤服務器集群壓力
保證客戶端訪問的穩定性
前面也提到了,負載均衡可以解決分攤服務器集群壓力的問題。除此之外,Nginx還帶有健康檢查(服務器心跳檢查)功能,會定期輪詢向集群里的所有服務器發送健康檢查請求,來檢查集群中是否有服務器處于異常狀態。
一旦發現某臺服務器異常,那么在這以后代理進來的客戶端請求都不會被發送到該服務器上(直健康檢查發現該服務器已恢復正常),從而保證客戶端訪問的穩定性。
配置一個簡單的負載均衡并不復雜,代碼如下:
# 負載均衡:設置domain
upstream domain {
server localhost:8000;
server localhost:8001;
}
server {
listen 8080;
server_name localhost;
location / {
# root html; # Nginx默認值
# index index.html index.htm;
proxy_pass http://domain; # 負載均衡配置,請求會被平均分配到8000和8001端口
proxy_set_header Host $host:$server_port;
}
}8000和8001是我本地用 Node.js 起的兩個服務,負載均衡成功后可以看到訪問localhost:8080有時會訪問到8000端口的頁面,有時會訪問到8001端口的頁面。
能看到這個效果,就說明你配置的負載均衡策略生效了。
實際項目中的負載均衡遠比這個案例要更加復雜,但是萬變不離其宗,都是根據這個理想模型衍生出來的。
受集群單臺服務器內存等資源的限制,負載均衡集群的服務器也不能無限增多。但因其良好的容錯機制,負載均衡成為了實現高可用架構中必不可少的一環。
正向代理跟反向道理正好相反。拿上文中的那個代購例子來講,多個人找代購購買同一個商品,代購找到買這個的店后一次性給買了。這個過程中,該店主是不知道代購是幫別代買買東西的。那么代購對于多個想買商品的顧客來講,他就充當了正向代理。
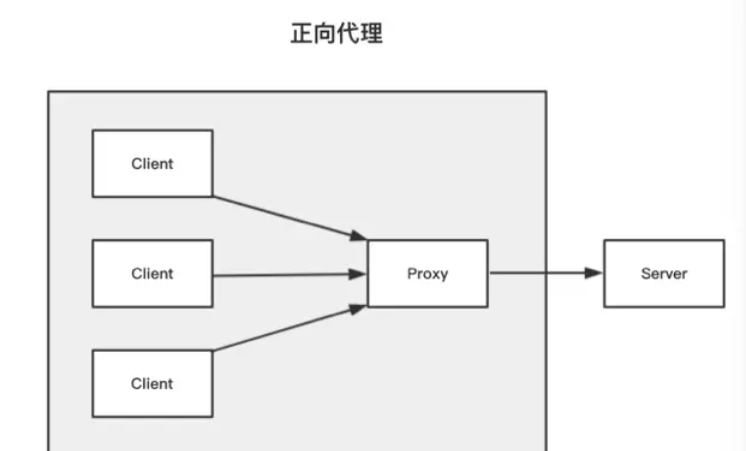
正向代理的示意圖如下:

nginx 就是充當圖中的 proxy。左邊的3個 client 在請求時向 nginx 獲取內容,server 是感受不到3臺 client 存在的。
此時,proxy 就充當了3個 client 的正向代理。
正向代理,意思是一個位于客戶端和原始服務器(origin server)之間的服務器,為了從原始服務器取得內容,客戶端向代理發送一個請求并指定目標(原始服務器),然后代理向原始服務器轉交請求并將獲得的內容返回給客戶端。客戶端才能使用正向代理。當你需要把你的服務器作為代理服務器的時候,可以用Nginx來實現正向代理。
KX上網vpn(俗稱F墻)其實就是一個正向代理工具。
該 vpn 會將想訪問墻外服務器 server 的網頁請求,代理到一個可以訪問該網站的代理服務器 proxy 上。這個 proxy 把墻外服務器 server 上獲取的網頁內容,再轉發給客戶。代理服務器 proxy 就是 Nginx 搭建的。
讀到這里,這篇“Windows下怎么使用Nginx搭建HTTP文件服務器實現文件下載功能”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。